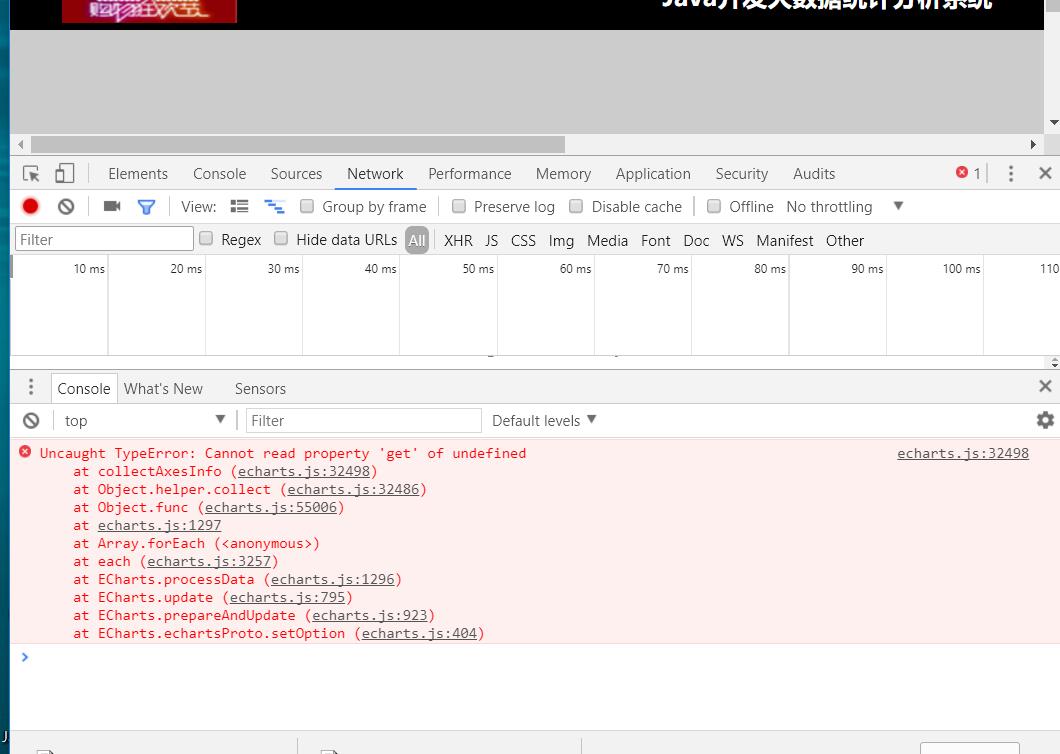
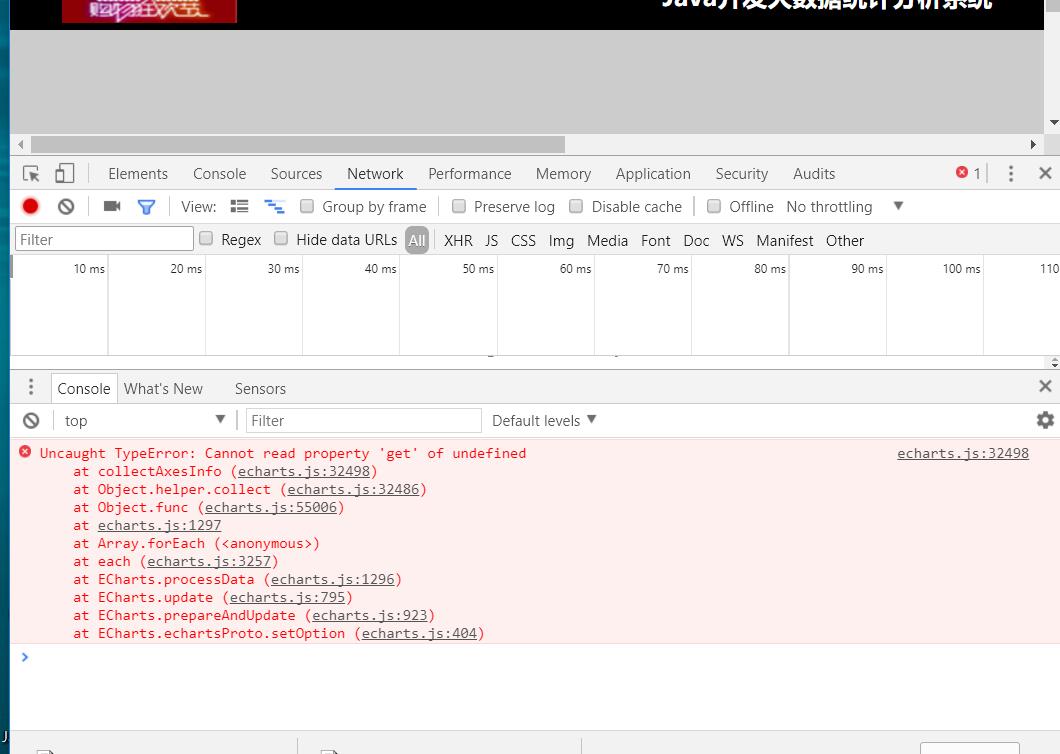
js文件是官网下载的 开发工具是Eclipse 但是JS调试 一直GET不到 是不是哪里错了 ji'qiu


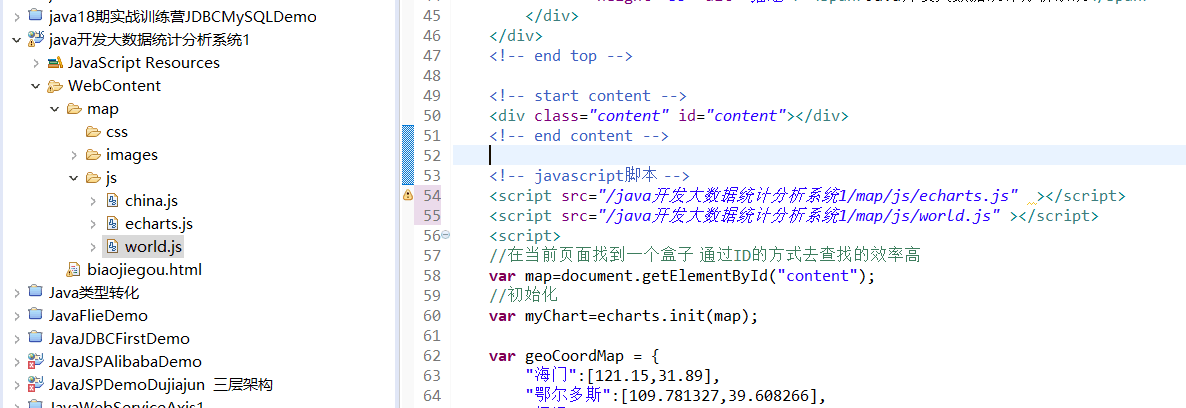
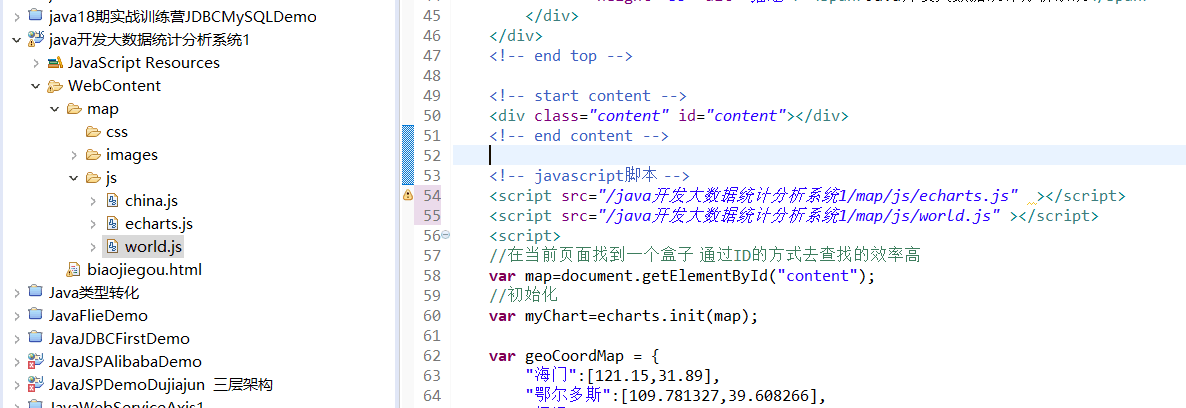
代码如下 空白区域是http://gallery.echartsjs.com/editor.html?c=xBJLi4-7bx里的所有代码拷贝的地方
<!doctype html>
<!-- 声明当前文档的类型 html5最新标准规范 DTD约束文件 -->
<html>
<head>
<!-- 类似与人头部 -->
<!-- 以下声明当前网页三要素 -->
<meta charset="utf-8">
<!-- 编码GBK 05以后用utf-8叫国标 -->
<meta name="Keywords" content="">
<!-- 关键词和关键字 78个字以内 -->
<meta name="Description" content="">
<!-- 描述信息 -->
<title>Java开发大数据统计分析系统</title>
<!-- 标题 -->
<!-- css样式 层叠样式表 说白了就是一件美丽的外衣 -->
<style>
/*start top*/
* {margin: 0;} /* 解决游览器的兼容性问题 */
.top {height: 50px;background: #000;}
.center {width: 90%;height: 50px;margin: 0 auto;padding-top:10px;}
.center span {font-size: 20px;font-family: "微软雅黑";font-weight: 700;color:#fff;float: right;}
/* background:-webkit-linear-gradient(里面可以填入各种颜色 渐变色) */
/*end top*/
