最近设计微信小程序开发,碰到一个小问题关于分享

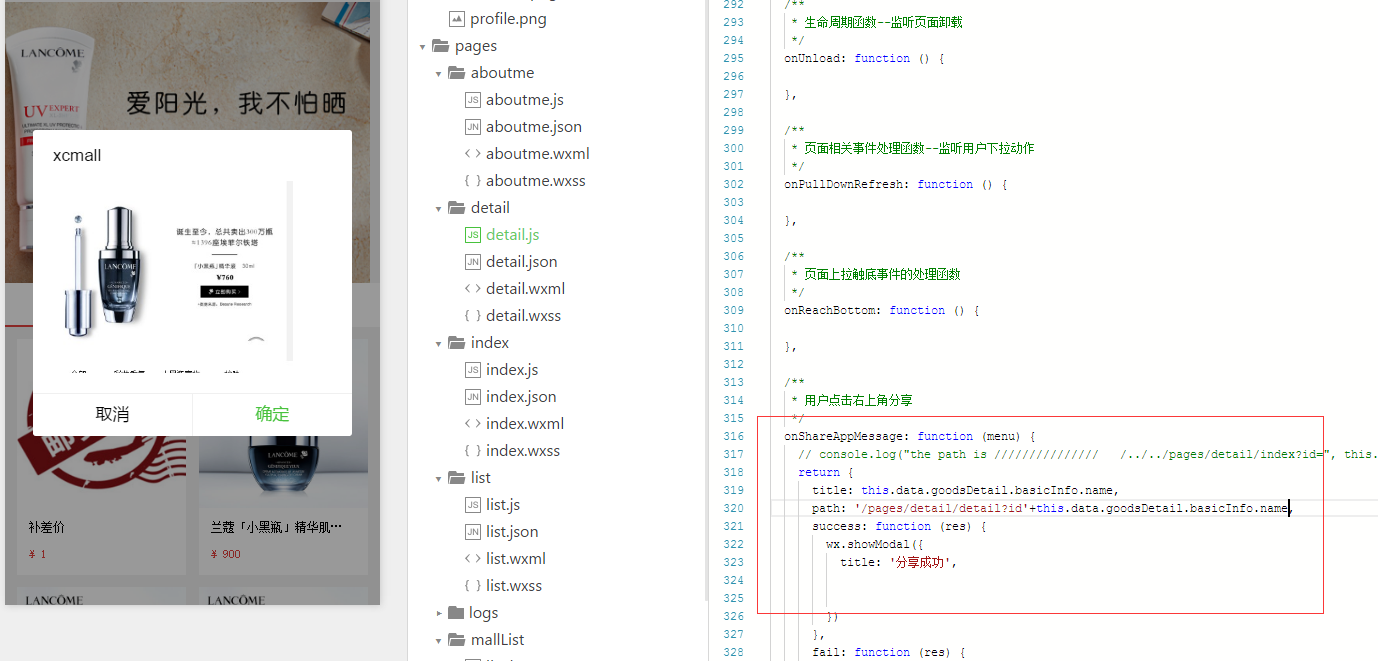
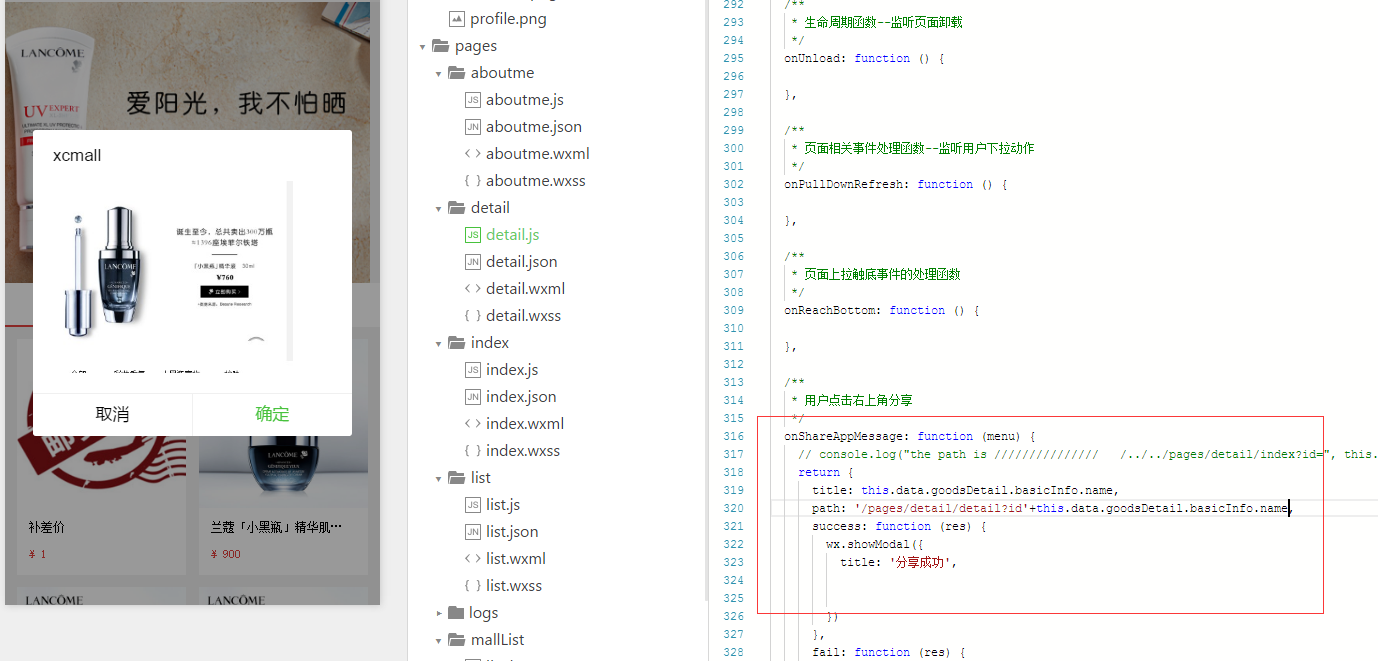
关于onShareAppMessage: 我不知道是不是路径填错,还是有什么别的错误,分享时候的页面只能是你们看到的那张图,然而我的banner是轮播的....