61,114
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享[code=text]
<div style="margin-bottom:10px">
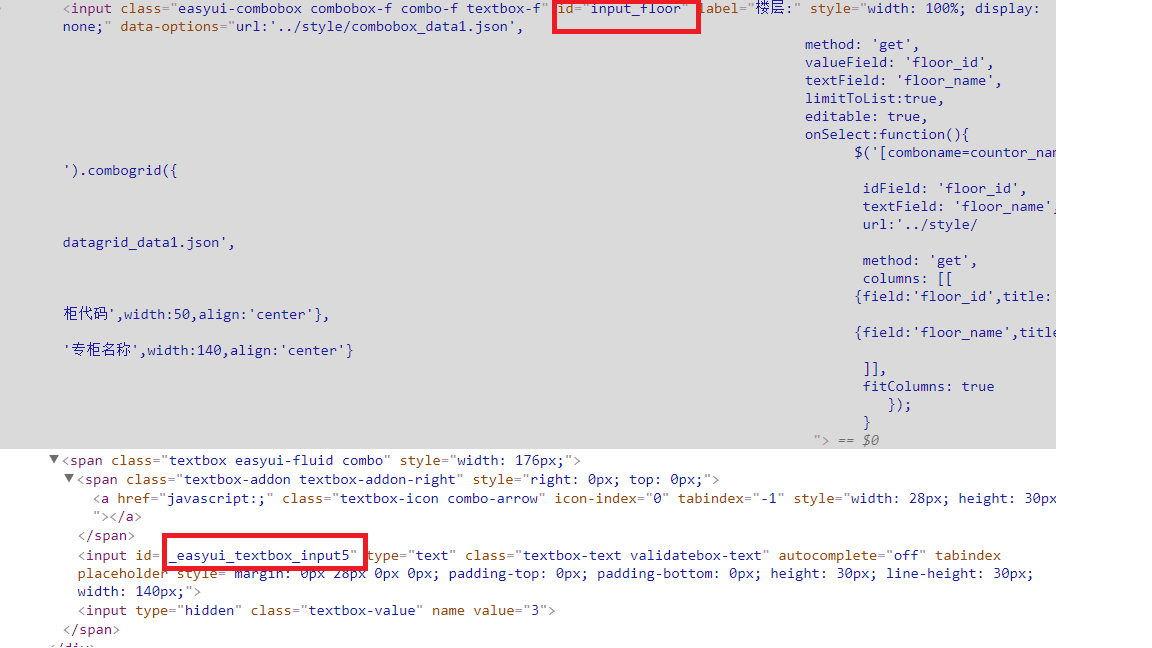
<input class="easyui-combobox" id="input_floor" label="楼层:" style="width:100%" data-options="url:'../style/combobox_data1.json',
method: 'get',
valueField: 'floor_id',
textField: 'floor_name',
limitToList:true,
editable: true,
onSelect:function(){
$('[comboname=countor_name]').combogrid({
idField: 'floor_id',
textField: 'floor_name',
url:'../style/datagrid_data1.json',
method: 'get',
columns: [[
{field:'floor_id',title:'专柜代码',width:50,align:'center'},
{field:'floor_name',title:'专柜名称',width:140,align:'center'}
]],
fitColumns: true
});
}
" />
</div>
$(window).on("load", function () {
$("#_easyui_textbox_input8").val("2楼");
})