110,539
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享!##$%@%@
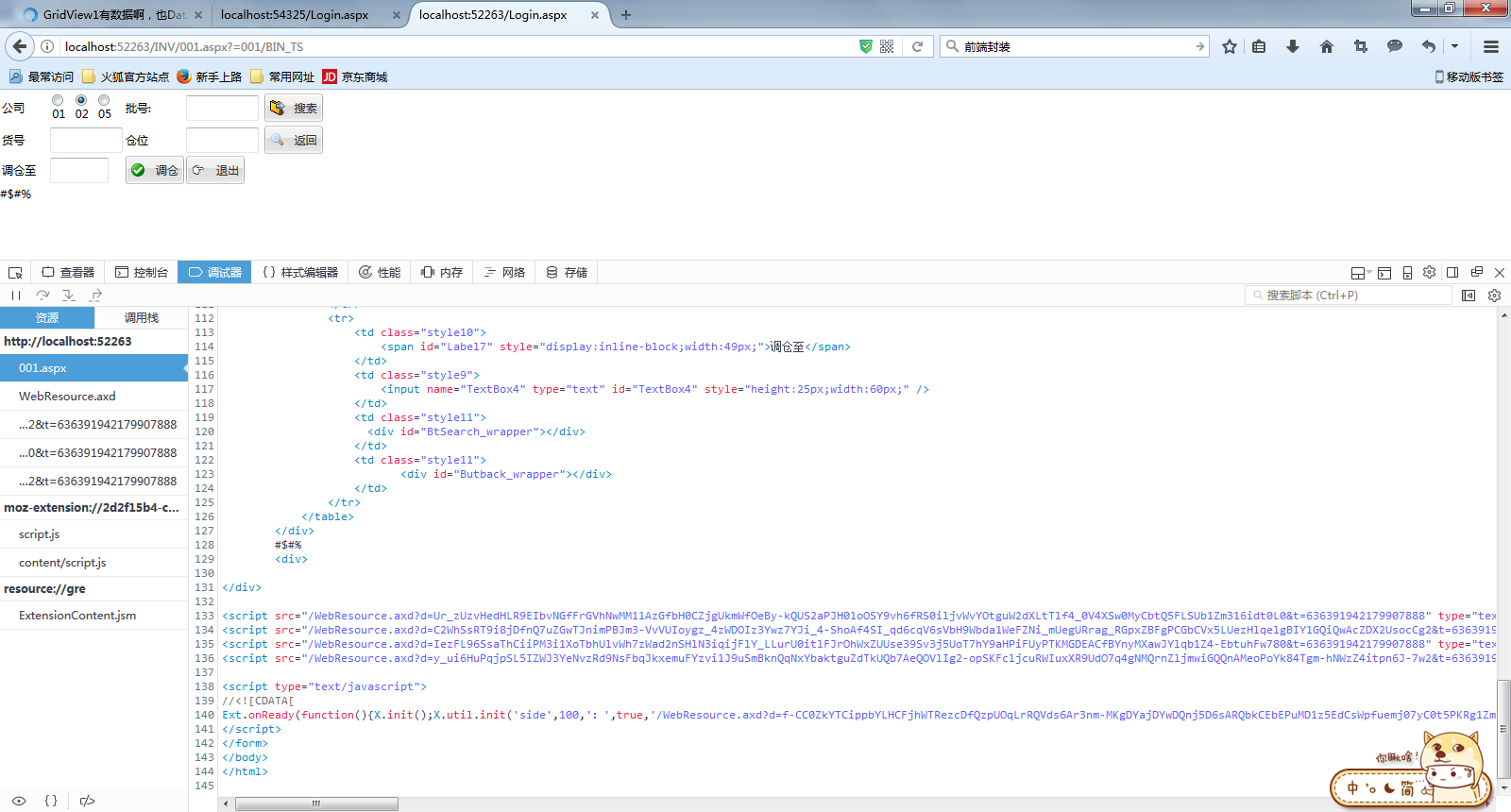
abcdef!##$%@%@<ext:Grid ID="Grid1" runat="server" EnableCheckBoxSelect="false" EnableMultiSelect="false"
EnableRowNumber="true" DataKeyNames="Pid,SC33005,SC33003,SC33002,SC33004"
Title="列表" RowHeight="55px" ExpandAllRowExpanders="true" AutoHeight="true"
EnableMouseOverColor="false" Width="780px" AutoScroll="true">
<Columns>
<ext:TemplateField HeaderText="选择" Width="36px">
<ItemTemplate>
<asp:CheckBox ID="checkbox1" runat="server"/>
</ItemTemplate>
</ext:TemplateField>
<ext:BoundField DataField="Pid" ColumnID="Pid" Hidden="true" />
<ext:BoundField DataField="SC33003" HeaderText="SC33003" width="100px" />
<ext:BoundField DataField="SC33004" HeaderText="SC33004" Width="70px" />
<ext:BoundField DataField="SC33005" HeaderText="SC33005" Width="70px" DataFormatString="{0:F2}" />
<ext:TemplateField HeaderText="调仓数量" Width="72px">
<ItemTemplate>
<asp:TextBox ID="TxtNumber" runat="server" width="68px" BackColor="#c2e9e6" Text='<%#Eval("SC33005","{0:F0}")%>' ></asp:TextBox>
</ItemTemplate>
</ext:TemplateField>
<ext:BoundField DataField="SC33001" HeaderText="SC33001" width="80px" />
<ext:BoundField DataField="SC33009" HeaderText="SC33009" Width="100px" />
<ext:BoundField DataField="SC33013" HeaderText="SC33013" DataFormatString="{0:yyyy-MM-dd}" Width="80px" />
<ext:BoundField DataField="SC33019" HeaderText="SC33019" Width="80px" />
<ext:BoundField DataField="SC33038" HeaderText="SC33038" Width="75px" />
<ext:BoundField DataField="SC33002" HeaderText="SC33002" Width="65px"/>
</Columns>
</ext:Grid><asp:GridView ID="GridView1" runat="server"
DataKeyNames="Pid,SC33005,SC33003,SC33002,SC33004" Height="55px"
Width="780px" AutoGenerateColumns="false" >
<Columns>
<asp:TemplateField HeaderText="选择" ItemStyle-Width="36px">
<ItemTemplate>
<asp:CheckBox ID="checkbox1" runat="server"/>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Pid" HeaderText="Pid"/>
<asp:BoundField DataField="SC33003" HeaderText="SC33003" ItemStyle-Width="100px" />
