
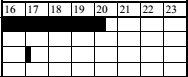
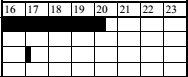
上图是table的一部分,根据table左侧的数据来给td填充颜色
我想给td设置一个背景色,然后控制这个背景矩形的位置(设置左右)和宽度就能达到效果了
<td style='position: absolute; left: "0"; right: "50%";background-color: "#000"' width="50%" ></td>
但是上面这种写法并不能写出一个长度为td一半,紧挨左侧的矩形,请问该如何写这个css,让背景色的宽度为td宽度的百分之多少,左右宽度离td边框百分之多少远
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享