87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$("#btnPrint").click(function () {
var srow = $("#rideInfo").bootstrapTable('getSelections');
layer.confirm("您确定要打印全部吗?", { icon: 3, title: '提示' }, function (index) {
$.ajax({
url: '/SCRP0101/GetPrintSendCar',
type: "GET",
data: {},
success: function (data) {
bdhtml = $("#disposeDiv").empty().append(data).html();
sprnstr = "<!--startprint-->";
eprnstr = "<!--endprint-->";
prnhtml = bdhtml.substr(bdhtml.indexOf(sprnstr) + 17);
prnhtml = prnhtml.substring(0, prnhtml.indexOf(eprnstr));
window.document.body.innerHTML = prnhtml;
window.print();
location.href = "SCRP0101";
},
error: function (msg) {
alert('失败了,可能后台报错');
},
});
});
});
$.ajax({
url: '/SCRP0101/GetPrintSendCar',
type: "GET",
data: { appNo: appNoArr },
success: function (data) {
$("#disposeDiv").empty().append(data);
layer.open({
type: 1,
content: $("#disposeDiv"),
shade: 0.3,
resize: true,
area: ["880px", "580px"],
btn: ["確認", "取消"],
yes: function (index, layro) {
bdhtml = window.document.body.innerHTML;
sprnstr = "<!--startprint-->";
eprnstr = "<!--endprint-->";
prnhtml = bdhtml.substr(bdhtml.indexOf(sprnstr) + 17);
prnhtml = prnhtml.substring(0, prnhtml.indexOf(eprnstr));
window.document.body.innerHTML = prnhtml;
window.print();
layer.closeAll();
},
btn2: function (index, layro) {
layer.closeAll();
return false;
}
});
},
error: function (msg) {
alert('失败了,可能后台报错');
},
});



 是引用模板问题,不引用就好了。
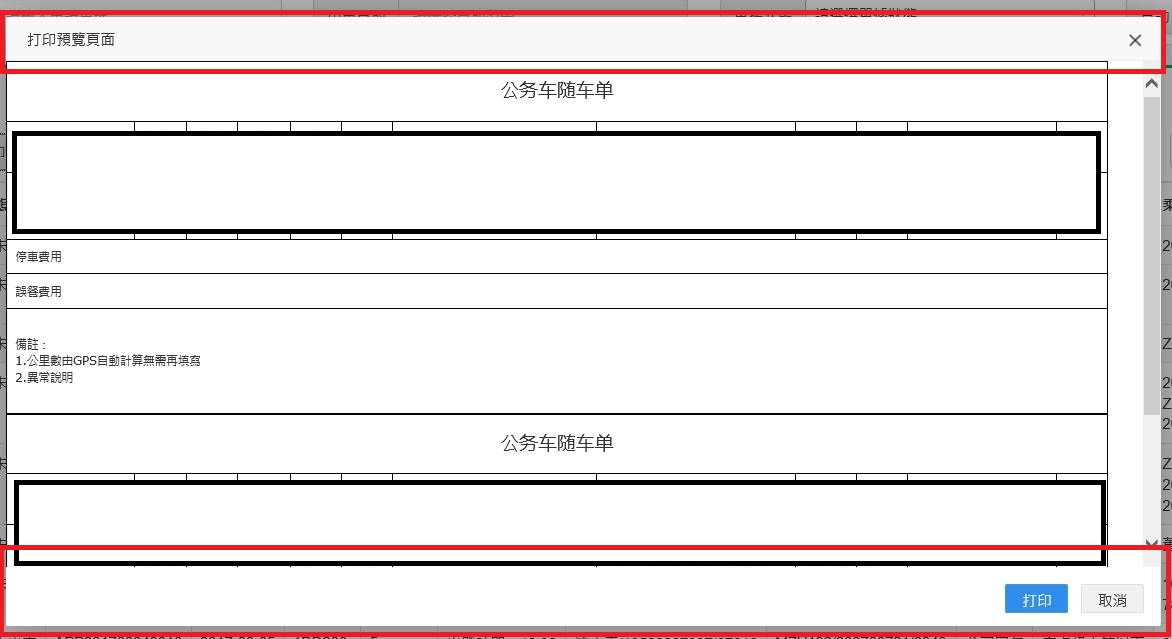
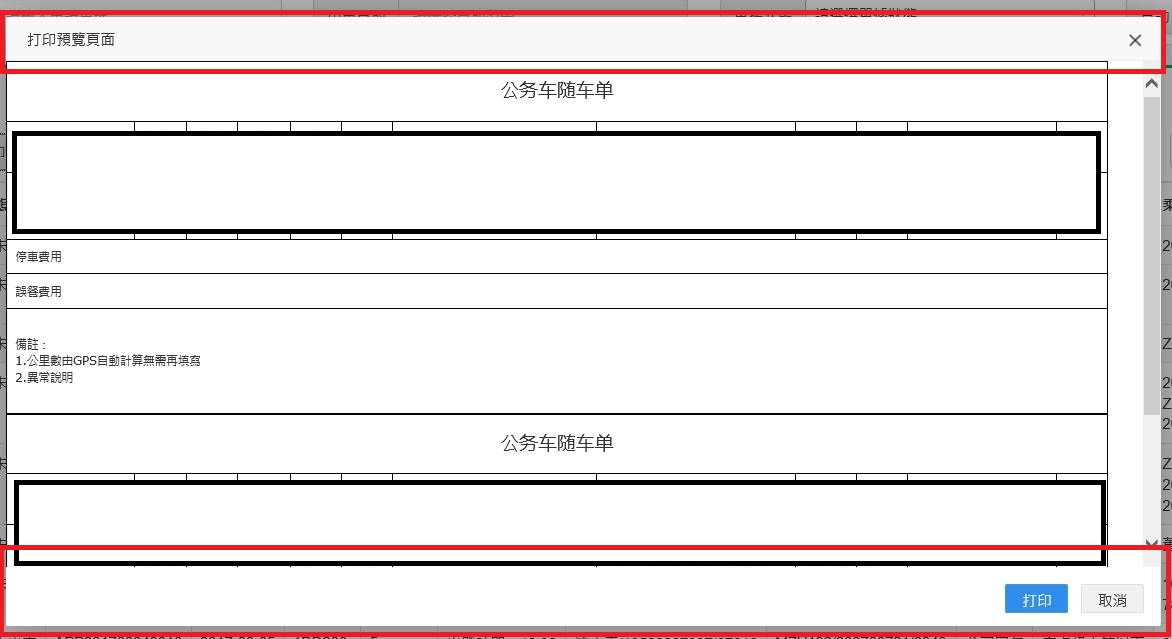
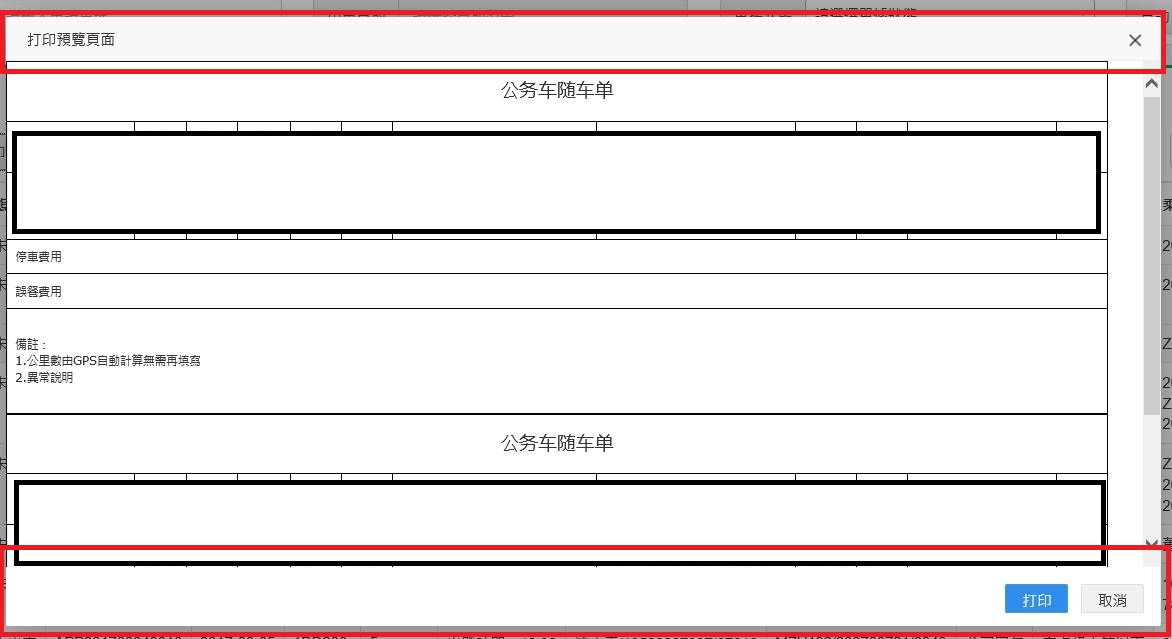
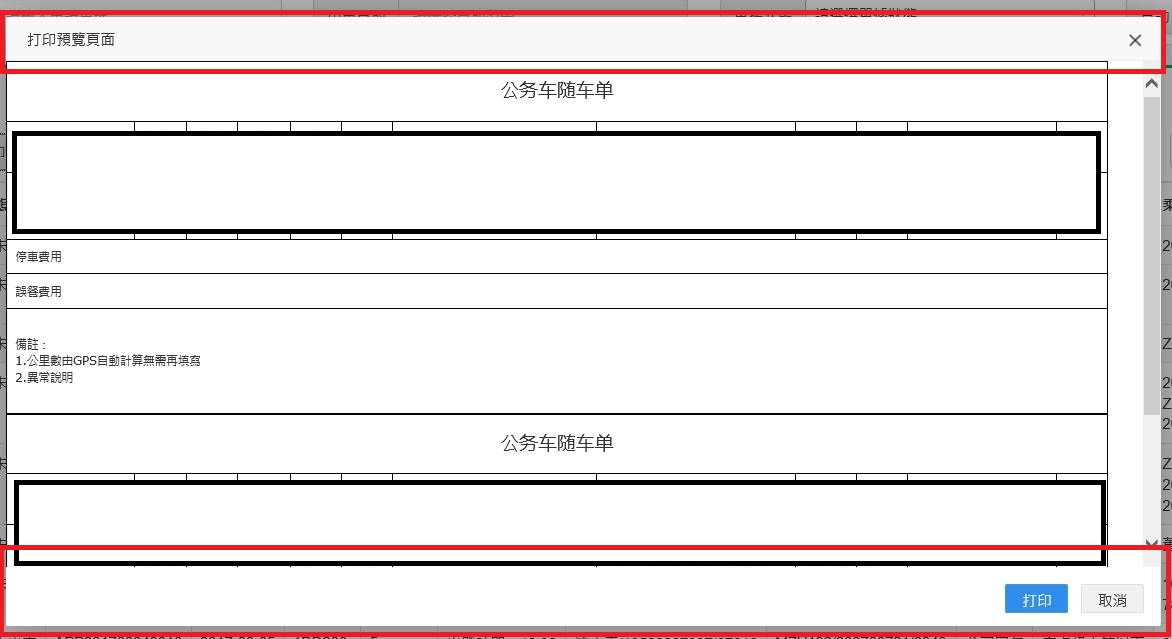
我想把红色框的颜色改下,一眼就能看出和表格是分开的,这个颜色在哪设置[/quote]
自己用浏览器F12键打开开发者工具,定位到那个元素上,看下是哪个css文件的样式,然后修改即可,它可以定位[/quote]