<asp:BoundField DataField="SC33004" HeaderText="SC33004" ItemStyle-Width="70px" />
<asp:BoundField DataField="SC33005" HeaderText="SC33005" ItemStyle-Width="70px" DataFormatString="{0:F2}" />
<asp:TemplateField HeaderText="调仓数量" ItemStyle-Width="72px">
<ItemTemplate>
<asp:TextBox ID="TxtNumber" runat="server" width="68px" BackColor="#c2e9e6" Text='<%#Eval("SC33005","{0:F0}")%>' ></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="SC33001" HeaderText="SC33001" ItemStyle-Width="80px" />
<asp:BoundField DataField="SC33009" HeaderText="SC33009" ItemStyle-Width="100px" />
<asp:BoundField DataField="SC33013" HeaderText="SC33013" ItemStyle-Width="80px" DataFormatString="{0:yyyy-MM-dd}"/>
<asp:BoundField DataField="SC33019" HeaderText="SC33019" ItemStyle-Width="80px" />
<asp:BoundField DataField="SC33038" HeaderText="SC33038" ItemStyle-Width="75px" />
<asp:BoundField DataField="SC33002" HeaderText="SC33002" ItemStyle-Width="65px"/>
</Columns>
</asp:GridView>if( !IsPostback)
{
.....
}
//
<asp:GridView ID="GridView1" runat="server"
DataKeyNames="SC001,SC002,SC003" Height="55px"
Width="780px" AutoGenerateColumns="false" ShowHeaderWhenEmpty="True"
ViewStateMode="Enabled" >
<Columns>
<asp:TemplateField HeaderText="选择" ItemStyle-Width="36px">
<ItemTemplate>
<asp:CheckBox ID="checkbox1" runat="server"/>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="SC001" HeaderText="SC001" ItemStyle-Width="100px" />
<asp:TemplateField HeaderText="调仓数量" ItemStyle-Width="72px">
<ItemTemplate>
<asp:TextBox ID="TxtNumber" runat="server" width="68px" BackColor="#c2e9e6" Text='<%#Eval("SC002","{0:F0}")%>' ></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="SC003" HeaderText="SC003" ItemStyle-Width="80px" />
</Columns>
</asp:GridView>
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("SC001", typeof(string));
dt.Columns.Add("SC002", typeof(string));
dt.Columns.Add("SC003", typeof(string));
for(int i=0;i<10;i++)
{
dt.Rows.Add(i*1, i*2, i*3);
}
GridView1.DataSource = dt;
GridView1.DataBind();
}
