110,539
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

.gridcell{ padding:5px;}
.fakeContainer {
margin-left:auto;
margin-right:auto;
border: solid 1px #ccc;
width: 563px;
height: 600px;
overflow: hidden;
} <asp:GridView ID="avayatel" runat="server" Font-Size="14pt" BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth="1px" HorizontalAlign="Center">
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" Wrap="False" CssClass="gridcell"/>
<RowStyle ForeColor="#000066"/>
</asp:GridView> var grid = document.getElementById("<%=avayatel.ClientID%>");
//alert(grid);
if (grid != null && grid != undefined) {
grid.parentNode.className = "fakeContainer";
(function () {
var start = new Date();
superTable("<%=avayatel.ClientID%>", {
cssSkin: "Default",
// fixedColsdd 设置要固定的列数
fixedCols: 0,
onFinish: function () {
// Basic row selecting for a superTable with/without fixed columns
if (this.fixedCols == 0) {
for (var i = 0, j = this.sDataTable.tBodies[0].rows.length; i < j; i++) {
//this.sDataTable.tBodies[0].rows[i] 此表格中tbody的某一行
this.sDataTable.tBodies[0].rows[i].onclick = function (i) {
var clicked = false;
var dataRow = this.sDataTable.tBodies[0].rows[i];
//设置点击后颜色变化
return function () {
if (clicked) {
dataRow.style.backgroundColor = "#ffffff";
clicked = false;
}
else {
dataRow.style.backgroundColor = "#eeeeee";
clicked = true;
}
}
} .call(this, i);
}
}
else {
for (var i = 0, j = this.sDataTable.tBodies[0].rows.length; i < j; i++) {
//xugang begin
if (i % 2 == 0) {
this.sDataTable.tBodies[0].rows[i].style.backgroundColor = "#f5ffef";
}
if (i >= (j - 2)) {
this.sDataTable.tBodies[0].rows[i].style.backgroundColor = "#eeeeee"; //"#ffffd2";
}
//xugang end
this.sDataTable.tBodies[0].rows[i].onclick = this.sFDataTable.tBodies[0].rows[i].onclick = function (i) {
var clicked = false;
var dataRow = this.sDataTable.tBodies[0].rows[i];
var fixedRow = this.sFDataTable.tBodies[0].rows[i];
var dataRow_old_Color = dataRow.style.backgroundColor;
var fixedRow_old_Color = fixedRow.style.backgroundColor;
return function () {
if (clicked) {
dataRow.style.backgroundColor = fixedRow_old_Color; //"#ffffff";
fixedRow.style.backgroundColor = fixedRow_old_Color; //"#eeeeee";
clicked = false;
}
else {
dataRow.style.backgroundColor = "#ffffd2";
fixedRow.style.backgroundColor = "#adadad";
clicked = true;
}
}
} .call(this, i);
}
}
return this;
}
});
})();
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace jifenmaneger.JifenMall
{
//权限控制接口:AvayaPostionType
public partial class avayaPhone_east : AvayaPostionType
{
DAL.AvayaPhone phone = new DAL.AvayaPhone();
public void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
AvayaPhoneBinder();
GridView gv = avayatel;
avayaPhone_east.MergeRow(gv, 0);
}
}
//绑定数据时,将数据库中的列标题改成中文标题
public void AvayaPhoneBinder()
{
System.Data.DataTable table = phone.avayaPhoneInfo();
avayatel.DataSource = table;
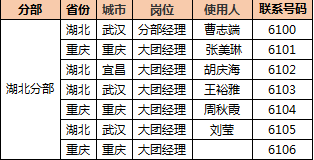
table.Columns[0].ColumnName = "分部";
table.Columns[1].ColumnName = "省份";
table.Columns[2].ColumnName = "城市";
table.Columns[3].ColumnName = "岗位";
table.Columns[4].ColumnName = "使用人";
table.Columns[5].ColumnName = "联系号码";
avayatel.DataBind();
}
//合并单元格,currentCol列索引
public static void MergeRow(GridView gv, int currentCol)
{
int rowSpanNum = 1,i = 0;
while(i < gv.Rows.Count-1){
//获取索引第i行的集合
GridViewRow currentRow = gv.Rows[i];
//i是GridView中行的索引
for (++i; i < gv.Rows.Count; i++)
{
//获取索引第i+1行的集合
GridViewRow prevRow = gv.Rows[i];
//获取第i行中第currentCol列单元格的内容
//是否相等
if (currentRow.Cells[currentCol].Text == prevRow.Cells[currentCol].Text)
{
//不隐藏
prevRow.Cells[currentCol].Visible = false;
rowSpanNum++;
}
else {
currentRow.Cells[currentCol].RowSpan = rowSpanNum;
rowSpanNum = 1;
break;
}
if (i == gv.Rows.Count - 1)
{
currentRow.Cells[currentCol].RowSpan = rowSpanNum;
}
}
}
}
}
}
 后面的却不知道怎么写
后面的却不知道怎么写 WebClient wc = new WebClient();
wc.BaseAddress = "http://localhost:64754/Phone.aspx";
wc.Encoding = Encoding.UTF8;
HtmlAgilityPack.HtmlDocument doc = new HtmlAgilityPack.HtmlDocument();
string html = wc.DownloadString("excel/sells.html");
doc.LoadHtml(html);
HtmlNode node = doc.DocumentNode.SelectSingleNode("/html/body");