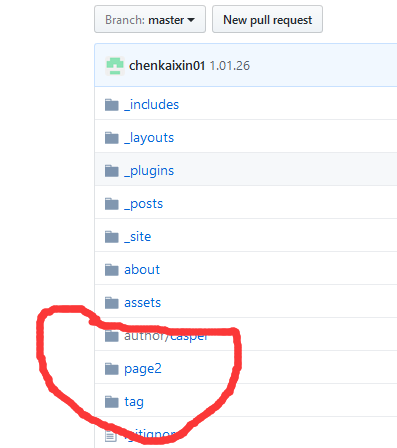
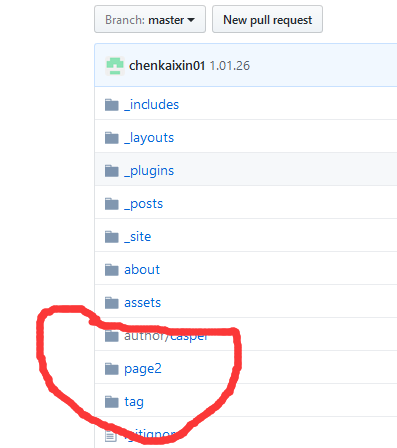
通过一系列的配置,网页时能使用的但是上传后发现有些页面的无法加载跳到404检查发现上传_site中没有自动生成tag及其他文件

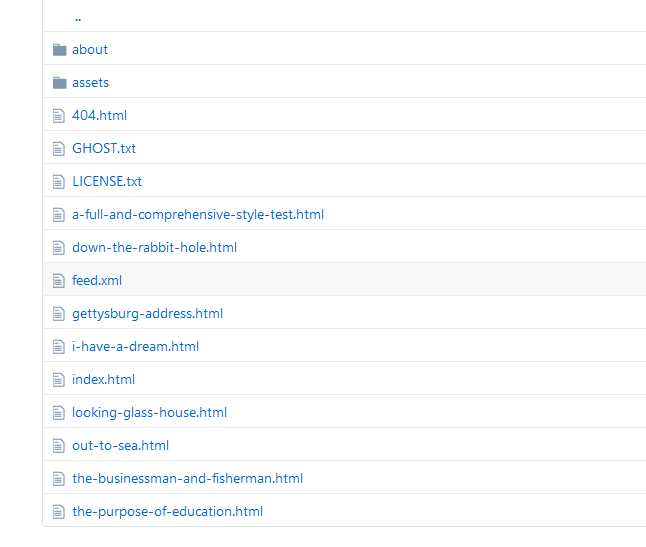
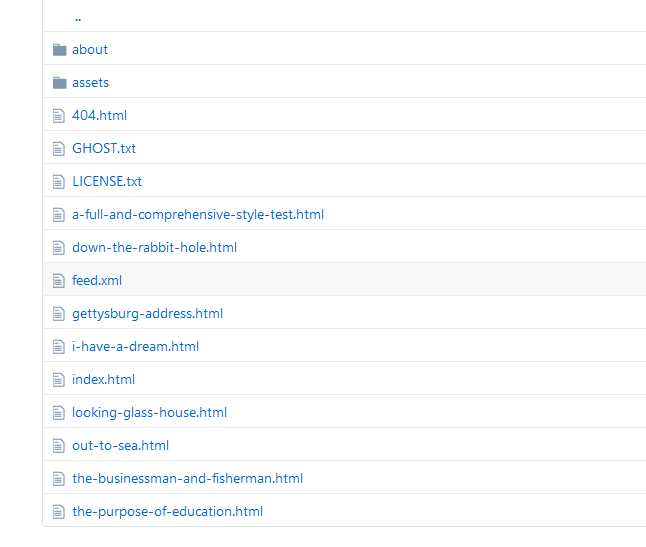
这是未修改时的_site中的文件结构图
之后通过百度后用jekyll build在另外的地址生成解析后正确的文件,将其拷贝的根目录下,并上传到github

但是这样治标不治本,麻烦各位大大帮忙指点下
github地址:https://github.com/chenkaixin01/chenkaixin01.github.io
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 这是未修改时的_site中的文件结构图
这是未修改时的_site中的文件结构图