87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom,'dark');
var app = {};
option = null;
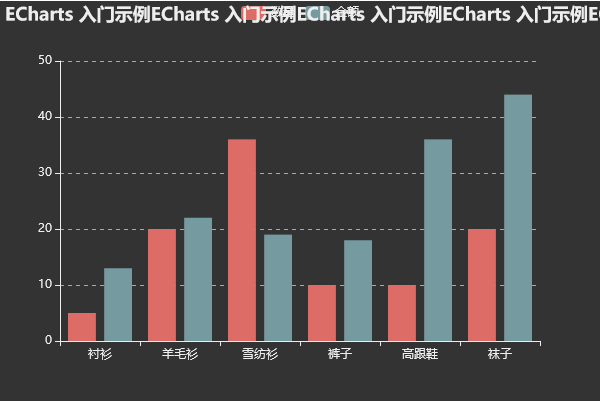
option = {
title : {
text : 'ECharts 入门示例ECharts 入门示例ECharts 入门示例ECharts 入门示例ECharts 入门示例'
},
tooltip : {},
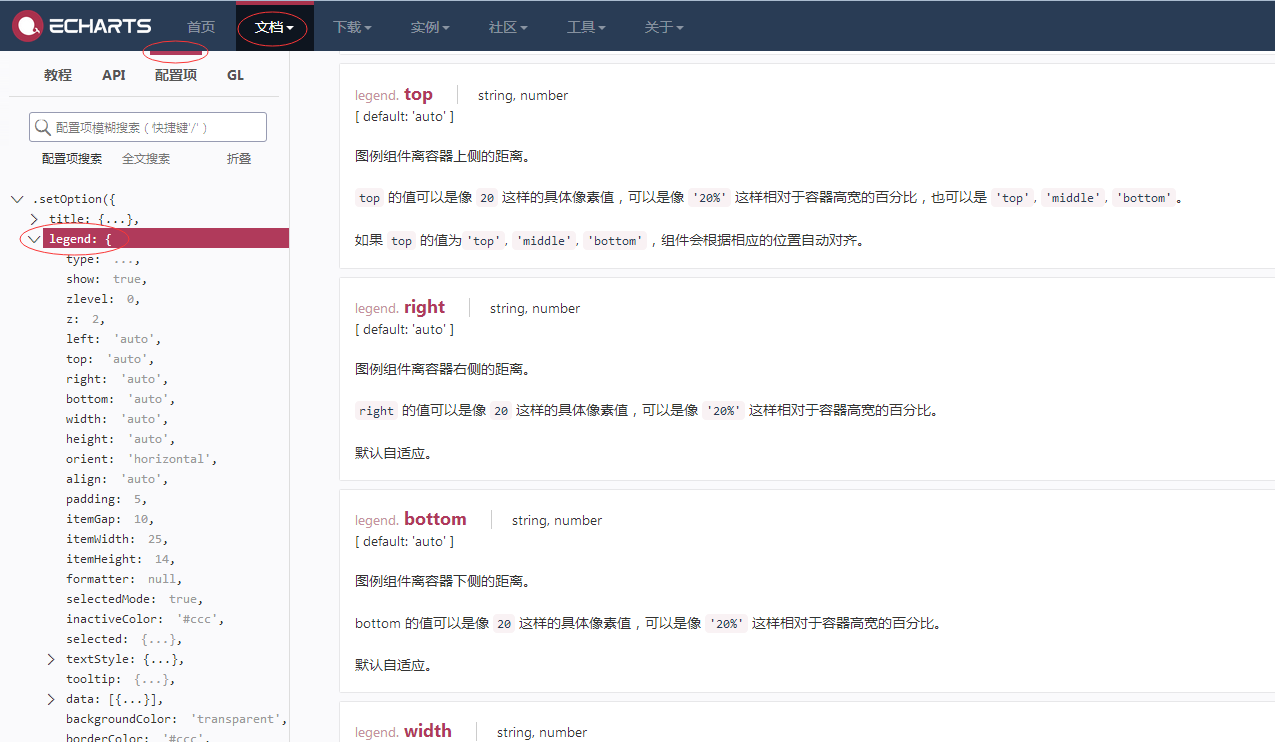
legend : {
data : [ '数量','金额' ]
},
xAxis : {
data : [ "衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子" ]
},
yAxis : {},
series : [ {
name : '数量',
type : 'bar',
data : [ 5, 20, 36, 10, 10, 20 ]
}, {
name : '金额',
type : 'bar',
data : [ 13, 22, 19, 18, 36, 44 ]
} ]
};