61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
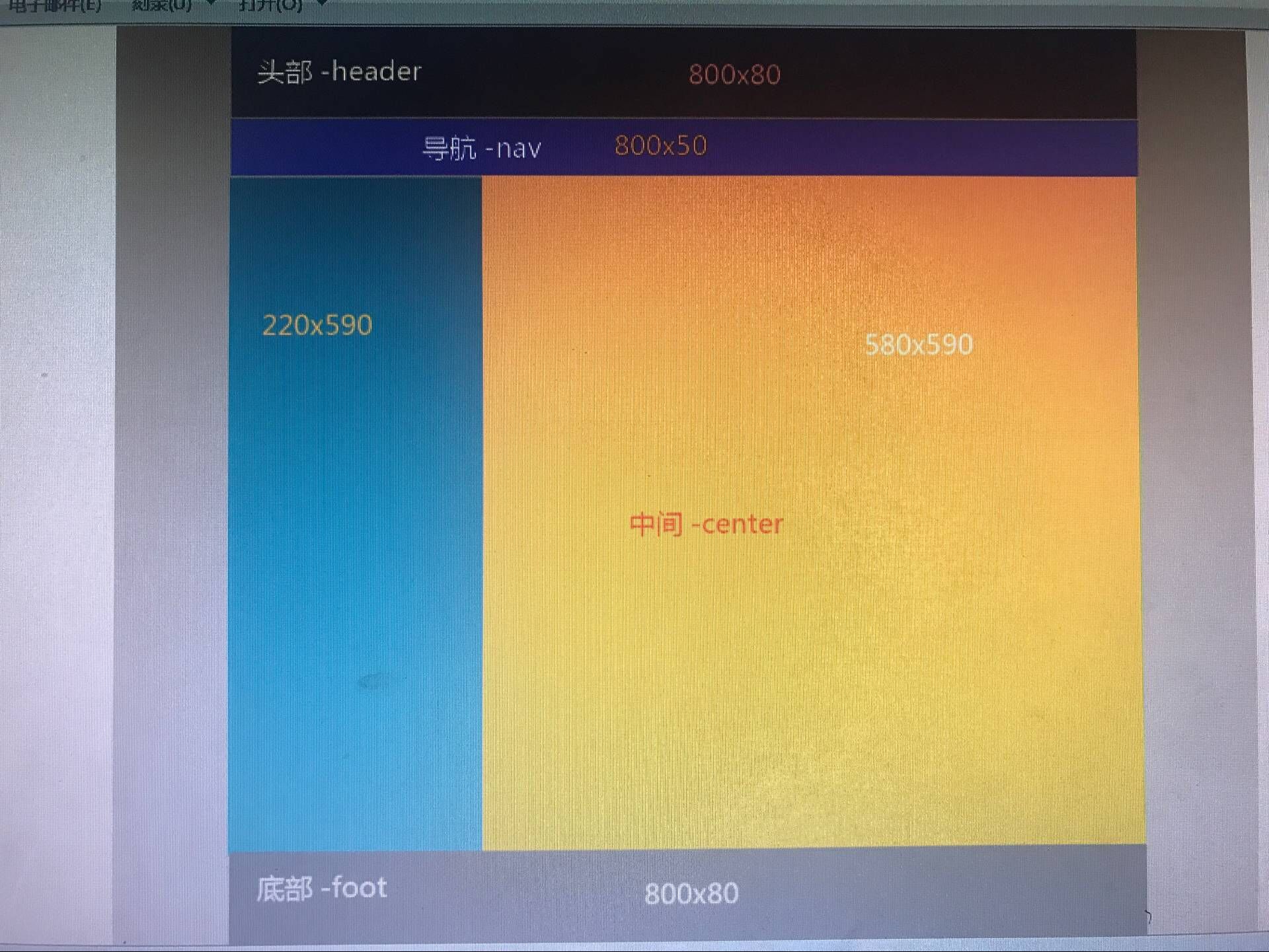
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>biaoge</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
background: gray;
width: 800px;
margin: 0 auto;
}
.header{
background: greenyellow;
height: 80px;
}
.nav{
background: orange;
height: 50px;
}
.left{
width: 220px;
height: 590px;
background: blueviolet;
float: left;
}
.right{
width: 580px;
height: 590px;
background: burlywood;
float: right;
}
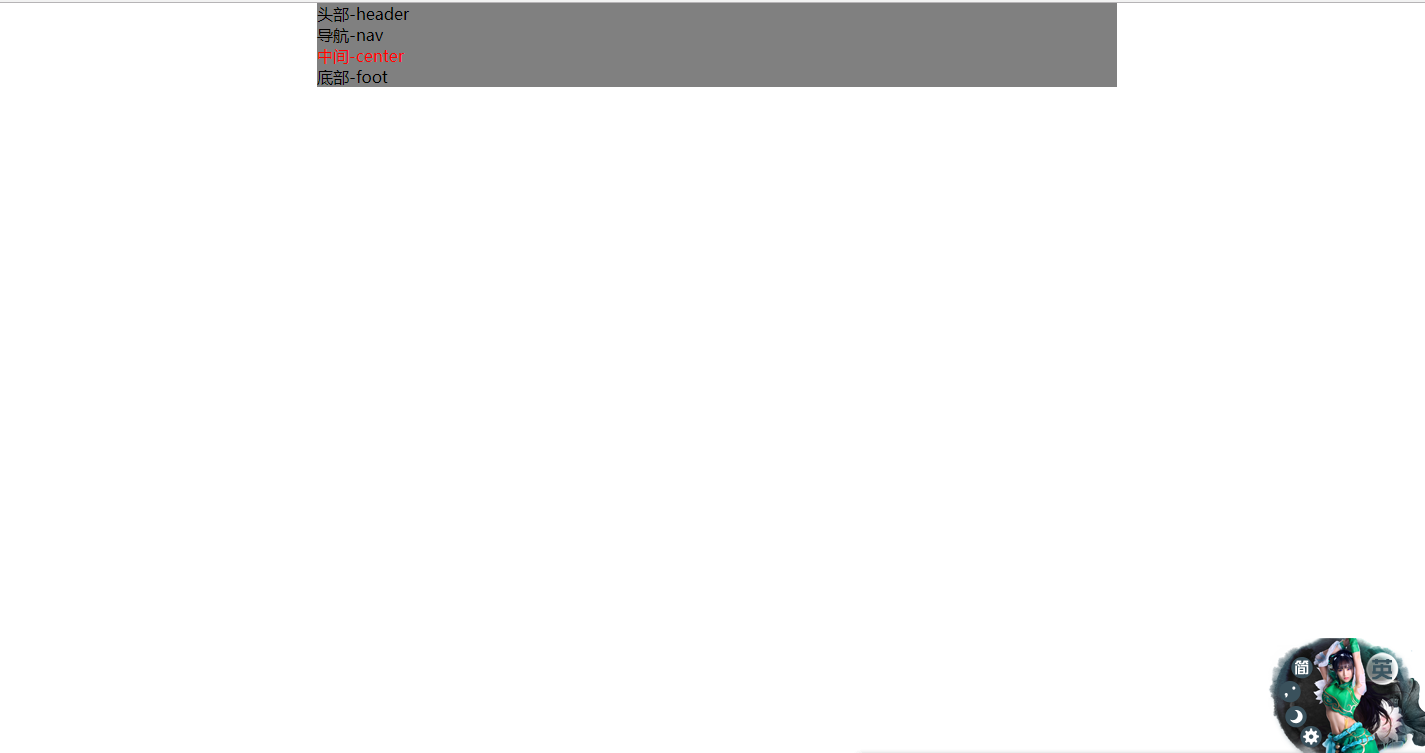
.footer{
