
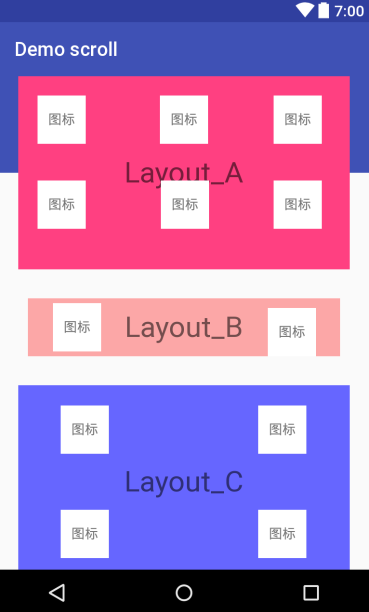
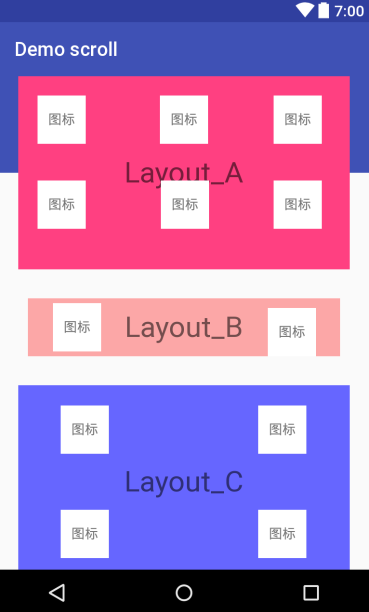
图一

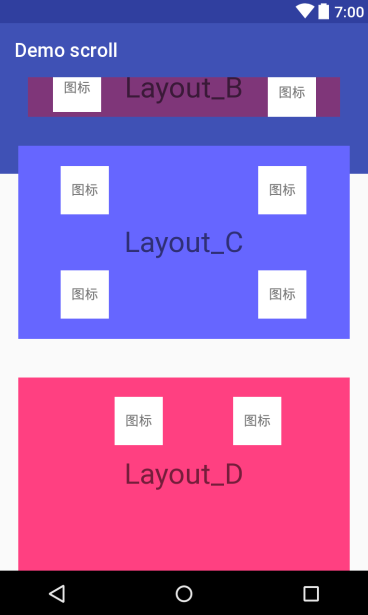
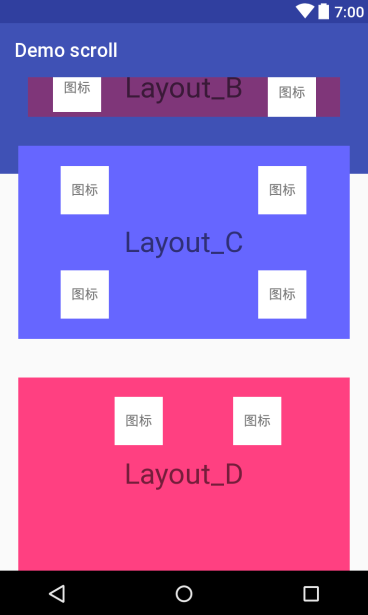
图二
如图,我要做一个主界面,里面分别有Layout_A、Layout_B、Layout_C、Layout_D四个布局,每个布局中都有一般的那种点击图标,我现在是用ScrollView做出的效果,但是界面滑到底部后就在Layout_D的底部停住了。我想实现滑到Layout_D底部不停住可以继续滑动,松手后才回到Layout_D底部的效果,就像微信的那种界面,到顶了可以继续下拉,到底了可以继续上滑。
请教,我该怎么实现这个效果?RecycleView?怎么用?
新手求助,十分感谢!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 感谢感谢。“理解”万岁啊,马上去参考。
感谢感谢。“理解”万岁啊,马上去参考。