20,396
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<table class="user_table" onmouseover="cells_color()" onmouseout="cells_color()">
<tbody>
<?php foreach ($users as $item){ ?>
<tr ondblclick="openXiangqing(<?php echo $item['id'];?>)">
<td style="width: 50px;"><?php echo $item['id'];?></td>
<td style="width: 93px;"><?php echo $item['auser'];?></td>
<td ><?php echo $item['username'];[$item['iphone']];[$item['useremail']]?></td>
<td style="width: 96px;"><?php echo $item['phone'];?></td>
<td style="width: 76px;"><?php echo $item['classbu'];?></td>
<td style="width: 76px;"><?php echo $item['classke'];?></td>
<td style="width: 100px;">
<a onclick="openXiangqing()"><img src="../themes/images/查看.png" style="height: 18px;"></a>
<a onclick="openXiangqingt()"><img src="../themes/images/bianji.png" style="height: 18px;"></a>
<a href=""><img src="../themes/images/delete.png" style="height: 18px;"></a>
</td>
</tr>
<?php } ?>
</tbody>
</table>
.user_table{width: 100%;height: 100%;border-collapse: collapse;}
.user_tbody{width: 100%;height: 100%;border-collapse: collapse;}
.user_tbody th{border: 1px solid #00a2d4; color: #11777C;}
.user_table td{border: 1px solid #f0ad4e;text-align:center;}
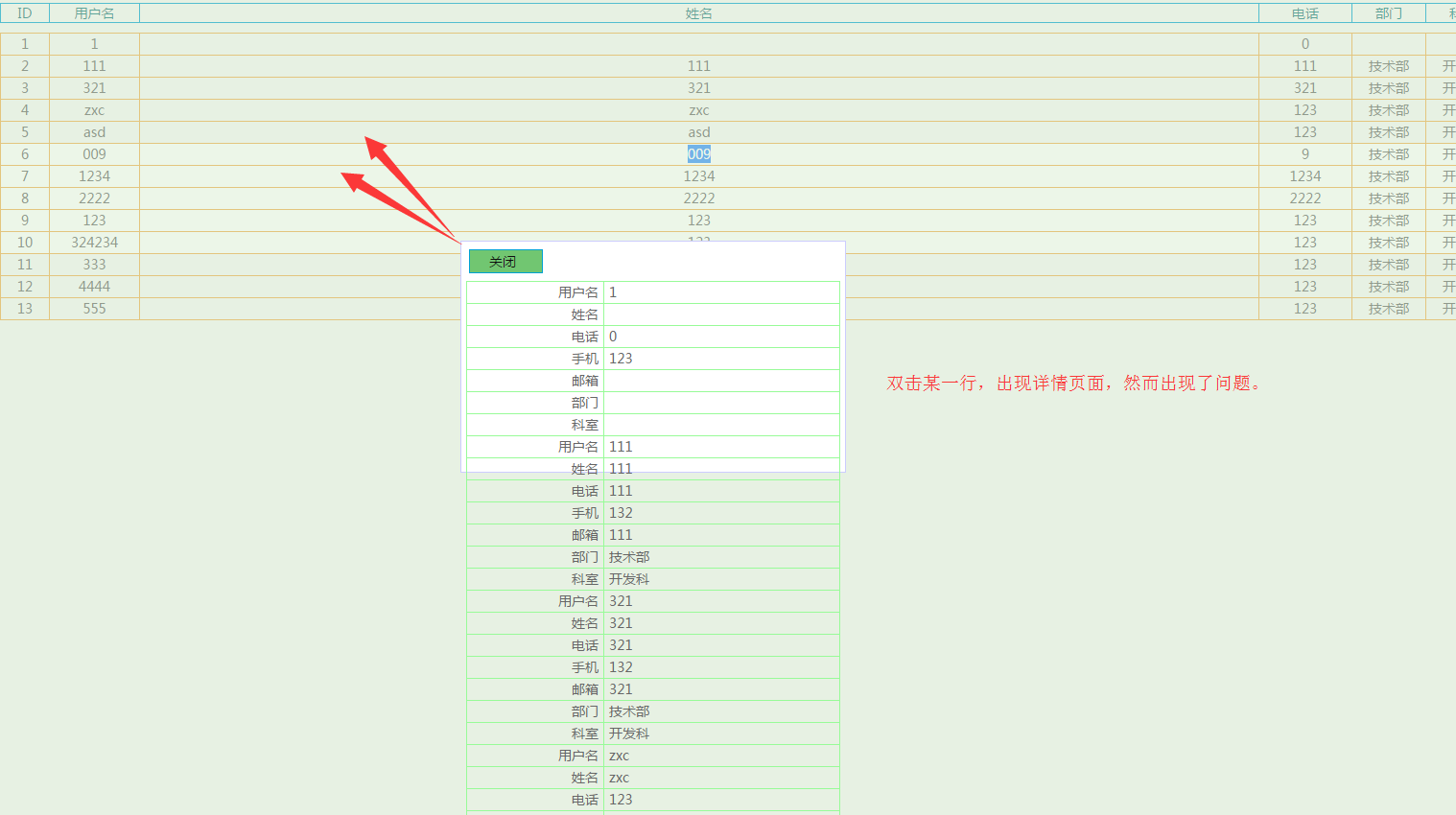
function openXiangqing(num){
document.getElementsByClassName("xqbottom")[0].style.display = "block";
document.getElementsByClassName("xqchuang")[0].style.display="block";
var userid=num;
var postStr = "userid="+ userid;
var url = "../admin/add.php";
var ajax = false;
//开始初始化XMLHttpRequest对象
if(window.XMLHttpRequest) { //Mozilla 浏览器
ajax = new XMLHttpRequest();
if (ajax.overrideMimeType) {//设置MiME类别
ajax.overrideMimeType("text/xml");
}
}
else if (window.ActiveXObject) { // IE浏览器
try {
ajax = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
ajax = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!ajax) { // 异常,创建对象实例失败
window.alert("不能创建XMLHttpRequest对象实例.");
return false;
}
//通过Post方式打开连接
ajax.open("POST", url, true);
//定义传输的文件HTTP头信息
ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送POST数据
ajax.send(postStr);
//获取执行状态
ajax.onreadystatechange = function() {
//如果执行状态成功,那么就把返回信息写到指定的层里
if (ajax.readyState == 4 && ajax.status == 200) {
}
}
}
<td id="<?php echo $item['id'];?>"></td>