
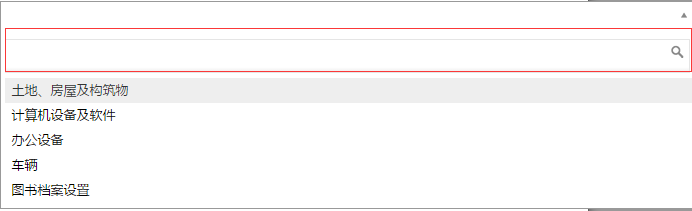
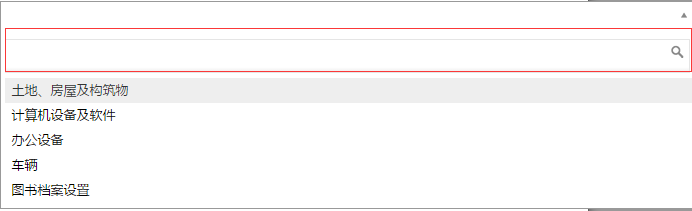
各位大神,这个搜索框怎么去掉?
代码如下:
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label class="col-md-2 control-label">资产分类</label>
<div class="col-md-10">
<select id="roleNameList" class="form-control select2" style="width:695px" placeholder="角色">
<option >土地、房屋及构筑物</option>
<option >计算机设备及软件</option>
<option >办公设备</option>
<option >车辆</option>
<option >图书档案设置</option>
</select>
<span class="help-block"></span>
</div>
</div>
</div>
</div>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享