61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


<style>
.active2{
background-color: green!important;
color: #FFFFFF!important;
}
</style>
<header>
<div class="container">
<div class="row">
<div class="navigation">
<ul>
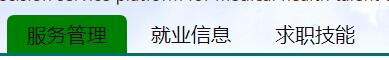
<li class="active2">
<a href="#" onclick="window.location.href='${request.contextPath }/website/infoHomess/serviceHome'">
服务管理
</a>
</li>
<li>
<a href="#" onclick="window.location.href='${request.contextPath }/website/infoHome/findJob'">
就业信息
</a>
</li>
<li>
<a href="#" onclick="window.location.href='${request.contextPath }/website/infoHomes/skillInterview'">
求职技能
</a>
</li>
</ul>
</div>
</div>
</div>
</header>
<script>
$(".navigation ul li").on({
click:function(){
$(".navigation ul li").removeClass("active2");
$(this).addClass("active2");
}
});
</script>
我有一个和你类似的问题,点击切换时,点击的那一个背景颜色闪一下,又回到默认选中的class的样式,你能帮我看一下吗?谢谢啦!

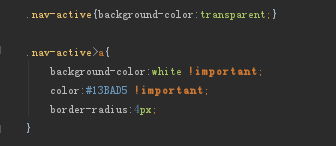
 我感觉是优先级的问题,这个是我的css代码
我感觉是优先级的问题,这个是我的css代码
 6楼正解
6楼正解
$("ul").on("click","li",function(){
$("li").addClass("nav-active").siblings().removeClass("nav-active");
})
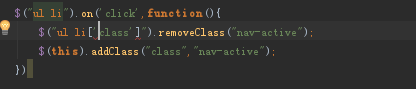
 MD,,,手误了,,,上边的this不要加引号
MD,,,手误了,,,上边的this不要加引号
$("ul li").on('click',function(){
$("ul li['class']").removeClass("nav-active");
$(this).addClass("class","nav-active");
})
$("ul li").on('click',function(){
$("ul li['class']").removeClass("nav-active");
$("this").addClass("class","nav-active");
})
 这样用
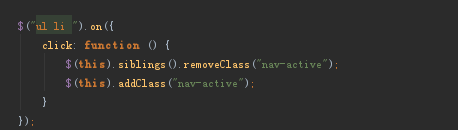
这样用$("ul").on("click","li",function(){
$("ul li").removeClass("nav-active");
$(this).addClass("nav-active");
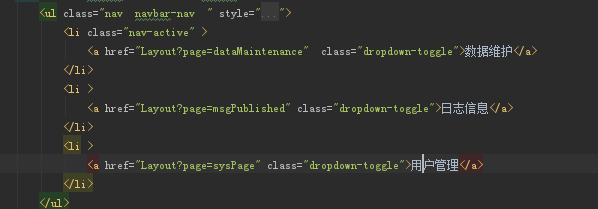
}); <ul>
<li>点击</li>
<li>点击</li>
<li>点击</li>
<li>点击</li>
<li>点击</li>
</ul>
<style>
.add{
background-color:green;
}
</style>
<script>
$("ul").on("click","li",function(){
$("ul li").removeClass("add");
$(this).addClass("add");
});
</script>$("ul").on("click","li",function(){
$("ul li").removeClass("add");
$(this).addClass("nav-active");
});