87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
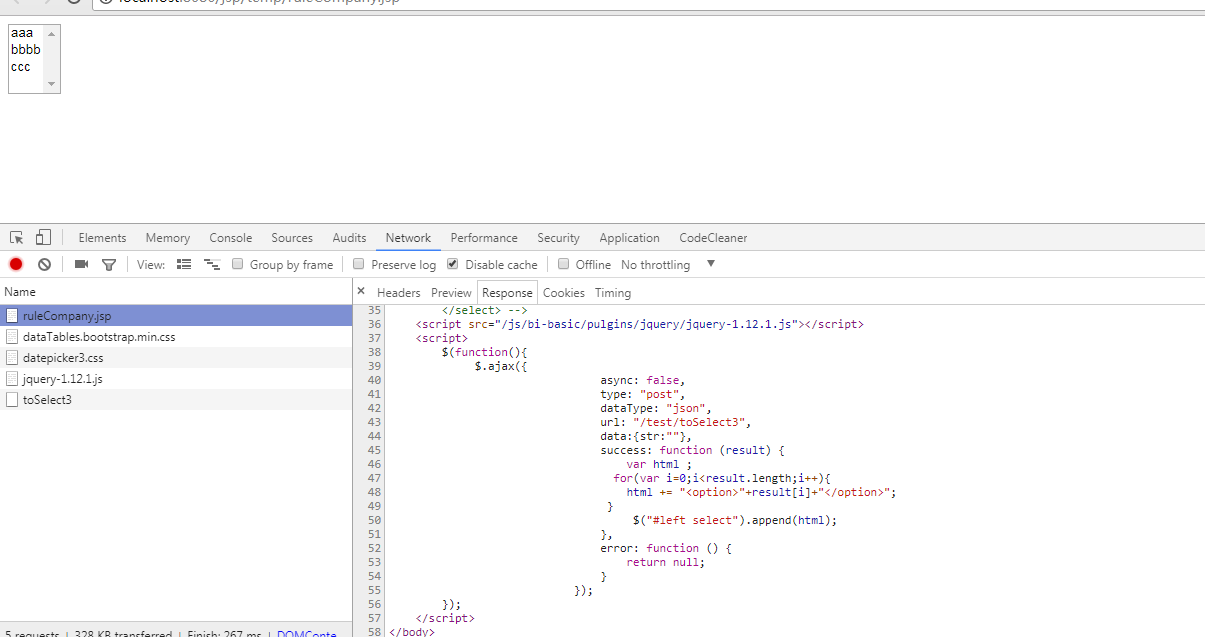
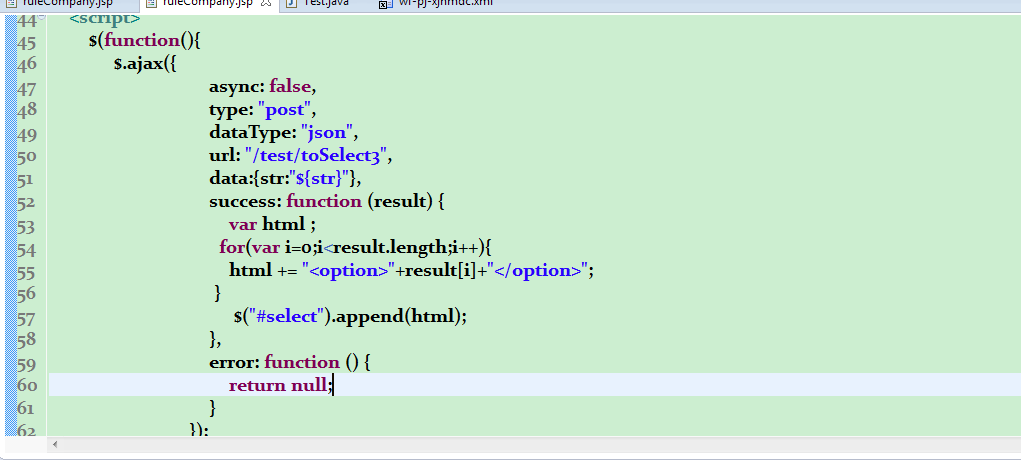
分享 $.ajax({
async: false,
type: "post",
dataType: "json",
url: "${ctx}/oa/mettingreco/meeting/toSelect3",
data:{str:"${str}"},
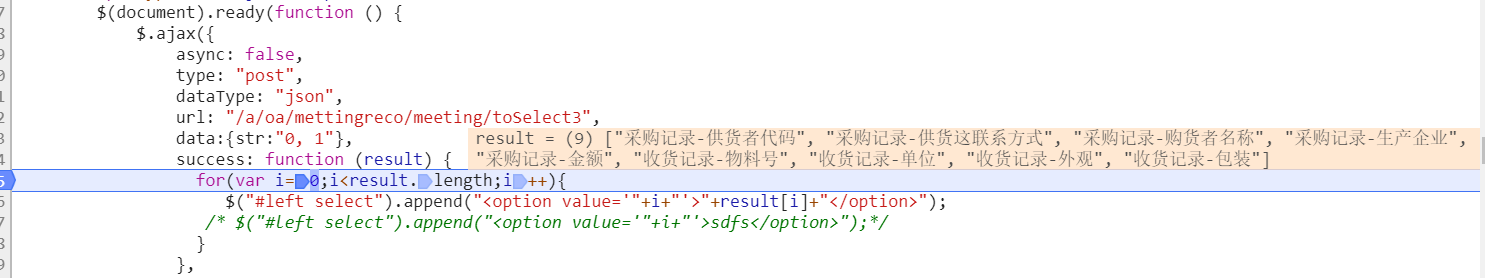
