81,115
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<meta charset="UTF-8" />
<title>demo--index</title>
<link th:href="@{css/myCss.css}" type="text/css" rel="stylesheet"/>
<script type="text/javascript" th:src="@{js/jquery-3.2.1/jquery.js}"></script>
<!--<script th:inline="javascript" th:src="@{js/index.js}" type="text/javascript"></script>-->
<script th:inline="javascript" type="text/javascript">
$(function (){
// var name = /*[[${user.username}]]*/null;
var name = [[${user.username}]];
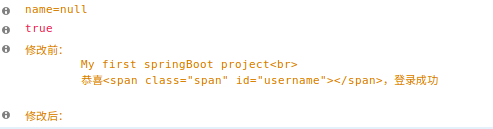
console.info("name="+name);
console.info(name==undefined||name==null||name=="");
if(name==undefined||name==null||name==""){
console.info("修改前:"+$("#msg").html());
$("#msg").html("您还没有登陆,请点击<a href='/'>登陆</a>");
console.info("修改后:"+$("#msg").html());
}
$("#msg").show();
});
</script>
</head>
<body>
<div id="msg" hidden="hidden">
My first springBoot project<br/>
恭喜<span th:text="${user.username}" class="span" id="username"></span>,登录成功
</div>
</body>
</html>


var test = name;<script th:inline="javascript" type="text/javascript">
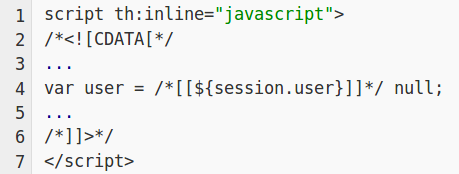
// <![CDATA[
var name = [[${name}]];
//通过参数传递
initForm(name);
// ]]>
</script>
<script src="js/test.js" type="text/javascript" />function initForm(name){
.....
}
//也可以直接在test.js中使用name变量
// <![CDATA[
$(function (){
var name = /*[[${user.username}]]*/null;
// var name = [[${user.username}]];
console.info("name="+name);
console.info(name==undefined||name==null||name=="");
if(name==undefined||name==null||name==""){
console.info("修改前:"+$("#msg").html());
$("#msg").html("您还没有登陆,请点击<a href='/'>登陆</a>");
console.info("修改后:"+$("#msg").html());
}
$("#msg").show();
});
// ]]>