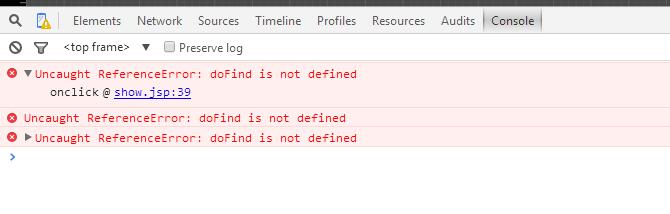
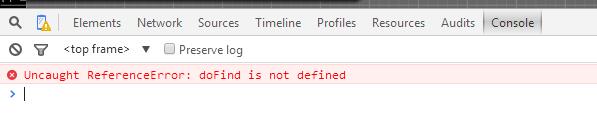
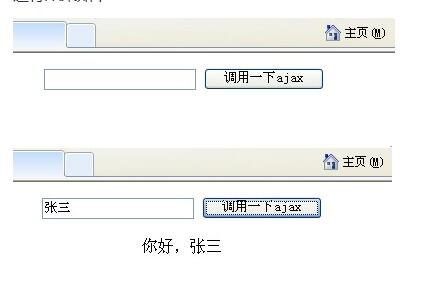
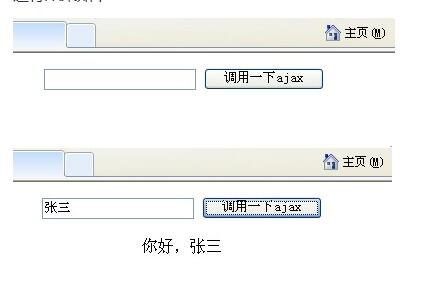
没接触过ajax,找了网上的例子试了下。但点了提交没有值传回来,不知道哪里出错了,想做成这个效果的

show.jsp的代码:
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'show.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="jquery-1.3.2.min.js">
function doFind(){
$.ajax({
cache: true,
type: "POST",
url:"ajax.jsp", //把表单数据发送到ajax.jsp
data:$('#ajaxFrm').serialize(), //要发送的是ajaxFrm表单中的数据
async: false,
error: function(request) {
alert("发送请求失败!");},
success: function(data) {
$("#ajaxDiv").html(data); //将返回的结果显示到ajaxDiv中
}
});
}</script>
</head>
<body>
<form id="ajaxFrm" >
<input type="text" name="name">
<input type="button" onClick="doFind();" value="调用一下ajax" >
</form>
<div id="ajaxDiv"></div>
</body>
</html>
ajax.jsp的代码:
<body>
<%
String userName = request.getParameter("name");
if(userName!=null){
userName = new String(userName.getBytes("ISO-8859-1"), "utf-8");//解决乱码的问题
}
String returnString = "";
returnString="你好," + userName;
out.print(returnString); %>
</body>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


 有大神给看下吗?
有大神给看下吗?