62,261
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
asp:Content ID="Content2" ContentPlaceHolderID="contentContentPlaceHolder" runat="server">
<table border="0" cellpadding="0" cellspacing="0">
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<tr>
<th colspan="5">
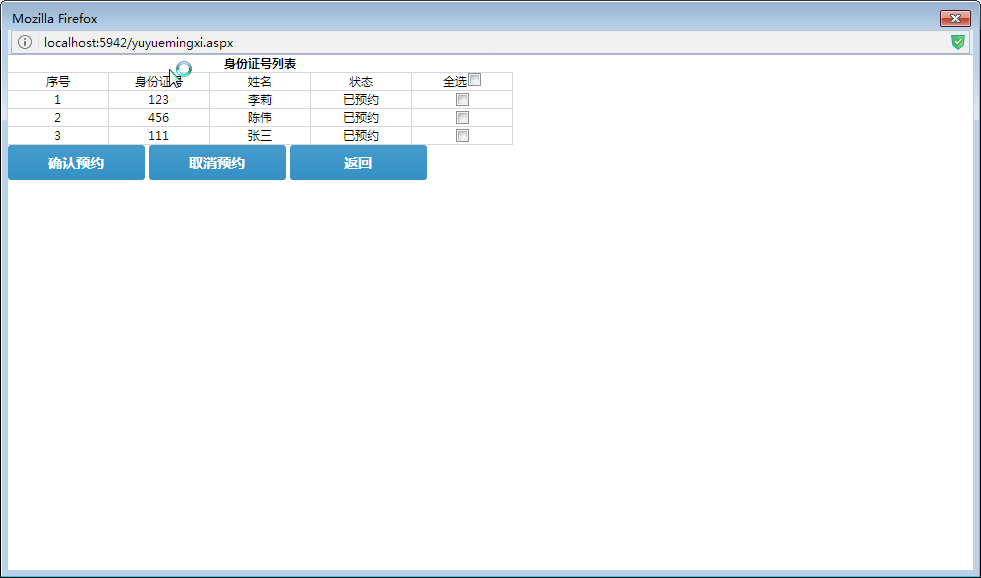
身份证号列表
</th>
</tr>
<tr>
<td>
序号
</td>
<td>
身份证号
</td>
<td>
姓名
</td>
<td>
状态
</td>
<td>
全选<input type="checkbox" name="a" value="" />
</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
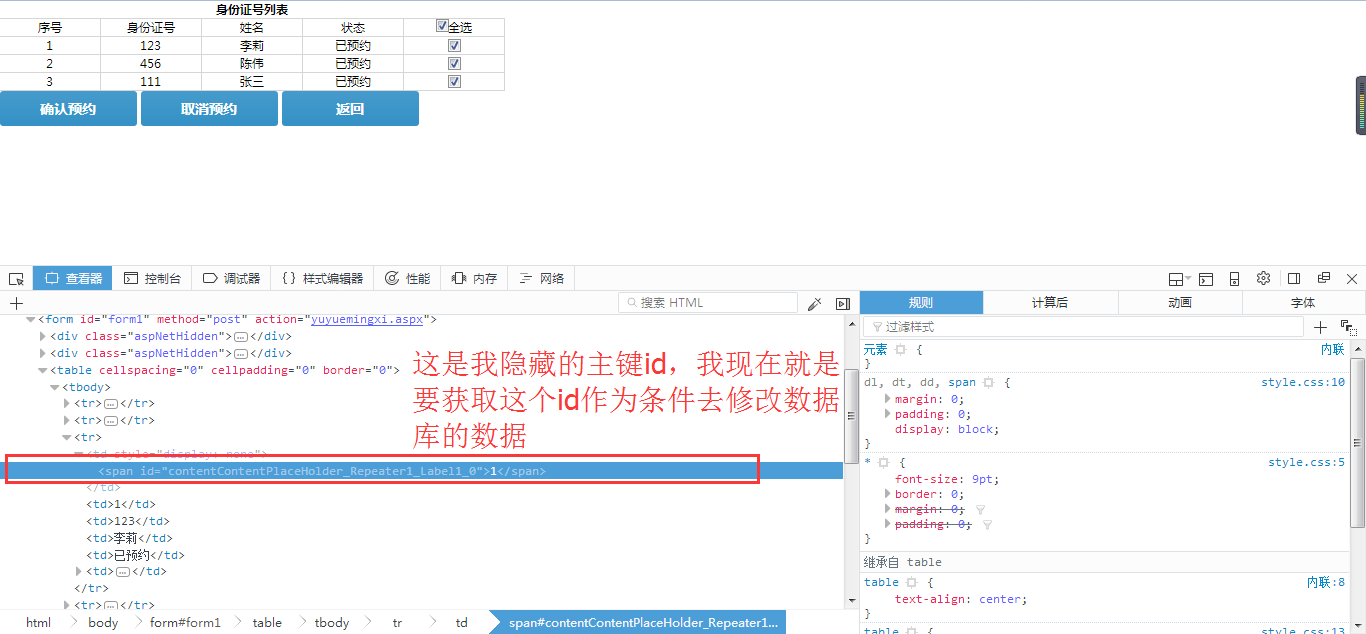
<td style="display: none">
<label class="mingxiid"><%#Eval("MingxiId")%></label>
</td>
<td>
<%#this.Repeater1.Items.Count + 1%>
</td>
<td>
<%#Eval("Idcard")%>
</td>
<td>
<%#Eval("Name")%>
</td>
<td>
<%#Eval("State")%>
</td>
<td>
<input type="checkbox" name="b" value="" />
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
<asp:Button ID="Button1" class="btn" runat="server" Text="确认预约"
onclick="Button1_Click" />
<asp:Button ID="Button2" class="btn" runat="server" Text="取消预约" />
<asp:Button ID="Button3" class="btn" runat="server" Text="返回"
onclick="Button3_Click" />
//js
function GetID()
{
$("#<%= hidIDS.ClientID%>").val(ids);
}
<asp:HiddenField runat="server" ID="hidIDS" />
<asp:Button runat="server" ID="btnDoSoThing" OnClick="btnDoSoThing_Click" OnClientClick="GetID" Text="开始预约" />
string ids = hidIDS.Value;//1,2,3
string[] idArray = ids.Split(',');//ID的数组
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.Master" AutoEventWireup="true"
CodeBehind="yuyuemingxi.aspx.cs" Inherits="GalasysWebSite.yuyuemingxi" %>
<asp:Content ID="Content1" ContentPlaceHolderID="headContentPlaceHolder" runat="server">
<script src="http://localhost:5942/js/jquery-1.8.2.min.js" type="text/javascript"></script>
<style type="text/css">
td
{
border: 1px solid #3333;
width: 100px;
}
table
{
text-align: center;
}
</style>
<script type="text/javascript">
$(function () {
$('span[name="a"]> input').click(function () {
var xzzt = $(this).prop("checked");
$('span[name="b"]> input').prop("checked", xzzt);
