var image123= new Ext.XTemplate(
'<h3>判定結果</h3>',
'<table width="1200" style="text-align: center" border=1 cellspacing="0">',
'<tr><td colspan="2" rowspan="3">判定項目</td><td colspan="2" rowspan="2">OQC錄入</td><td colspan="6" >BIZ錄入</td></tr>',
'<tr><td colspan="2" >接受退貨</td><td colspan="2" >不接受退貨-直接返回</td><td colspan="2" >不接受退貨-線外維修</td></tr>',
'<tr><td>*數量</td><td>SN</td><td>*數量</td><td>SN</td><td>*數量</td><td>SN</td><td>*數量</td> <td>SN</td></tr>',
'<tr>',
'<td colspan="2" >SN不對</td>',
'<tpl for="kids[0]">',
'<td width="70"><input type="text" style="width:70px;text-align: center; border:0" value="{name}"/></td>',
'<td>{tel}</td>',
'<td>{Email}</td>',
'<td>{address}</td>',
'<td>{code}</td>',
'<td>{number}</td>',
'<td>{kk}</td>',
'<td>{pp}</td>',
'</tpl>',
'</tr>'
'</table>',
);
Ext.create('Ext.panel.Panel',{
html:image123,
id:'tab123',
border:false,
});
imageTpl123.overwrite(document.querySelector('#tab123'), data);
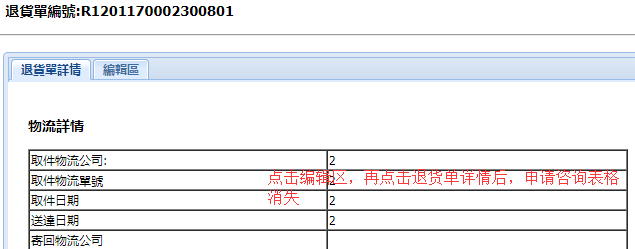
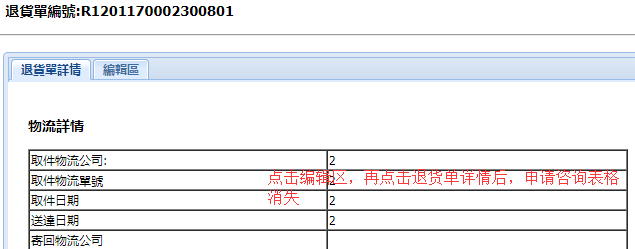
把生成的表格放在tabpane里面,一开始表格正常显示当切换tab后,回来后表格消失,这是什么 原因,有偿回答


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享