如图:

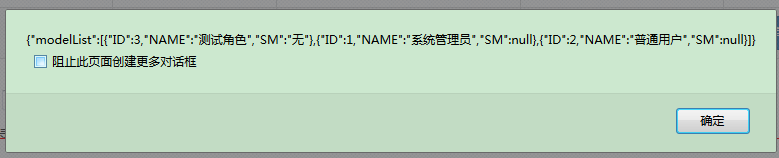
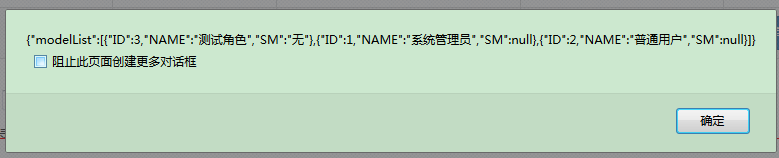
说来惭愧,以前做项目的时候,前后台交互的技术用的是DWR框架,最近在研究ajax技术,然后用到了json解析,现在我后台传过来的数据是这种格式,

下面贴一下关键部位代码:
后台:
Map<String, Object> returnMap = new HashMap<String, Object>();
returnMap.put("modelList", list);
response.setCharacterEncoding("utf-8");
response.getWriter().print(parseJSON(returnMap).toString());
return returnMap;
前台:
$.ajax({
cache: true,
type: "POST",
url:'<%=basePath%>user/rolelist1.do',
// data:$("#userform").serialize(),// 你的formid
//async: false,
error: function(request) {
alert("Connection error");
},
success: function(data){
alert(data);
},
});
问一下我在js里面要怎么解析出来才能得到里面的id,name等值?求各路吕琳好汉解答!

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



 可以了,解析出来了.感谢大佬!
可以了,解析出来了.感谢大佬!