明显分享的跟现在的banner对不上。更神奇的是我的路径写的是detail/detail 然而我在mallList/list的页面中分享的,竟然也能看到分享。
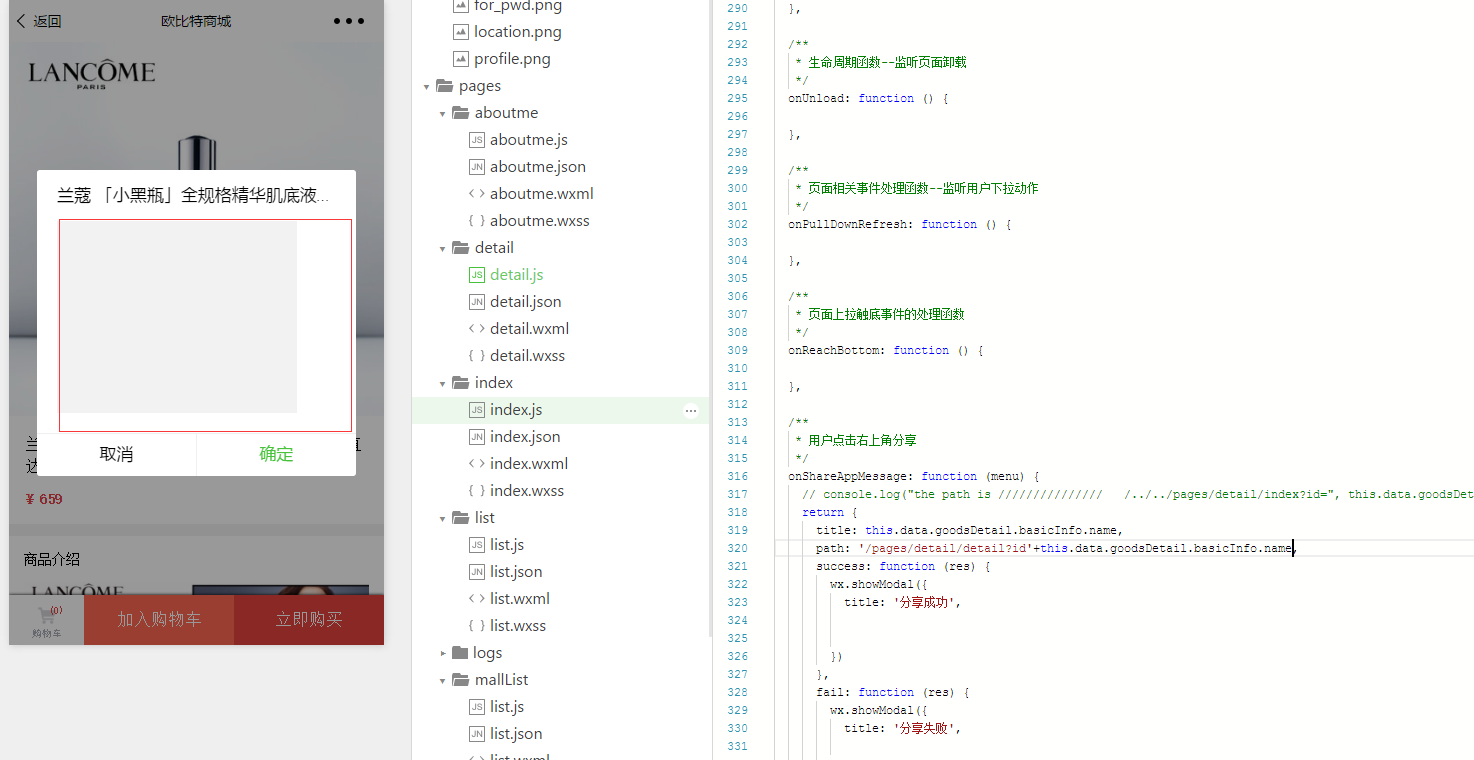
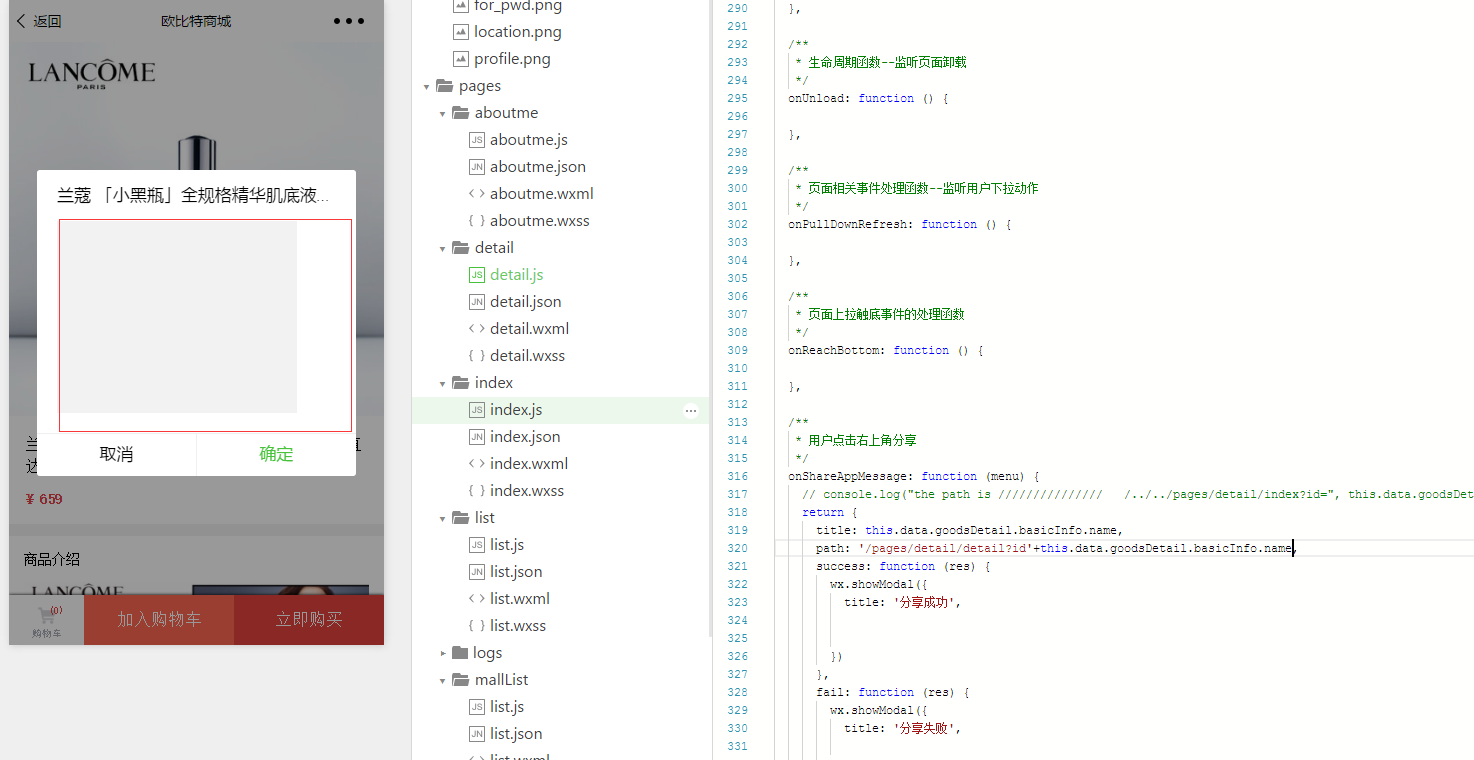
当我转到pages/detail/detail 的这个页面下的时候

分享的时候竟然什么都看不见
有人能帮忙解答下吗?不知道错哪里了,例子是找来的,API 我也看了也没有详细解释
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享