29,027
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

[UIView animateWithDuration:0.4 animations:^{
self.shadowView.frame = CGRectMake(0, 50, self.view.frame.size.width, [UIScreen mainScreen].bounds.size.height);
}];/**
每次点击searchBar的textField时,都会走这个方法
* 返回false时, searchBar的textField点击没有反应
* 默认返回true
*/
- (BOOL)searchBarShouldBeginEditing:(UISearchBar *)searchBar
{
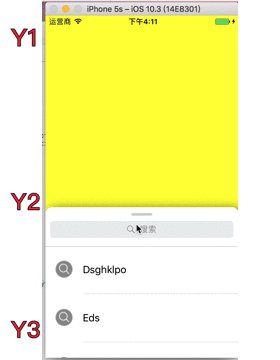
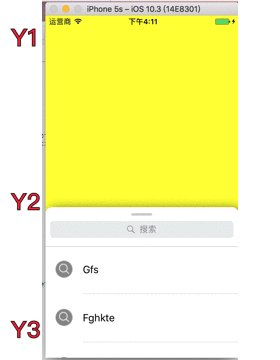
if (!self.offsetY) {
self.offsetY = Y3;
}
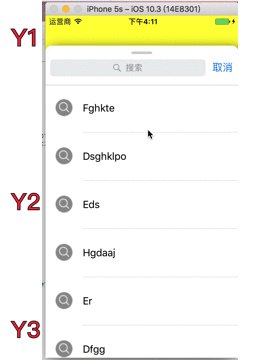
// 如果点击时,shadowView的y坐标 在Y2 Y3的位置,
if (self.offsetY > Y1) {
NSLog(@"----------- y = %f ------------",self.offsetY);
// ============ 触发block =============
if (self.didClickTextFieldBlock) {
self.didClickTextFieldBlock();
}
return false;
}
return true;
}[self.vc didClickTextField:^{
NSLog(@"receive-----------");
[UIView animateWithDuration:0.4 animations:^{
self.shadowView.frame = CGRectMake(0, 50, self.view.frame.size.width, [UIScreen mainScreen].bounds.size.height);
}completion:^(BOOL finished) {
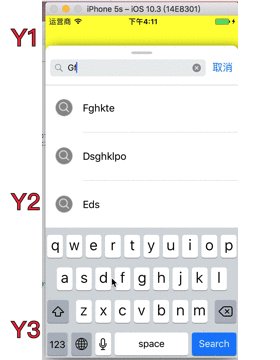
// 呼出键盘。 一定要在动画结束后调用,否则会出错
[self.vc.searchController.searchBar becomeFirstResponder];
}];
// 更新offsetY
self.vc.offsetY = self.shadowView.frame.origin.y;
}];