我有个QSS文件在Main函数里实现,
里面对QComboBox的样式是这样的:
QComboBox{border: 1px solid #428BCA; border-radius: 5px;max-height: 25px;min-height: 25px;background-color: rgba(255, 255, 255,200);margin:0px;font:12px;padding-left: 5px;}
QComboBox:disabled{color: #959595;color:black;background-color: rgba(255, 255, 255,100);border: 1px solid #959595;}
QComboBox:focus{border: 2px solid #005093;}
QComboBox:drop-down {width: 15px;border-left: 1px solid #428BCA;}
QComboBox::down-arrow {image:url(:/imgs/control/arrowDown.png);}
QComboBox QAbstractItemView::item {min-height: 30px;}
QListView{border-radius: 0px;selection-background-color:#428BCA;background-color: rgba(255,255,255,255);color:black;gridline-color: #DDDDDD;border:1px solid #DDDDDD;}
QListView::item{min-height:30px;background-color: rgba(255, 255, 255,0);}
QListView::item:hover,QListView::item:selected{min-height:30px;background-color: #428BCA;color: white;border:0px;}
然后,我在程序里new多一个QComboBox,然后设置
pCmb->setView(new QListView());
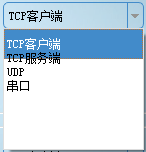
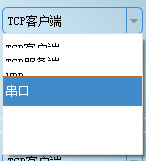
UI实际的效果为:


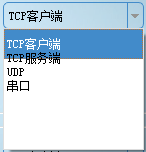
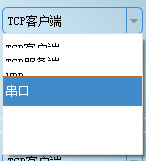
如果重新加载QSS样式的话,则正常显示了,

这个怎么搞????
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享