});
});
</script>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="contentContentPlaceHolder" runat="server">
<table border="0" cellpadding="0" cellspacing="0">
<asp:Repeater ID="Repeater1" runat="server" OnItemCommand="Repeater1_ItemCommand">
<HeaderTemplate>
<tr>
<th colspan="5">
身份证号列表
</th>
</tr>
<tr>
<td>
序号
</td>
<td>
身份证号
</td>
<td>
姓名
</td>
<td>
状态
</td>
<td>
<asp:CheckBox ID="CheckBox1" Name="a" Text="全选" runat="server" />
</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td style="display: none">
<asp:Label ID="Label1" runat="server" Text='<%#Eval("MingxiId")%>'></asp:Label>
</td>
<td>
<%#this.Repeater1.Items.Count + 1%>
</td>
<td>
<%#Eval("Idcard")%>
</td>
<td>
<%#Eval("Name")%>
</td>
<td>
<%#Eval("State")%>
</td>
<td>
<asp:CheckBox ID="CheckBox2" Name="b" runat="server" />
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
<asp:Button ID="Button1" class="btn" runat="server" Text="确认预约" OnClick="Button1_Click1" />
<asp:Button ID="Button2" class="btn" runat="server" Text="取消预约" OnClick="Button2_Click" />
<asp:Button ID="Button3" class="btn" runat="server" Text="返回" OnClick="Button3_Click" />
</asp:Content>

void Button1_Click(object sender, .... e)
{
var btn = (Button) sender;
var lbl = (Lable)btn.FindControl("Label1");
var txt = lbl.Text;
.......
} <asp:Button ID="Button1" class="btn" runat="server" Text="确认预约" MyAbc='<%# Eval("uu") %>' onclick="Button1_Click" />void Button1_Click(object sender, .... e)
{
var btn = (Button) sender;
string value = btn.Attributes["MyAbc"];
.......
}
//repeater中加载数据时
<input type="checkbox" name="name" value="" onclick="chkInfo('<%#Eval("MingxiId")%>',this)" />
//button
<input type="button" name="name" value="开始预约" onclick="javascript:alert(ids);" />
//js
<script>
var ids = [];
function chkInfo(id,obj)
{
if ($(obj).is(":checked")) {
ids.push(id);
} else {
removeByValue(ids, id);
}
}
function removeByValue(arr, val) {
for (var i = 0; i < arr.length; i++) {
if (arr[i] == val) {
arr.splice(i, 1);
break;
}
}
}
</script>