video标签显示视频问题,急急急
问题描述:某些视频直接引入浏览器能播放,但是我写入video标签就不能播放
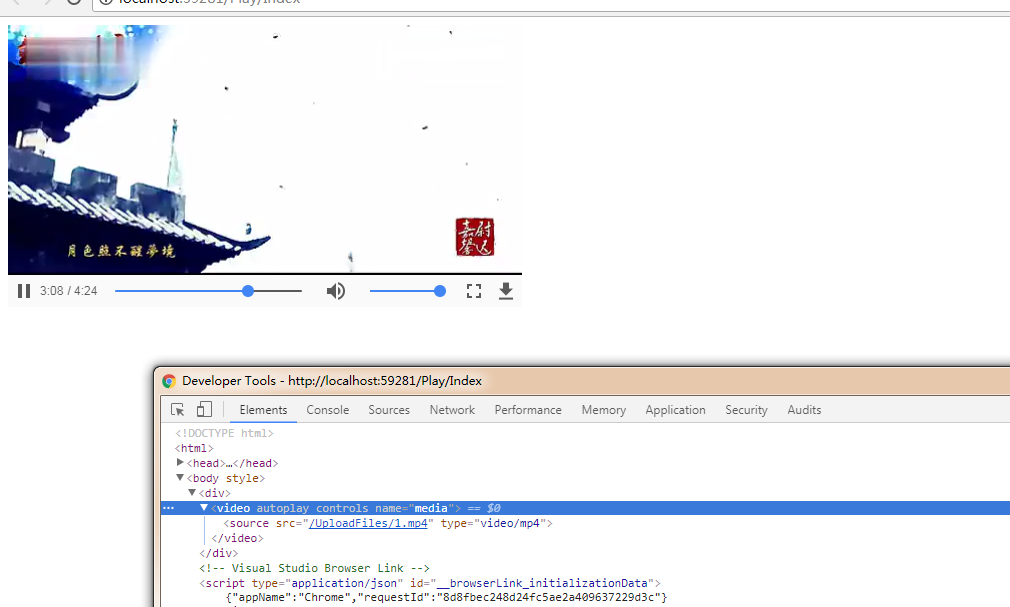
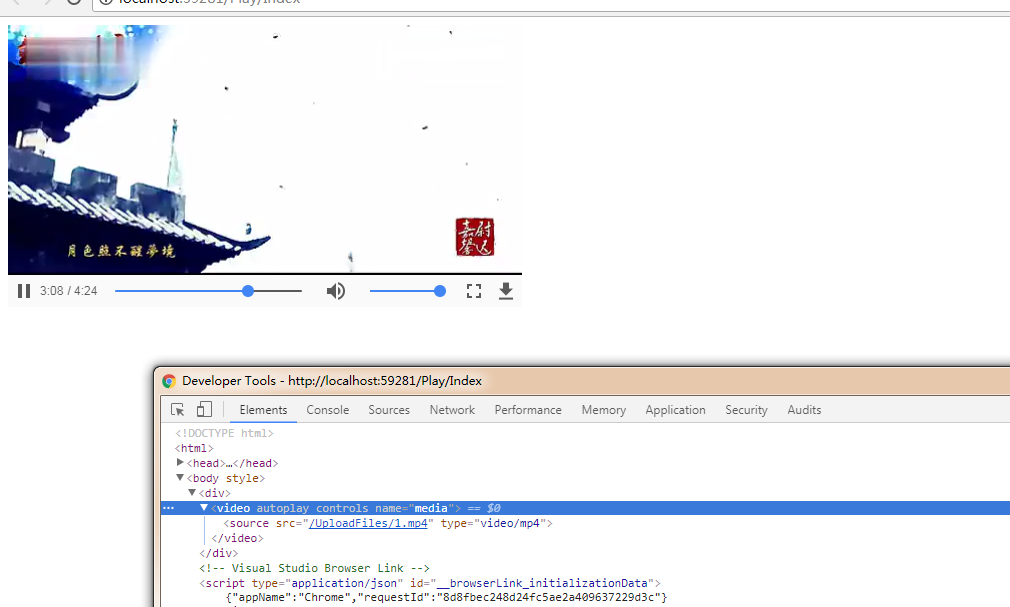
(代码情况下)正常播放:

