4,816
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
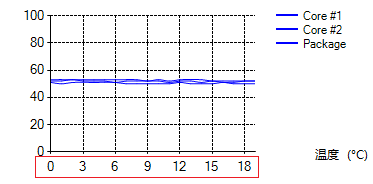
chart1.ChartAreas[0].AxisX.Interval = 3;
chart1.ChartAreas[0].AxisX.IsMarginVisible = false;
chart1.ChartAreas[0].AxisX.MajorGrid.Interval = 3;
chart1.ChartAreas[0].AxisX.MajorGrid.Enabled = true;
chart1.ChartAreas[0].AxisX.MajorGrid.LineDashStyle = ChartDashStyle.Dash;
chart1.ChartAreas[0].AxisY.MajorGrid.Enabled = true;
chart1.ChartAreas[0].AxisY.MajorGrid.LineDashStyle = ChartDashStyle.Dash;
chart1.ChartAreas[0].AxisY.Minimum = 0;
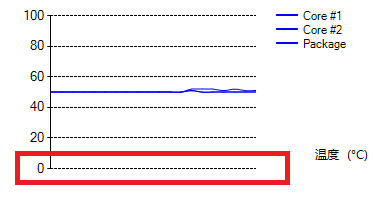
chart1.ChartAreas[0].AxisY.Maximum = 100;chart1.ChartAreas[0].AxisX.Enabled = AxisEnabled.False;
chart1.ChartAreas[0].AxisX.Enabled = False;