background: red;
height: 80px;
margin-top: 590px;
}
</style>
</head>
<body>
<div class="box">
<div class="header">头部-header</div>
<div class="nav">导航-nav</div>
<div class="left"></div>
<div class="right">中间-center</div>
<div class="footer">底部-foot</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>biaoge</title>
<style>
*{
margin: 0;
padding: 0;
}
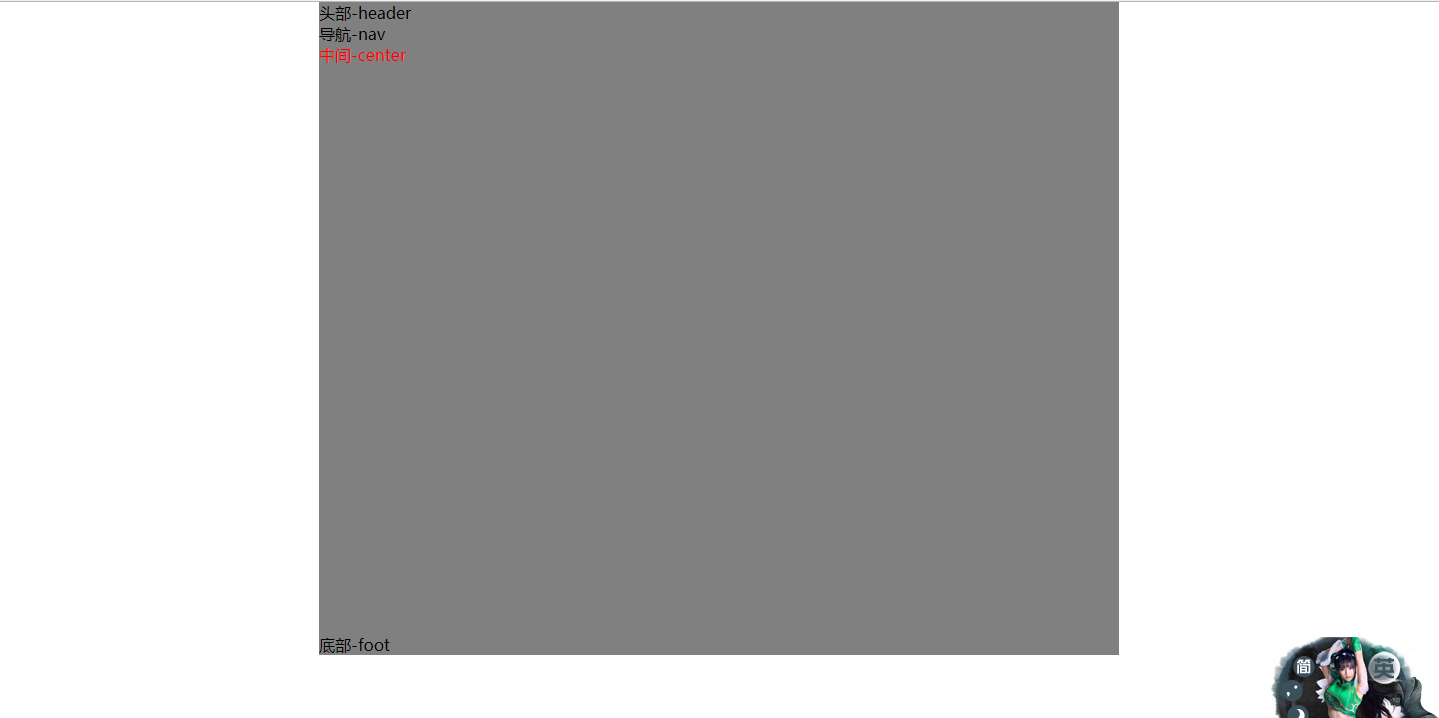
.clear{
clear: both;
}
.box{
background: gray;
width: 800px;
margin: 0 auto;
}
.box .header{
background: greenyellow;
height: 80px;
}
.box .nav{
background: orange;
height: 50px;
}
.box .center{
}
.box .center .left{
width: 220px;
height: 590px;
background: blueviolet;
}
.box .center .right{
width: 580px;
height: 590px;
background: burlywood;
}
.box .footer{
height: 80px;
background: red;
}
</style>
</head>
<body>
<div class="box">
<div class="header">头部-header</div>
<div class="nav">导航-nav</div>
<div class="center">
<div class="left" style="float: left;"></div>
<div class="right" style="float: right;">中间-center</div>
</div>
<div class="clear" class="box">
<div class="footer">底部-foot</div>
</div>
</div>
</body>
</html>