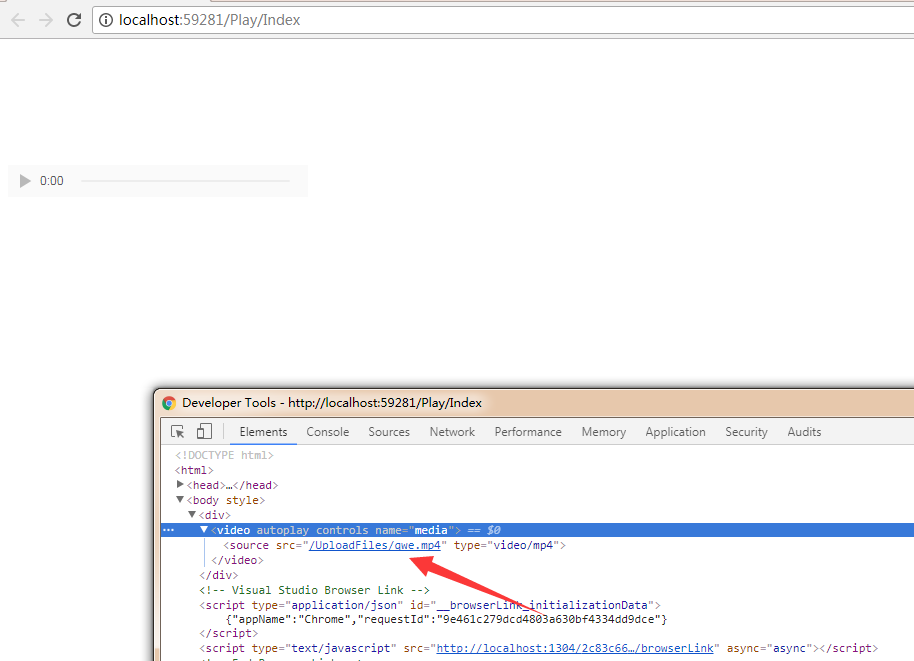
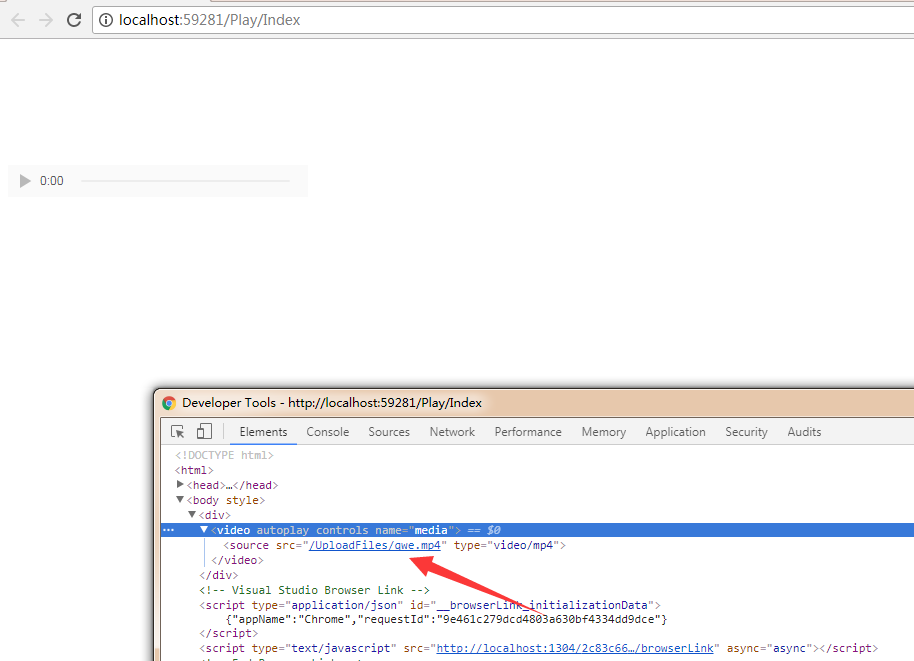
(代码情况下)不能播放:

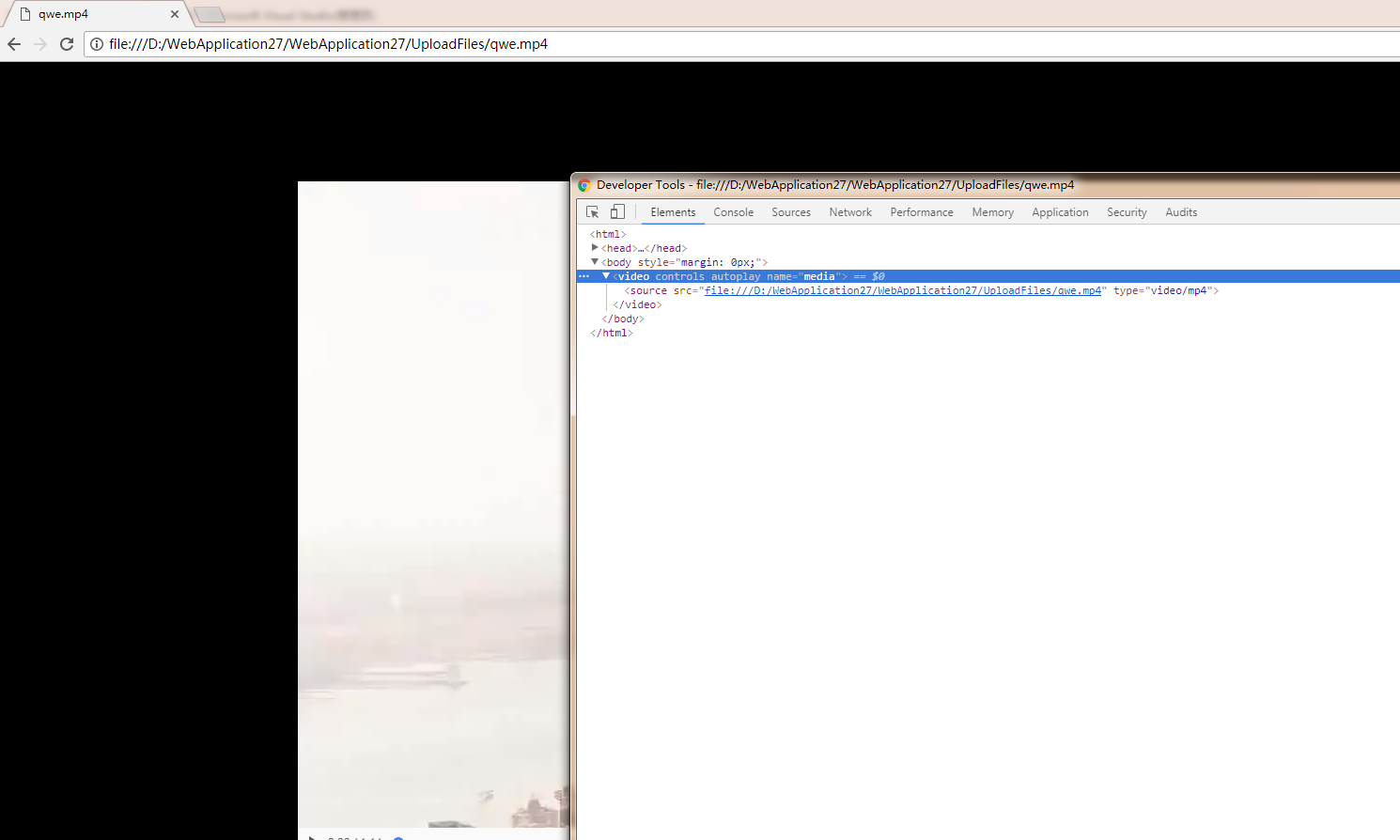
(直接将代码情况下,不能播放的视频引入浏览器,能正常播放):

(代码情况下)正常播放:

(代码情况下)不能播放:

(直接将代码情况下,不能播放的视频引入浏览器,能正常播放):

...全文
请发表友善的回复…
发表回复
verejava 2018-09-03
- 打赏
- 举报
HTML 之 媒体标签
http://www.verejava.com/?id=1723434043584
http://www.verejava.com/?id=1723434043584
简明教程 2018-09-03
- 打赏
- 举报
不同的浏览器支持的格式不同 参考 - HTML5 video
徐太浪 2018-08-29
- 打赏
- 举报
<embed :src="items" allowFullScreen="true" quality="high" width="610" height="500" align="middle" allowScriptAccess="always" ></embed>
这玩意好使
这玩意好使
我是三峡移民 2017-08-07
- 打赏
- 举报
解决办法,没法解决,现在放弃IE播放,暂时只能如此
我是三峡移民 2017-08-07
- 打赏
- 举报
视频我已经转换成了h246,但是还是不行,使用flash播放器别说了吧,很多浏览器都不支持的插件了
<embed>也是同理,H5的时代都是video了
我是三峡移民 2017-08-07
- 打赏
- 举报
不是的

肖施主 2017-08-07
- 打赏
- 举报
html5 的<video>标签对视频的限制很大,
仅支持:h264编码的MP4格式视频、VP8编码的webm格式视频、Theora编码的ogg格式视频。
楼主的问题原因:
被播放的mp4的视频编码不是h264
解决方法:
1、把视频转码成h264
2、不用html5视频标签<video>,改用<embed>
3、使用flash播放器
我是三峡移民 2017-08-05
- 打赏
- 举报
求解决啊

daswcszxw 2017-08-04
- 打赏
- 举报
<embed src="http://mvideo.spriteapp.cn/video/2017/0801/59809c289a4adcut_wpstar.mp4" allowFullScreen="true" quality="high" width="610" height="500" align="middle" allowScriptAccess="always" ></embed>