20,396
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


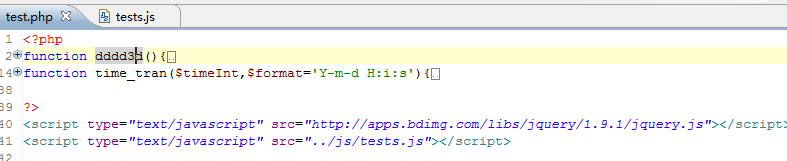
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.js"></script>
<script type="text/javascript" src="../js/tests.js"></script>
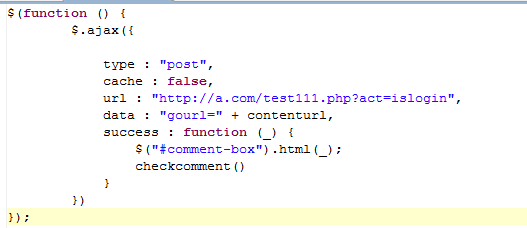
$(function () {
$.ajax({
type : "post",
cache : false,
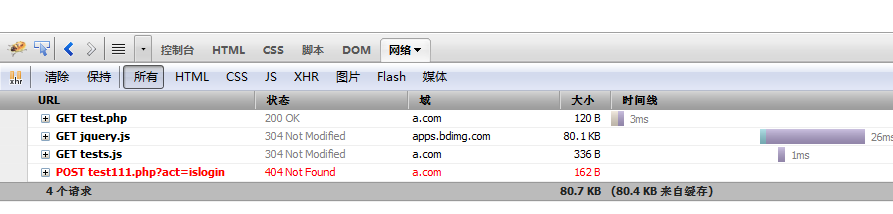
url : "http://a.com/test111.php?act=islogin",
data : "gourl=" + contenturl,
success : function (_) {
$("#comment-box").html(_);
checkcomment()
}
})
});


 啊哈,谢谢6楼指点,
啊哈,谢谢6楼指点, 谢谢6楼
谢谢6楼