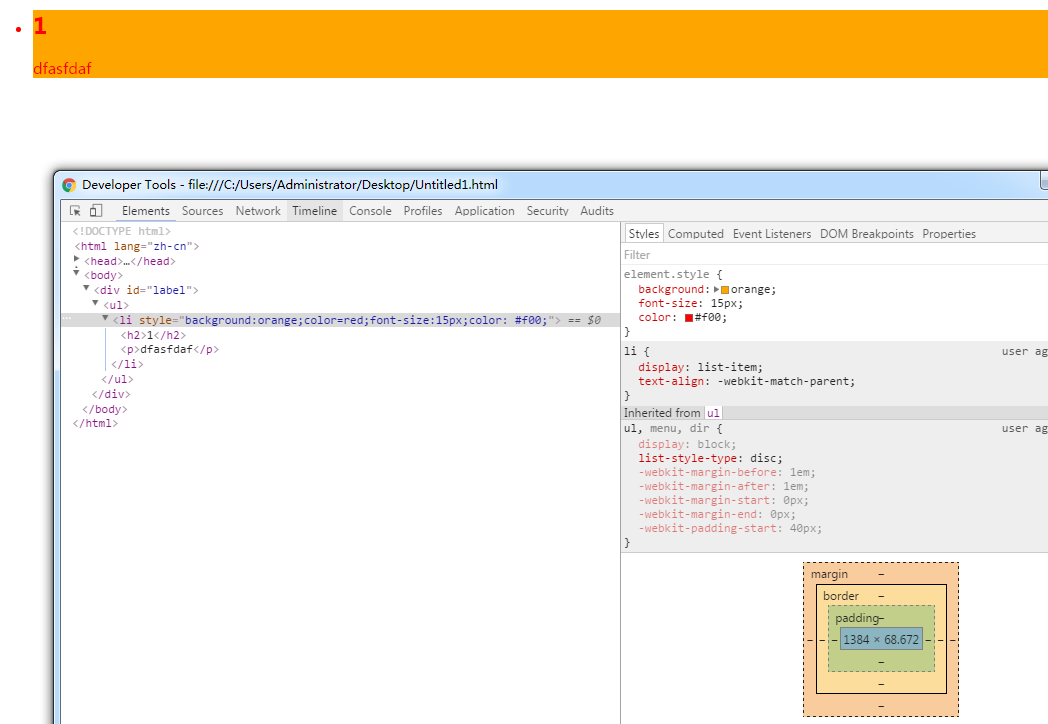
为什么li 里面的颜色改不了,字体大小,背景色都能改,就是颜色改不了,是什么原因?
<!DOCTYPE HTML>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>dfhdf</title>
</head>
<body>
<div id="label">
<ul>
<li style="background:orange;color=red;font-size:15px"><h2>1</h2><p>dfasfdaf</p></li>
</ul>
</div>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 color:red;
color:red;