
html:
<p class="input"><i class="icon-user"></i><input type="username" id="username1" onblur="checkUser()"><i class="checkimg"></i></p>
css:
.icon-user{
position: absolute;left: 0;z-index:5;
background-image: url('<%=path %>/img/user_meitu_6.jpg'); /*引入图片图片*/
background-repeat: no-repeat;
background-position: 2px 3px;
width:25px;
height:25px;
}
#login fieldset input[type="username"], #login fieldset input[type="password"] {
background-color: #fff;
color: #777;
width: 250px;
heigth: 25px;
padding-left:30px;
}
.checkimg
{display: none;
position: absolute;left:200;z-index:6;
background-image: url('<%=path %>/img/password_meitu_4.jpg'); /*引入图片图片*/
background-repeat: no-repeat; /*设置图片不重复*/
background-position:225px 3px;/*图片显示的位置*/
width:25px;
height:25px;
}
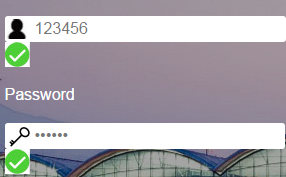
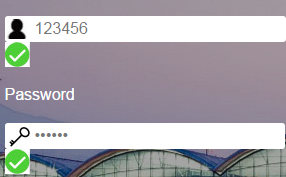
拿username这个input来说,希望将前后两个<i>标签里的图片都显示在input的框里。现在第一个class是icon-user的<i>标签显示是正常的,但是class是checkimg的显示不正常,不知道为什么换行了,请问这个应该怎么改
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享