帮我看下这个,打印的琢磨几个星期还没弄好[/quote]
http://bbs.csdn.net/topics/392268243?page=1#post-402766370
是引用模板问题,不引用就好了。
我想把红色框的颜色改下,一眼就能看出和表格是分开的,这个颜色在哪设置[/quote]
自己用浏览器F12键打开开发者工具,定位到那个元素上,看下是哪个css文件的样式,然后修改即可,它可以定位[/quote]
帮我看下这个,打印的琢磨几个星期还没弄好[/quote]
http://bbs.csdn.net/topics/392268243?page=1#post-402766370 是引用模板问题,不引用就好了。
我想把红色框的颜色改下,一眼就能看出和表格是分开的,这个颜色在哪设置[/quote]
自己用浏览器F12键打开开发者工具,定位到那个元素上,看下是哪个css文件的样式,然后修改即可,它可以定位[/quote]
帮我看下这个,打印的琢磨几个星期还没弄好
是引用模板问题,不引用就好了。
我想把红色框的颜色改下,一眼就能看出和表格是分开的,这个颜色在哪设置[/quote]
自己用浏览器F12键打开开发者工具,定位到那个元素上,看下是哪个css文件的样式,然后修改即可,它可以定位[/quote]
帮我看下这个,打印的琢磨几个星期还没弄好 是引用模板问题,不引用就好了。
我想把红色框的颜色改下,一眼就能看出和表格是分开的,这个颜色在哪设置[/quote]
自己用浏览器F12键打开开发者工具,定位到那个元素上,看下是哪个css文件的样式,然后修改即可,它可以定位
是引用模板问题,不引用就好了。
我想把红色框的颜色改下,一眼就能看出和表格是分开的,这个颜色在哪设置[/quote]
自己用浏览器F12键打开开发者工具,定位到那个元素上,看下是哪个css文件的样式,然后修改即可,它可以定位