success: function (result) {
for(var i=0;i<result.length;i++){
$("#left select").append("<option value='"+i+"'>"+result[i]+"</option>");
}
},
error: function () {
return null;
}
});


success: function (result) { debugger
for(var i=0;i<result.length;i++){
$("#left select").append("<option value='"+i+"'>"+result[i]+"</option>");
} [
[ $("#left select").append("<option value='"+i+"'>sdfs</option>");



<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
</head>
<body>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
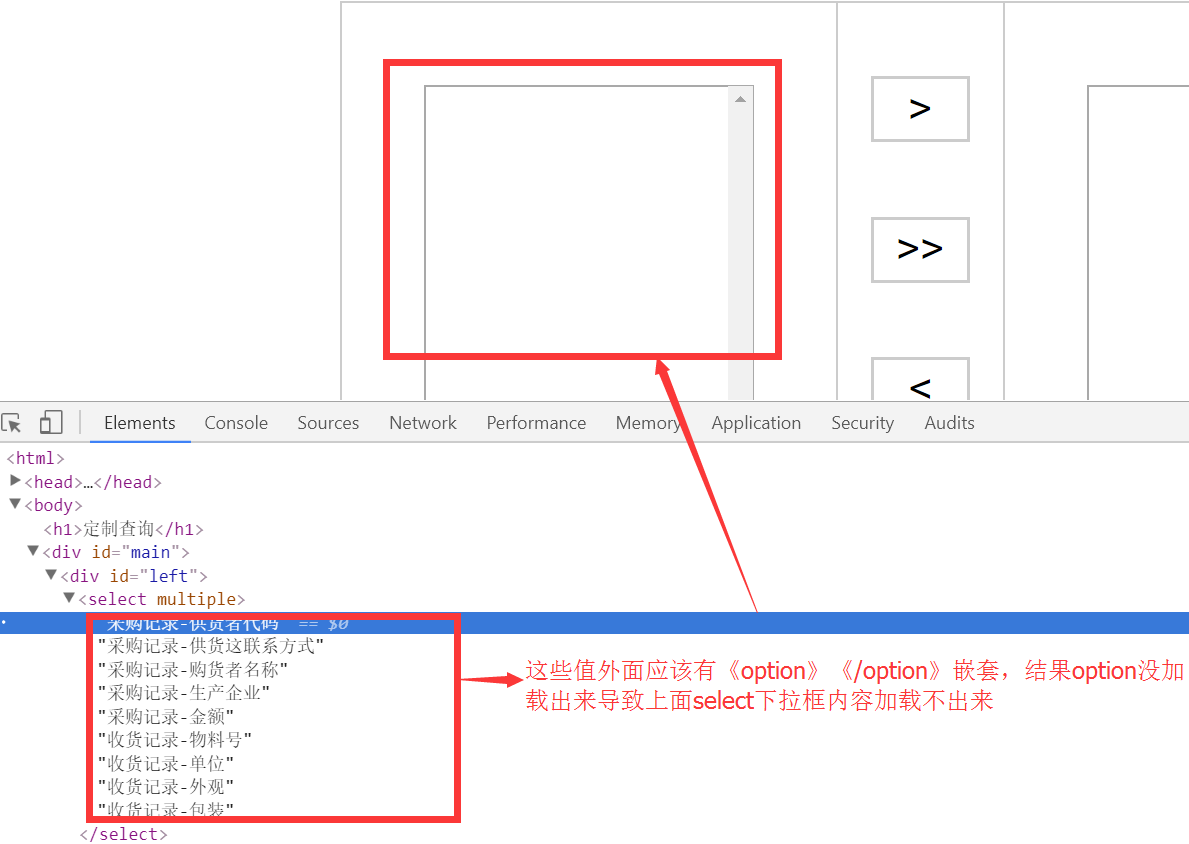
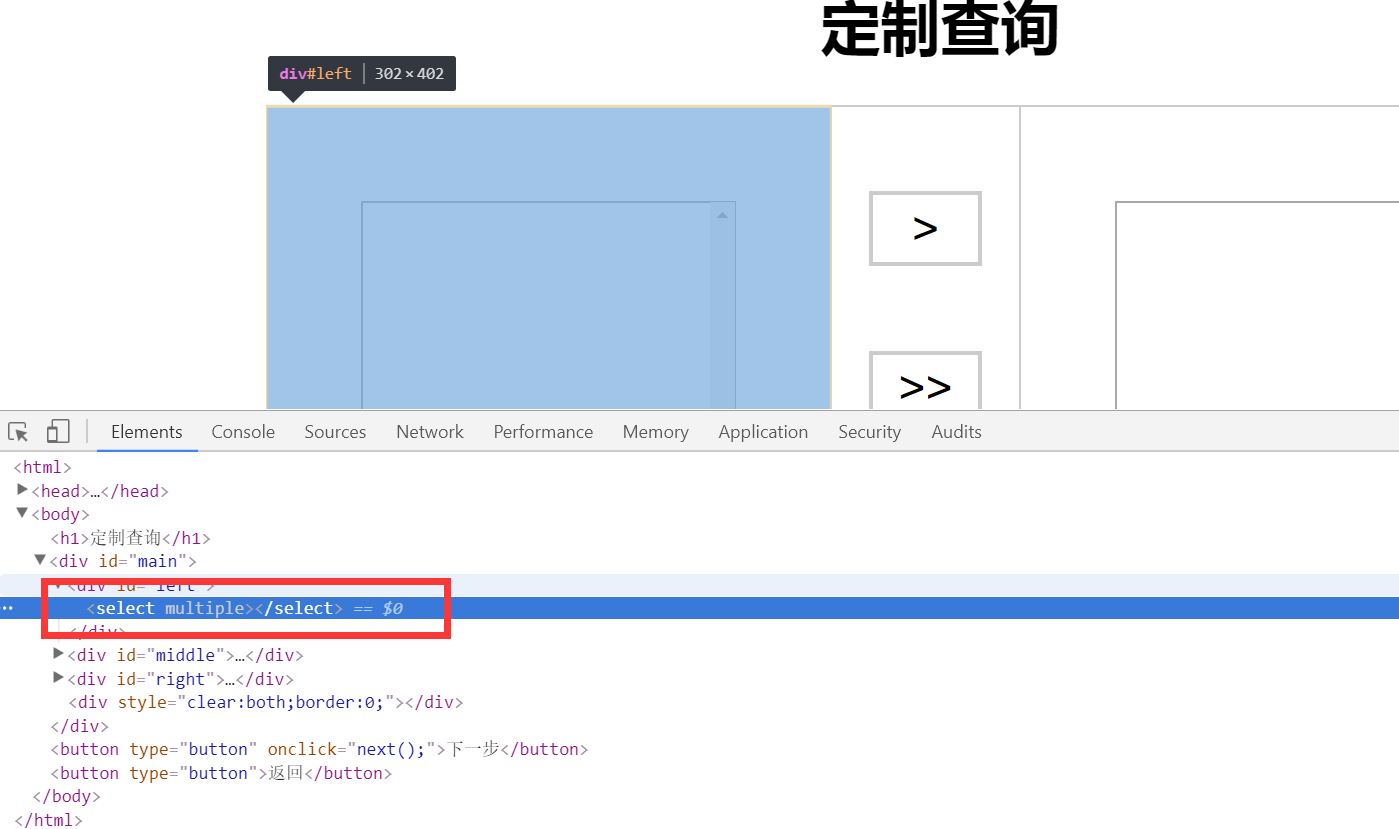
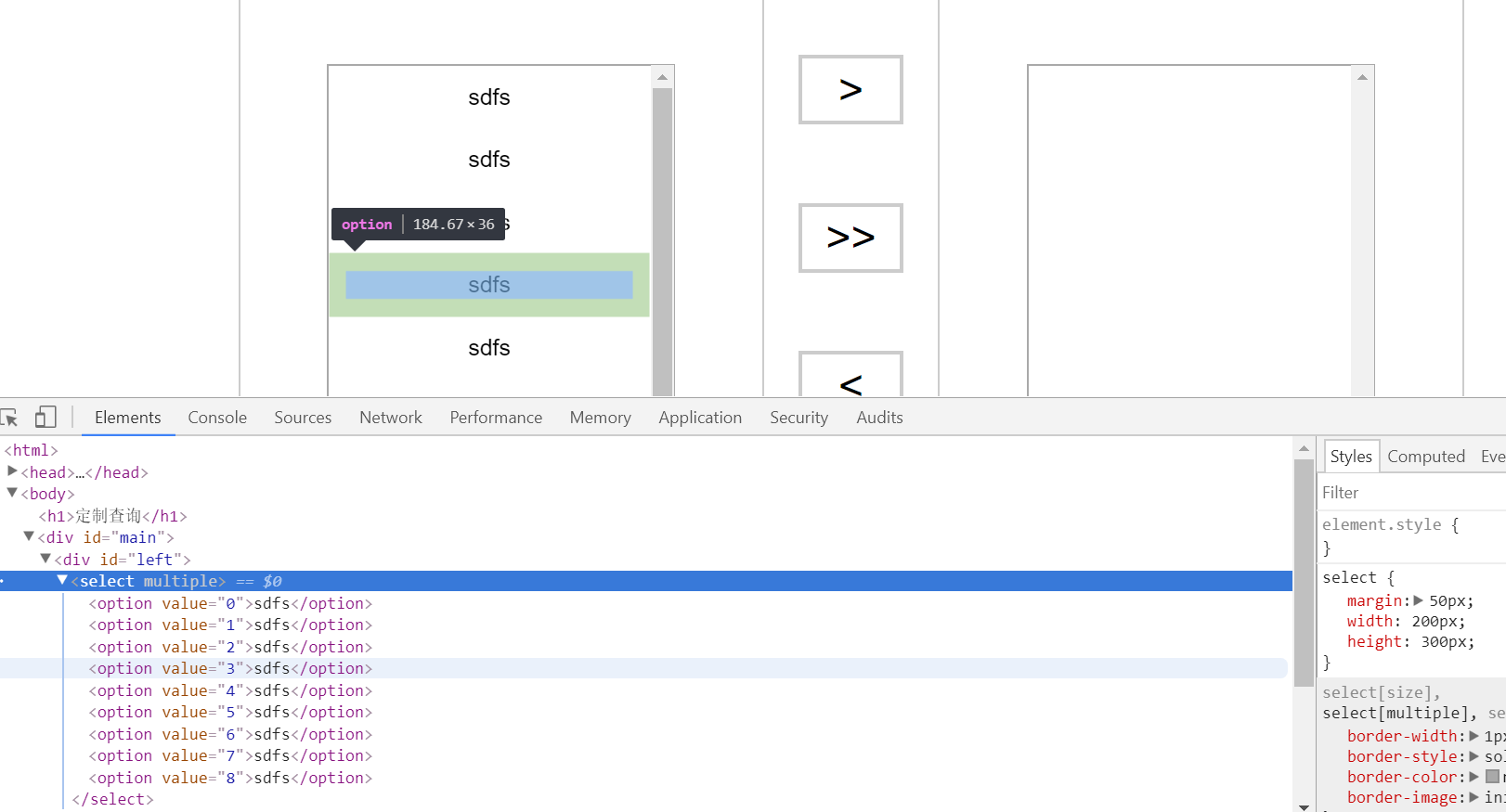