/*start content*/
.content{width:100%;height:93vh;background:#ccc;}
/*end content*/
/* 用户体验优化 */
/* 1.减少http请求次数
2.减少页面的体积 */
</style>
</head>
<body>
<!-- 身体 -->
<!-- div 盒子 容器 层 class通用 style只作用于当前 id唯一性 -->
<!-- 以class="自定义名称的样式我们称之为类样式" -->
<!-- start top -->
<div class="top">
<div class="center">
<!-- 图片标签的4要素 src路径 width宽度 height高度 alt图片描述 游览器的渲染机制 -->
<img src="/java开发大数据统计分析系统1/map/images/logo1.jpg" width="140"
height="35" alt="描述"> <span>Java开发大数据统计分析系统</span>
</div>
</div>
<!-- end top -->
<!-- start content -->
<div class="content" id="content"></div>
<!-- end content -->
<!-- javascript脚本 -->
<script src="/java开发大数据统计分析系统1/map/js/echarts.js" ></script>
<script src="/java开发大数据统计分析系统1/map/js/world.js" ></script>
<script>
//在当前页面找到一个盒子 通过ID的方式去查找的效率高
var map=document.getElementById("content");
//初始化
var myChart=echarts.init(map);
myChart.setOption(Option)
</script>
<!-- javascript脚本 -->
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享