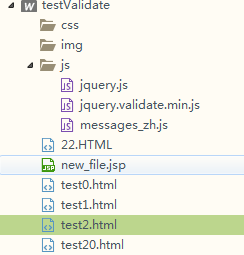
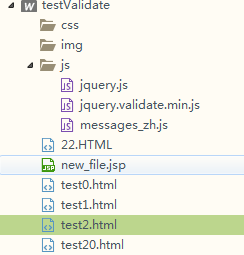
照着菜鸟教程上的例子写的,validate是1.14.0的,js文件和html文件的路径关系如图

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>testValidate</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.validate.min.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<script>
$.validator.setDefaults({
submitHandler: function(){
alert("提交事件");
}
});
$().ready(function(){
//************************
$("#signupForm").validate({
rules:{
name:{
required:true,
minlength:2
},
password:{
required:true,
minlength:5
},
confirm_password:{
required:true,
minlength:5,
equalTo:"#password"
},
email:{
required:true,
email:true
},
"topic[]":{
required:"#newsletter:checked",
minlength:2
},
agree:"required"
},
messages:{
name:{
required:"請輸入用戶名",
minlength:"用戶名必須由兩個字母組成"
},
password:{
required:"請輸入密碼",
minlength:"密碼長度不能小於5個字母"
},
confirm_password:{
required:"請輸入密碼",
minlength:"密碼長度不能小於5個字母",
equalTo:"兩次密碼輸入不一致"
},
email:"請輸入一個正確的郵箱",
agree:"请接受我们的声明",
topic: "请选择两个主题"
}
});
});
</script>
<style>
#box {
width: 400px;
margin-left: auto;
margin-right: auto;
}
.error {
color: red;
}
</style>
</head>
<body>
<div id="box">
<form id="signupForm" method="get" action="">
<fieldset>
<legend>注册账号</legend>
<p>
<label for="name">用户名</label>
<input class="name" id="name" name="name" type="text" />
</p>
<p>
<label for="password">密码</label>
<input class="password" id="password" name="password" type="password" />
</p>
<p>
<label for="confirm_password">密码确认</label>
<input class="confirm_password" id="confirm_password" name="confirm_password" type="password" />
</p>
<p>
<label for="email">邮箱</label>
<input class="email" id="email" name="email" type="email" />
</p>
<p>
<label for="agree">请同意我们的声明</label>
<input class="agree" type="checkbox" id="agree" name="agree" />
</p>
<p>
<label for="newsletter">我乐意接受新信息</label>
<input class="newsletter" type="checkbox" id="newsletter" name="newsletter" />
</p>
<fieldset id="newsletter_topics">
<legend>主题 (至少选择两个) - 注意:如果没有勾选“我乐意接收新信息”以下选项会隐藏,但我们这里作为演示让它可见</legend>
<label for="topic_marketflash">
<input type="checkbox" id="topic_marketflash" value="marketflash" name="topic[]">Marketflash
</label>
<label for="topic_fuzz">
<input type="checkbox" id="topic_fuzz" value="fuzz" name="topic[]">Latest fuzz
</label>
<label for="topic_digester">
<input type="checkbox" id="topic_digester" value="digester" name="topic[]">Mailing list digester
</label>
<label for="topic" class="error" style="display:none">至少选择两个</label>
</fieldset>
</fieldset>
<p>
<input type="submit" value="提交" class="submit" />
</p>
</fieldset>
</form>
</div>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享