<div id="left">
<select multiple></select>
</div>
<script type="text/javascript">
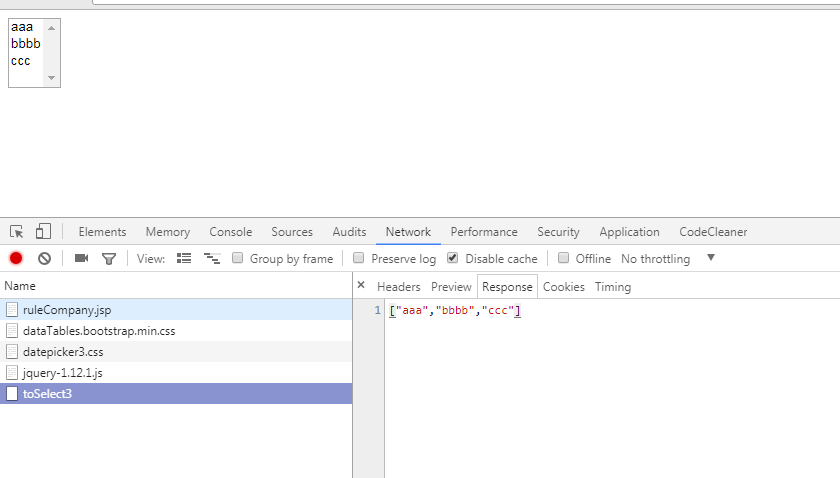
var result = ["aaa","bbbb","ccc"];
for(var i=0;i<result.length;i++){
$("#left select").append("<option value='"+i+"'>"+result[i]+"</option>");
}
</script>
</body>
</html>