61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html>
<head>
<style>
td table{margin:0;padding:0;height:100%;width:100%;border:0;border-collapse:collapse;border-collapse: collapse;border-width:0px; border-style:hidden;}
table td{border:1px solid black;width:100px;height:30px;margin:0;padding:0;}
td table td{margin:0;padding:0;height:120%;width:100%;border:0;border-right:1px solid black;}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0" style="border-collapse: collapse;">
<tr>
<td rowspan="2">中文姓名</td>
<td rowspan="2"></td>
<td rowspan="2">性别</td>
<td rowspan="2"></td>
<td rowspan="2">籍贯</td>
<td rowspan="2"></td>
<td rowspan="2">出生日期</td>
<td rowspan="1"></td>
<td rowspan="6">dsafasfsafas</td>
</tr>
<tr>
<td rowspan="1"></td>
</tr>
<tr>
<td>英文姓名</td>
<td></td>
<td>血型</td>
<td></td>
<td>是否</td>
<td></td>
<td>身份证</td>
<td></td>
</tr>
<tr>
<td>户籍地址</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">电话</td><td style="width:20%"></td></tr></table></td>
</tr>
<tr>
<td>通讯地址</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">电话</td><td style="width:20%"></td></tr></table></td>
</tr>
<tr>
<td>E-mail</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">手机号码</td><td style="width:20%"></td></tr></table></td>
</tr>
</table>
</body>
</html>

<html>
<head>
<style>
td table{margin:0;padding:0;height:100%;width:100%;border:0;border-collapse:collapse;border-collapse: collapse;border-width:0px; border-style:hidden;}
table td{border:1px solid black;width:100px;height:30px;margin:0;padding:0;}
td table td{margin:0;padding:0;height:120%;width:100%;border:0;border-right:1px solid black;}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0" style="border-collapse: collapse;">
<tr>
<td rowspan="2">中文姓名</td>
<td rowspan="2"></td>
<td rowspan="2">性别</td>
<td rowspan="2"></td>
<td rowspan="2">籍贯</td>
<td rowspan="2"></td>
<td rowspan="2">出生日期</td>
<td rowspan="1"></td>
<td rowspan="6">dsafasfsafas</td>
</tr>
<tr>
<td rowspan="1"></td>
</tr>
<tr>
<td>英文姓名</td>
<td></td>
<td>血型</td>
<td></td>
<td>是否</td>
<td></td>
<td>身份证</td>
<td></td>
</tr>
<tr>
<td>户籍地址</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">电话</td><td style="width:20%"></td></tr></table></td>
</tr>
<tr>
<td>通讯地址</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">电话</td><td style="width:20%"></td></tr></table></td>
</tr>
<tr>
<td>E-mail</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">手机号码</td><td style="width:20%"></td></tr></table></td>
</tr>
</table>
</body>
</html>
<html>
<head>
<style>
td table{margin:0;padding:0;height:100%;width:100%;border:0;border-collapse:collapse;border-collapse: collapse;border-width:0px; border-style:hidden;}
table td{border:1px solid black;width:100px;height:30px;margin:0;padding:0;}
td table td{margin:0;padding:0;height:120%;width:100%;border:0;border-right:1px solid black;}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0" style="border-collapse: collapse;">
<tr>
<td rowspan="2">中文姓名</td>
<td rowspan="2"></td>
<td rowspan="2">性别</td>
<td rowspan="2"></td>
<td rowspan="2">籍贯</td>
<td rowspan="2"></td>
<td rowspan="2">出生日期</td>
<td rowspan="1"></td>
<td rowspan="6">dsafasfsafas</td>
</tr>
<tr>
<td rowspan="1"></td>
</tr>
<tr>
<td>英文姓名</td>
<td></td>
<td>血型</td>
<td></td>
<td>是否</td>
<td></td>
<td>身份证</td>
<td></td>
</tr>
<tr>
<td>户籍地址</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">电话</td><td style="width:20%"></td></tr></table></td>
</tr>
<tr>
<td>通讯地址</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">电话</td><td style="width:20%"></td></tr></table></td>
</tr>
<tr>
<td>E-mail</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">手机号码</td><td style="width:20%"></td></tr></table></td>
</tr>
</table>
</body>
</html>
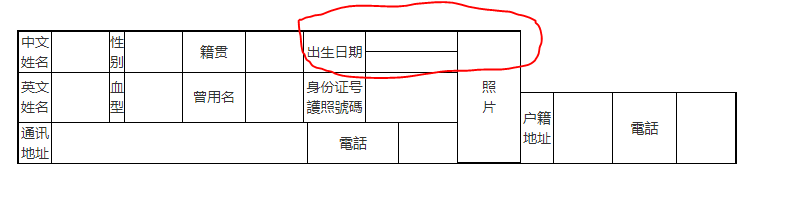
 对于这个中间隔断怎么做?
对于这个中间隔断怎么做?
<html>
<head>
<style>
td table{margin:0;padding:0;height:100%;width:100%;border:0;border-collapse:collapse;border-collapse: collapse;border-width:0px; border-style:hidden;}
table td{border:1px solid black;width:100px;height:30px;margin:0;padding:0;}
td table td{margin:0;padding:0;height:120%;width:100%;border:0;border-right:1px solid black;}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0" style="border-collapse: collapse;">
<tr>
<td>中文姓名</td>
<td></td>
<td>性别</td>
<td></td>
<td>籍贯</td>
<td></td>
<td>出生日期</td>
<td></td>
<td rowspan="5">dsafasfsafas</td>
</tr>
<tr>
<td>英文姓名</td>
<td></td>
<td>血型</td>
<td></td>
<td>是否</td>
<td></td>
<td>身份证</td>
<td></td>
</tr>
<tr>
<td>户籍地址</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">电话</td><td style="width:20%"></td></tr></table></td>
</tr>
<tr>
<td>通讯地址</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">电话</td><td style="width:20%"></td></tr></table></td>
</tr>
<tr>
<td>E-mail</td>
<td colspan="7"><table><tr><td style="width:60%"></td><td style="width:20%">手机号码</td><td style="width:20%"></td></tr></table></td>
</tr>
</table>
</body>
</html>