我用浏览器在本地运行都可以实现本地java搭建的后台跨域获取数据,如图:
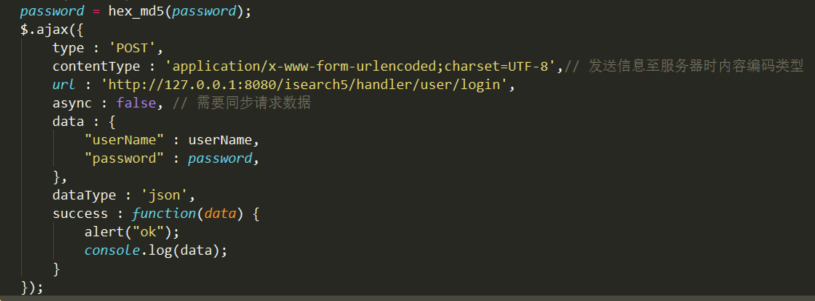
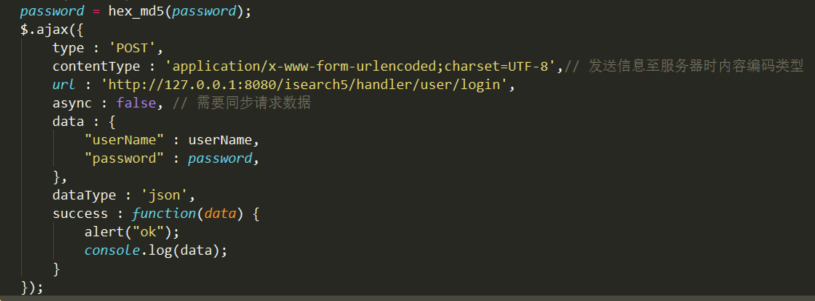
(正确)前端:

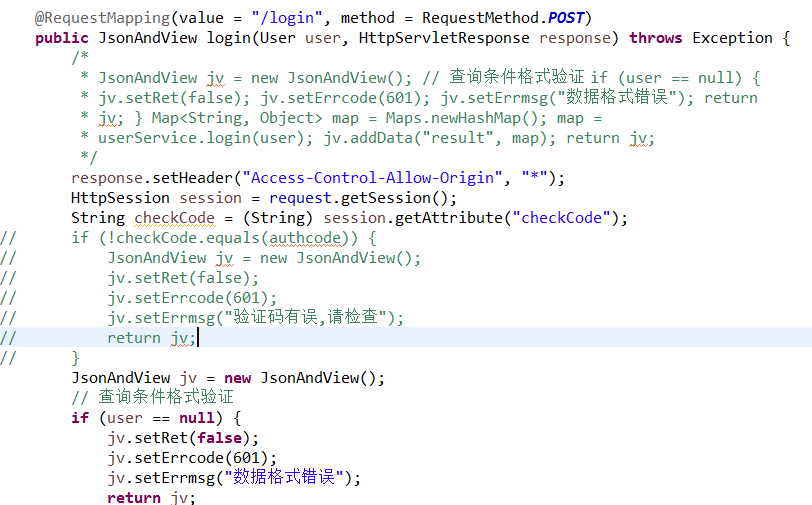
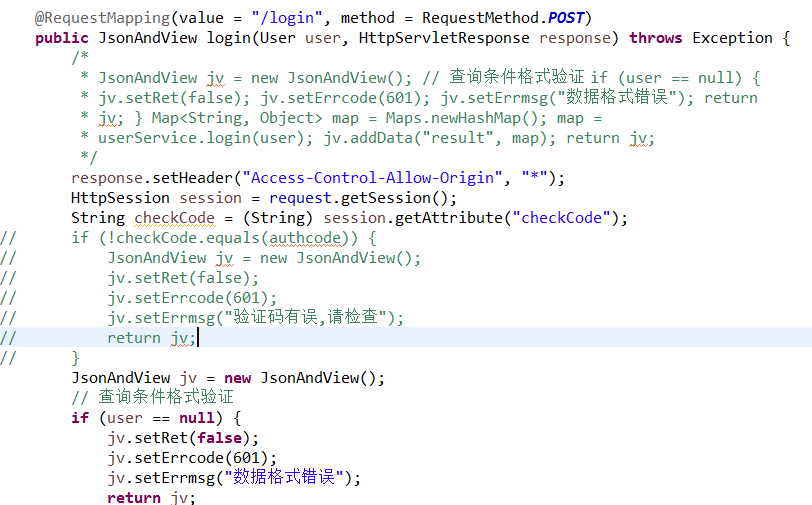
(正确)后台:

于是把ajax请求转移到微信小程序(无AppID,本地调试)上进行调试,同时后台代码完全没有动过,但发现该方法在微信小程序中根本就没能实现跨域。
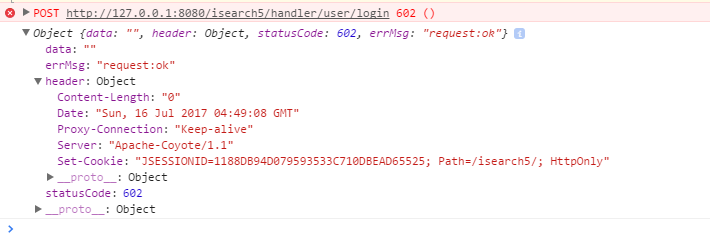
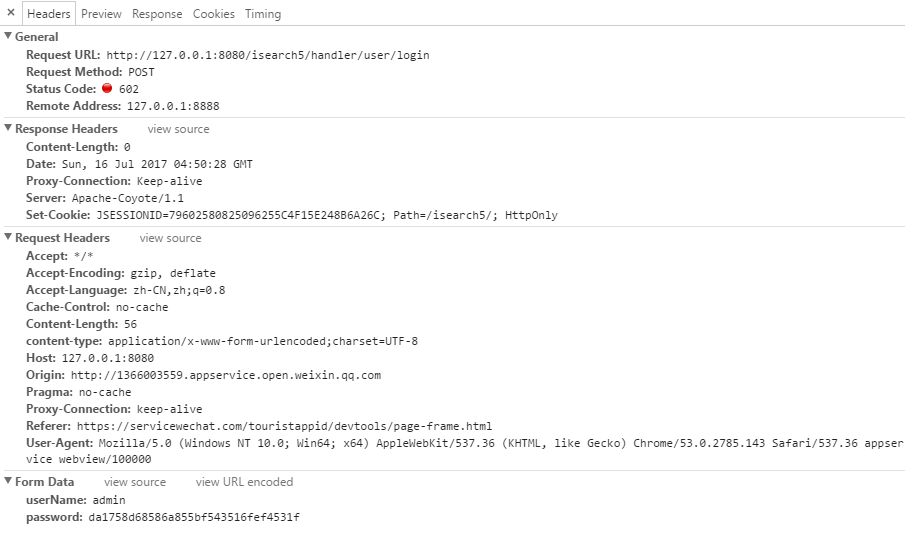
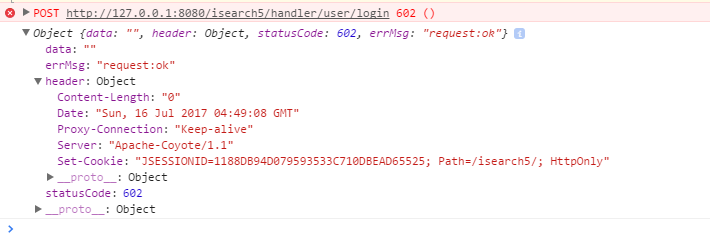
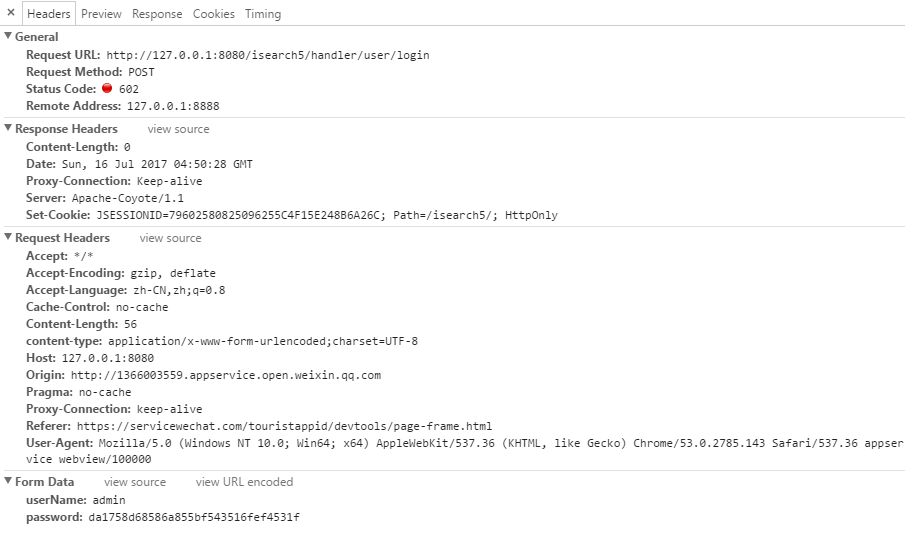
出现了如下的问题:

同时后台打断点,根本就没接收到微信小程序发起的请求。
于是就利用Charles进行抓包比较,但还是发现不了问题,请大神们帮帮忙解决下。
下面附上代码:
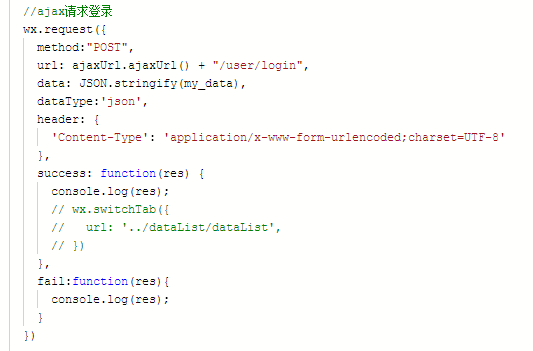
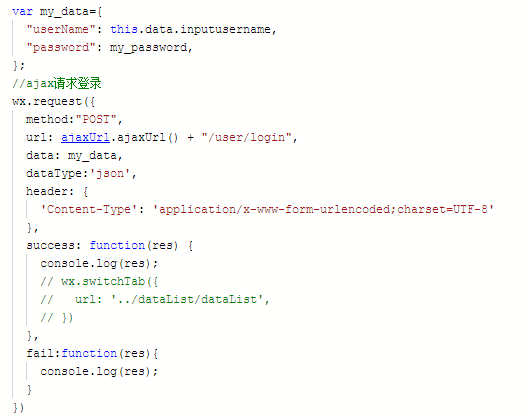
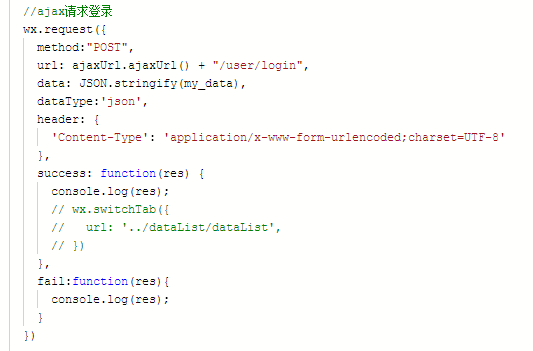
1.微信小程序ajax请求代码:

2.微信小程序ajax请求的Network:

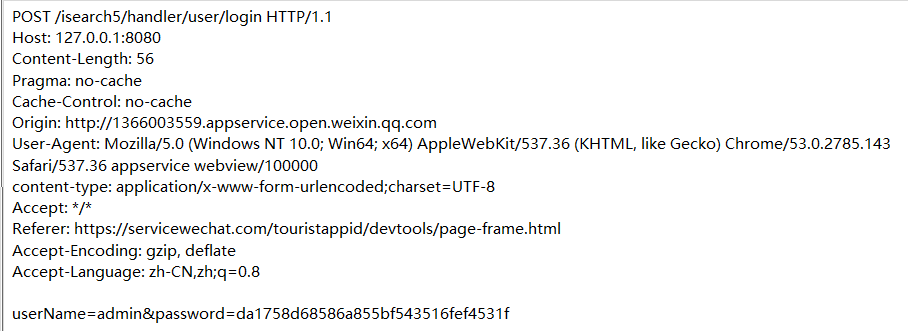
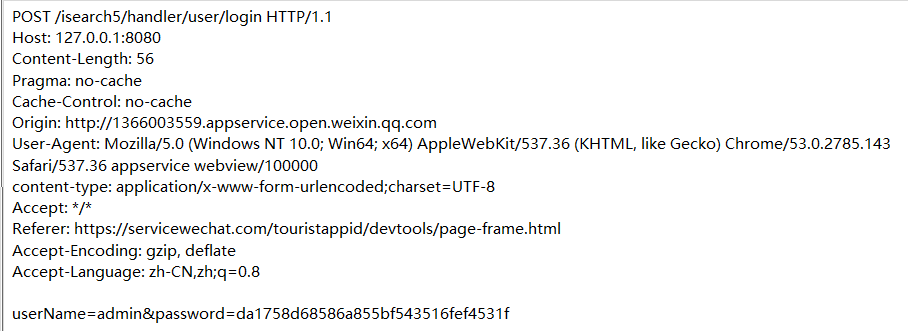
3.抓包到的微信小程序ajax请求:

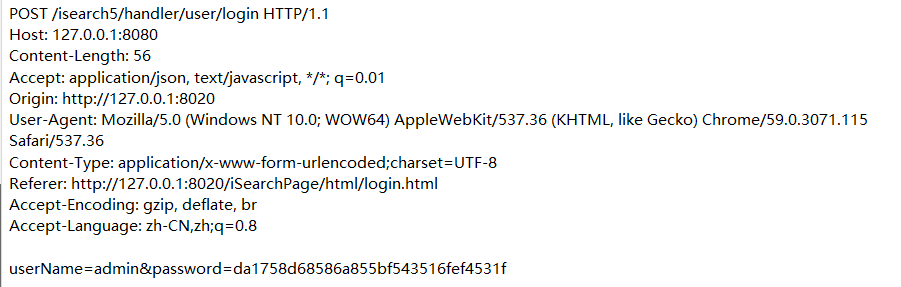
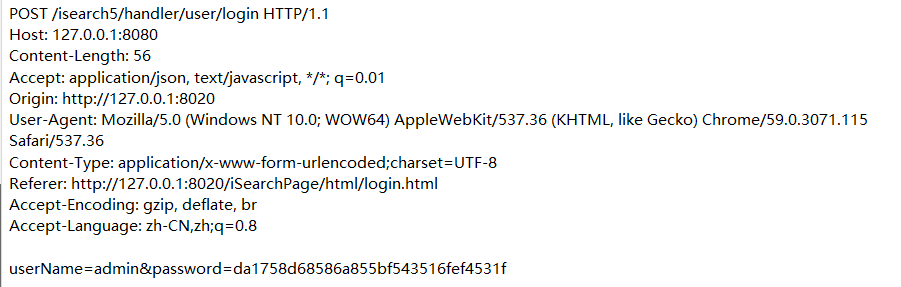
4.(正确)运行下浏览器对应的ajax请求抓包内容:

请大神们帮忙看看 这个微信小程序使用的ajax跨域请求有什么问题!!!很急,求助!!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享