3,143
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
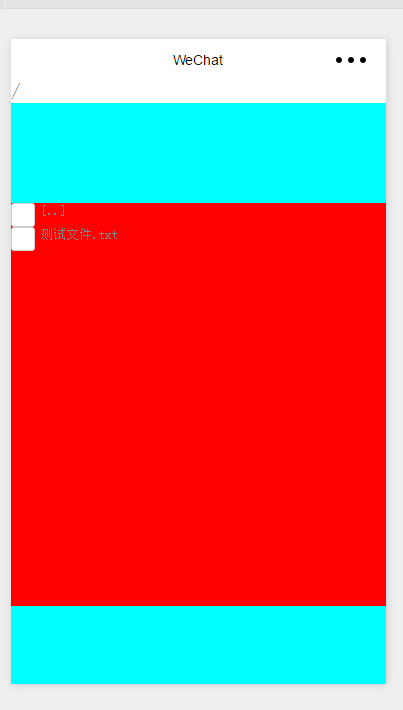
/* FileList.wxss */
page{
height:100%;width: 100%;
}
.container{
width: 100%;height:100%;background-color:aqua;
}
.checkbox-group{
font-weight:150;font-size:small;background-color: red;
width: 100%;height:100%;
}
.checkbox {
font-weight:150;color: #888;align-items:flex-start;display:flex;
}
<!--FileList.wxml-->
<text>/</text>
<view class="container" >
<checkbox-group bindchange="checkboxChange" class="checkbox-group">
<label class="checkbox" wx:for="{{FileLists}}">
<checkbox value="{{item.ID}}" />{{item.FileName}}
</label>
</checkbox-group>
</view>