61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
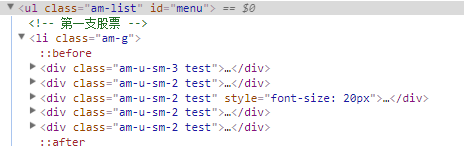
<ul>
<li>
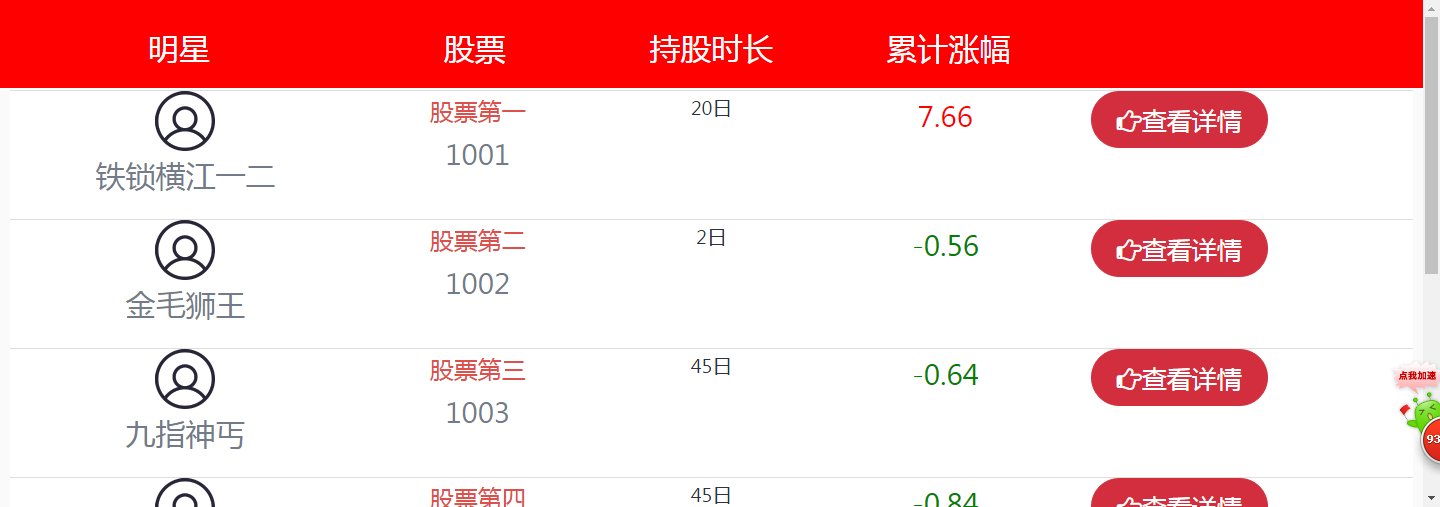
<div>明星</div>
<div >股票</div>
<div >持股时长</div>
<div>累计涨幅</div>
</li>
<li>
<div>明星</div>
<div >股票</div>
<div >持股时长</div>
<div>累计涨幅</div>
</li>
<li>
<div>明星</div>
<div >股票</div>
<div >持股时长</div>
<div>累计涨幅</div>
</li>
</ul>
display:-webkit-flex;
display: flex;
-webkit-align-items:center;
align-items:center;
-webkit-justify-content: center;
justify-content: center;