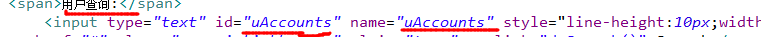
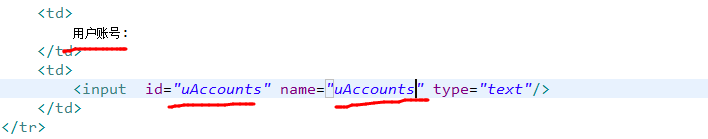
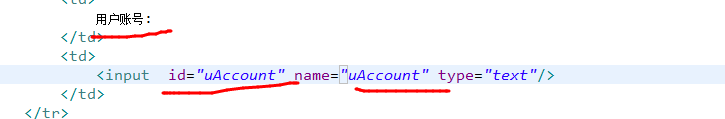
输入参数
<tr>
<td>
用户账号:
</td>
<td>
<input type="text" id="uAccounts" name="uAccounts"/>
</td>
</tr>
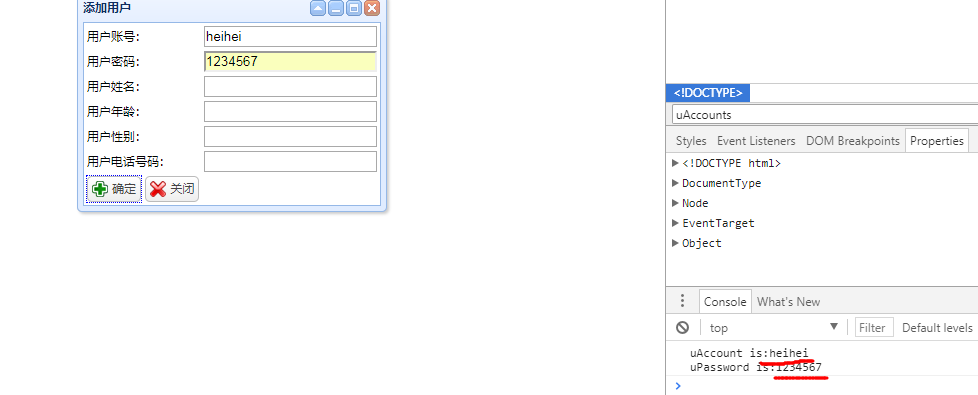
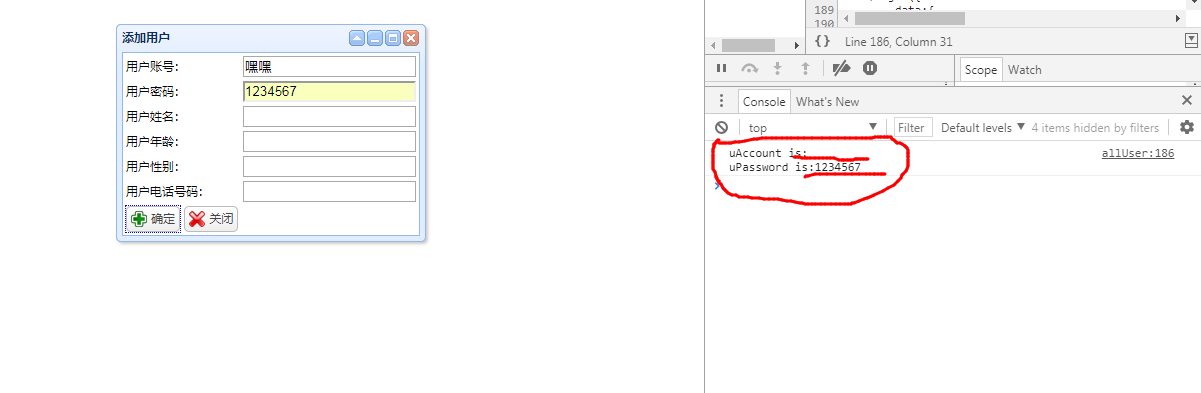
提交参数
function addUser(){
var uAccounts=$("#uAccounts").val();
var uPassword=$("#uPassword").val();
var uName=$("#uName").val();
var uAge=$("#uAge").val();
var uSex=$("#uSex").val();
var uPhone=$("#uPhone").val();
$.ajax({
data:{
uAccounts:uAccounts,
uPassword:uPassword,
uName:uName,
uAge:uAge,
uSex:uSex,
uPhone:uPhone
},
type:"GET",
dataType: 'json',
url:"/MyHealth/html/addUser",
success:function(data){
$("#success").window("open");
},
error:function(data){
$("#error").window("open");
}
});
}
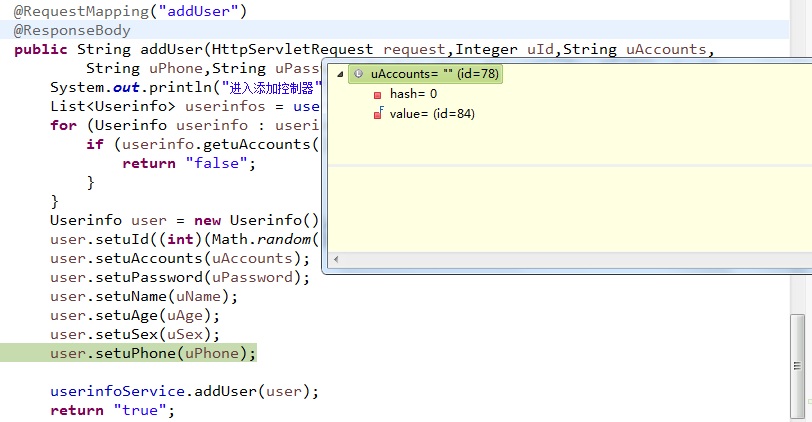
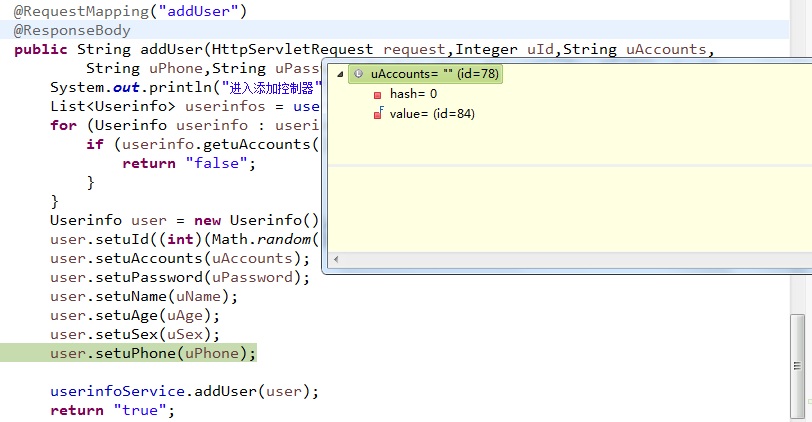
controller数据显示

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享