如何在CSDN博客中用Markdown编辑器高亮的代码不带行号
我在CSDN中用Markdown编辑器写博客,在插入代码的时候试过2种方法:
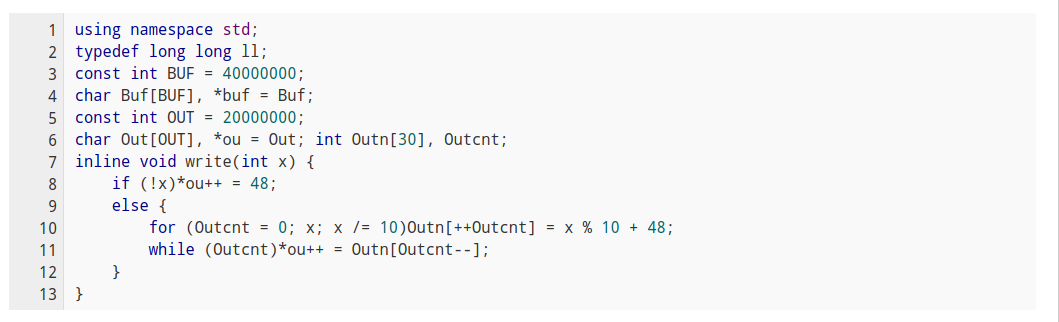
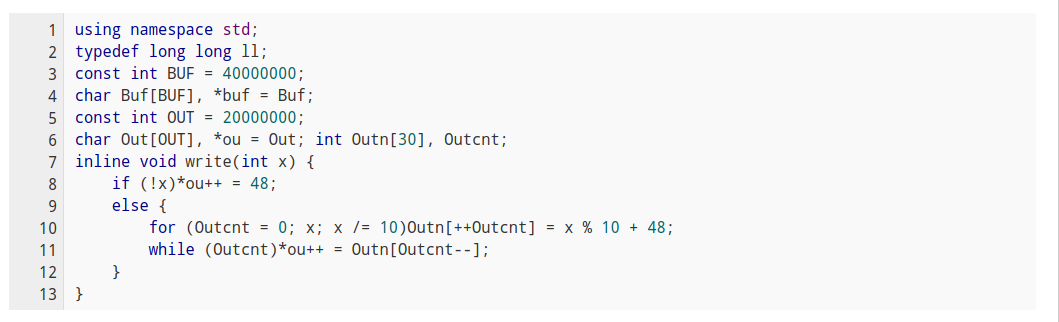
1.使用```c++的模式插入代码,效果如下:

我不想要显示行号,请问有办法去掉吗?
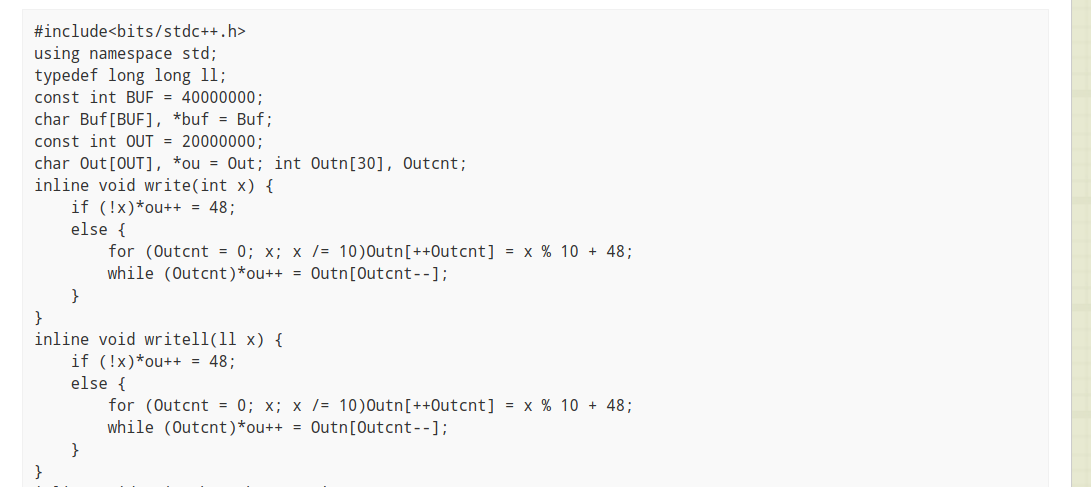
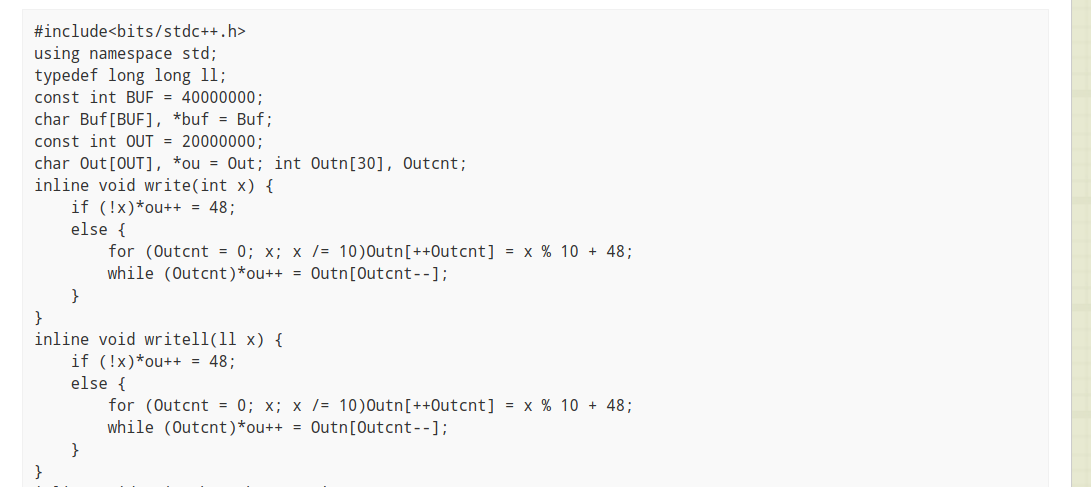
2.我又试了另一种插入代码的方式,就是使用tab缩进所有代码,然而效果是这样的:

这样的话,又没有了代码高亮,看着很不舒服,请问有办法弄回代码高亮吗?
综上,我想要的只是在CSDN博客中用Markdown编辑,插入代码时,有高亮,没有行号。请问怎么解决?  发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享