80,351
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
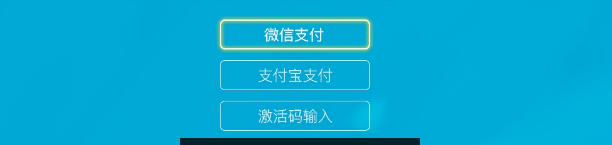
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/xx1" android:state_focused="true"/>
<item android:drawable="@drawable/xx2" android:state_pressed="true"/>
<item android:drawable="@drawable/xx3" android:state_selected="true"/>
<item android:drawable="@drawable/xx0"/>
</selector><shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<stroke
android:width="1dp"
android:color="@color/white" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#00000000" />
<corners android:topLeftRadius="10dp"
android:topRightRadius="10dp"
android:bottomRightRadius="10dp"
android:bottomLeftRadius="10dp"/>
</shape>