111,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
GetList(context);
}
public void GetList(HttpContext context)
{
context.Response.ContentType = "text/json";
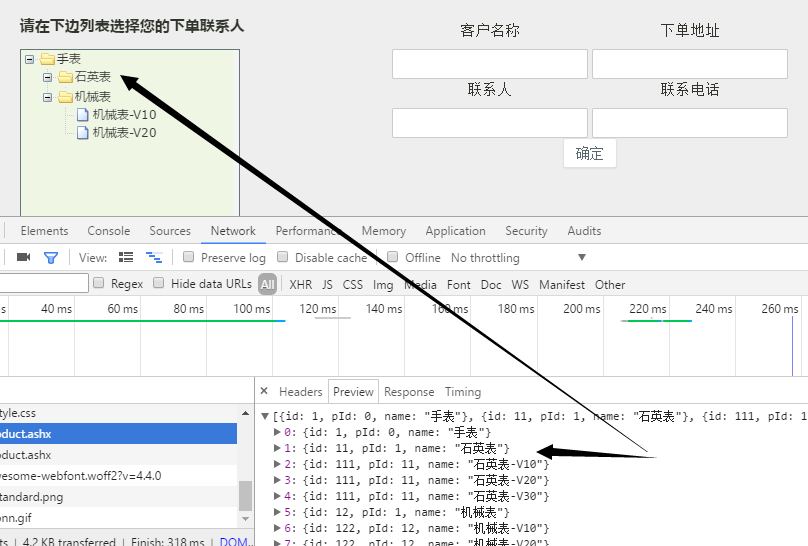
List<ZTreeEntity> list = new List<ZTreeEntity>() {
new ZTreeEntity() { id = 1, pId = 0, name = "手表" },
new ZTreeEntity() { id = 11, pId = 1, name = "石英表" },
new ZTreeEntity() { id = 111, pId = 11, name = "石英表-v1" },
new ZTreeEntity() { id = 111, pId = 11, name = "石英表-v2" },
new ZTreeEntity() { id = 111, pId = 11, name = "石英表-v3" },
new ZTreeEntity() { id = 12, pId = 1, name = "机械表" },
new ZTreeEntity() { id = 122, pId = 12, name = "机械表-v1" },
new ZTreeEntity() { id = 122, pId = 12, name = "机械表-V2" },
};
context.Response.Write(JsonConvert.SerializeObject(list));
}
public bool IsReusable
{
get
{
return false;
}
}
}
public class ZTreeEntity
{
public int id { get; set; }
public int pId { get; set; }
public string name { get; set; }
}
}
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="Scripts/zTree_v3-3.5.29/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<script src="Scripts/zTree_v3-3.5.29/js/jquery-1.4.4.min.js"></script>
<script src="Scripts/zTree_v3-3.5.29/js/jquery.ztree.all.min.js"></script>
</head>
<body>
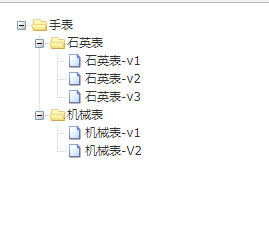
<ul id="tree" class="ztree"></ul>
<script>
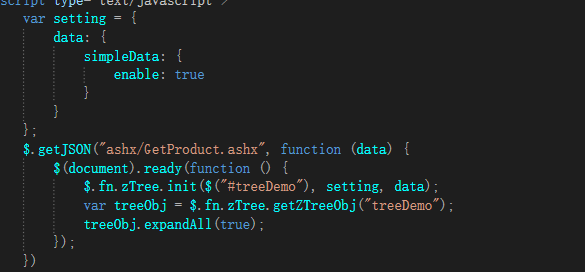
var setting = {
data: {
simpleData: {
enable: true
}
}
};
$.getJSON('Handler1.ashx', function (data) {
$(document).ready(function () {
$.fn.zTree.init($('#tree'), setting, data);
var treeObj = $.fn.zTree.getZTreeObj('tree');
treeObj.expandAll(true);
});
});
</script>
</body>

data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
}