datagird显示不出来水平和垂直的滚动条,之前百度了一些解决方法也试着去改了一下,然而没什么用,就把代码还原了。
代码如下
grid = $("#grid").datagrid({
title : '',
url : '<%=contextPath%>/roleDefine!getRoleInfoAll.action',
queryParams : {
"queryRoleInfoCondition.rolecode" : "",
"queryRoleInfoCondition.rolename" : "",
"queryRoleInfoCondition.status" : ""
},
striped : true,
rownumbers : true,
pagination : true,
singleSelect : false,
checkOnSelect : true,
selectOnCheck : true,
idField : 'id',
sortName : 'id',
sortOrder : 'desc',
pageSize : 50,
fit:true,
pageList : [ 10, 20, 30, 40, 50, 100, 200, 300, 400, 500 ],
frozenColumns : [
[
{
width : '50',
field : 'ck',
checkbox : true
},(后面几个列就不一一列出来了)
下面是body页面中table部分
<div data-options="region:'center',fit:true,border:false">
<table id="grid" data-options="fit:true,border:false" ></table>
</div>
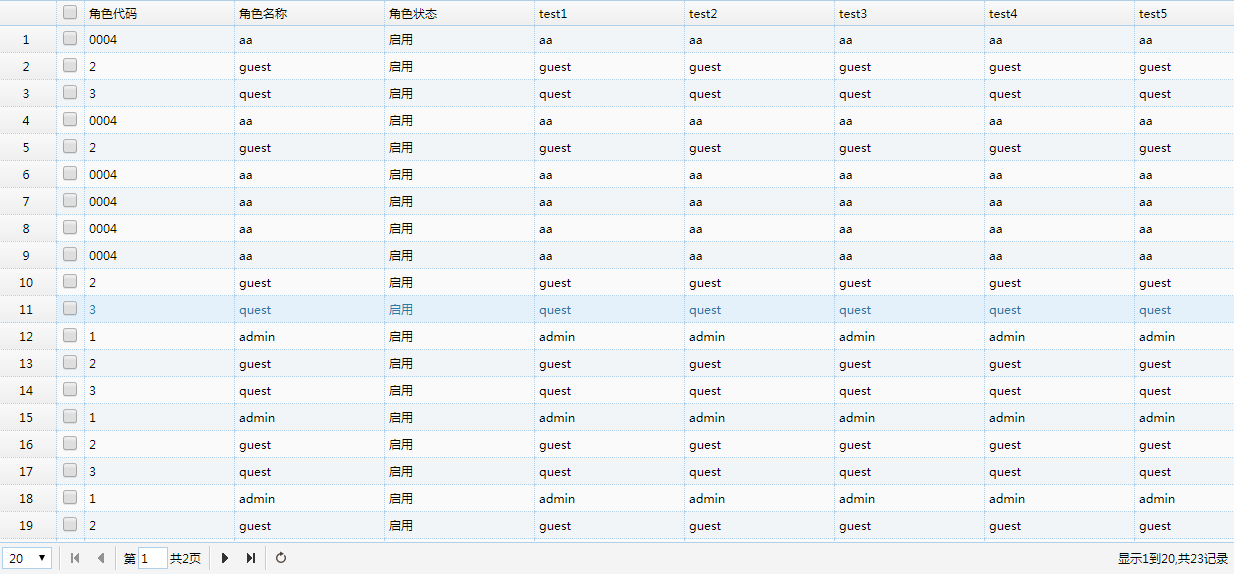
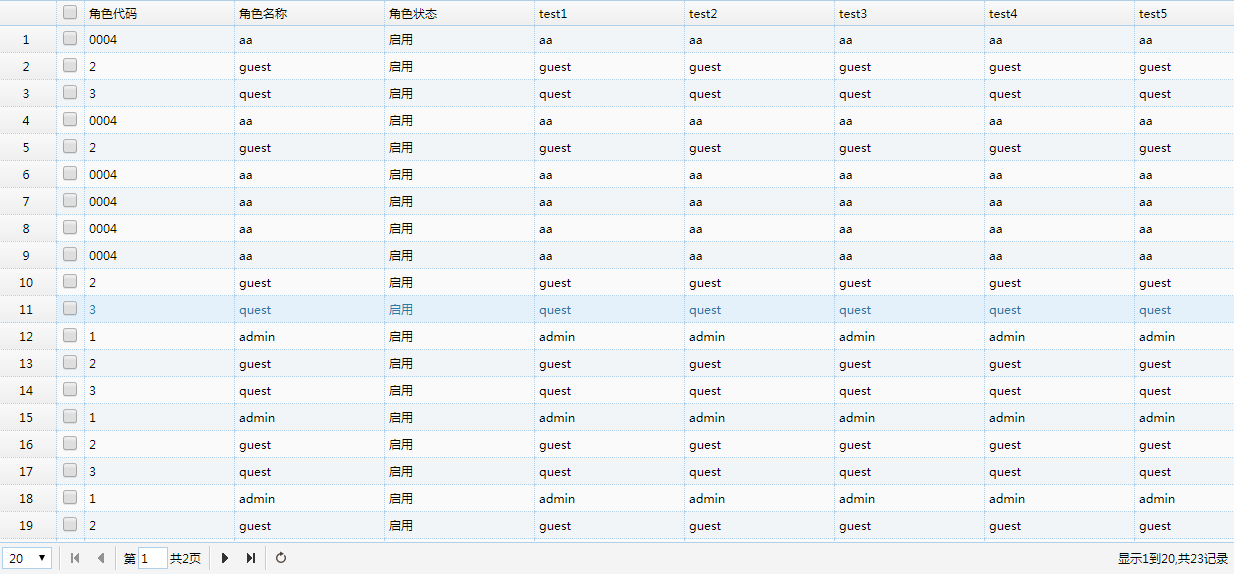
chrome显示如下图,横向本来是10列数据,只显示了8列,一页20条数据的时候第20条不知道哪去了,下一个页直接就21开始了

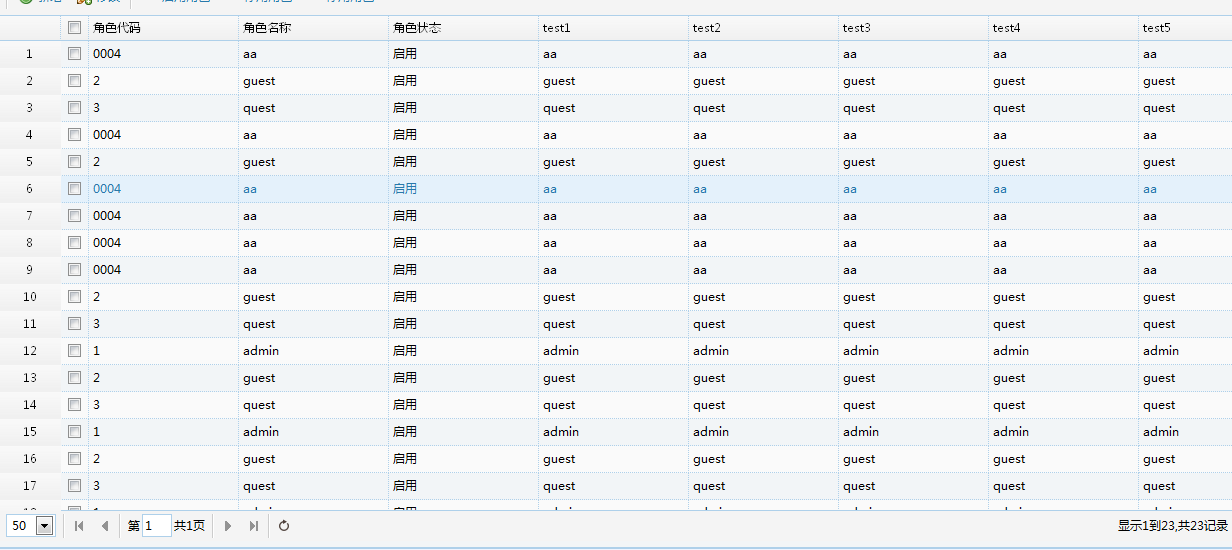
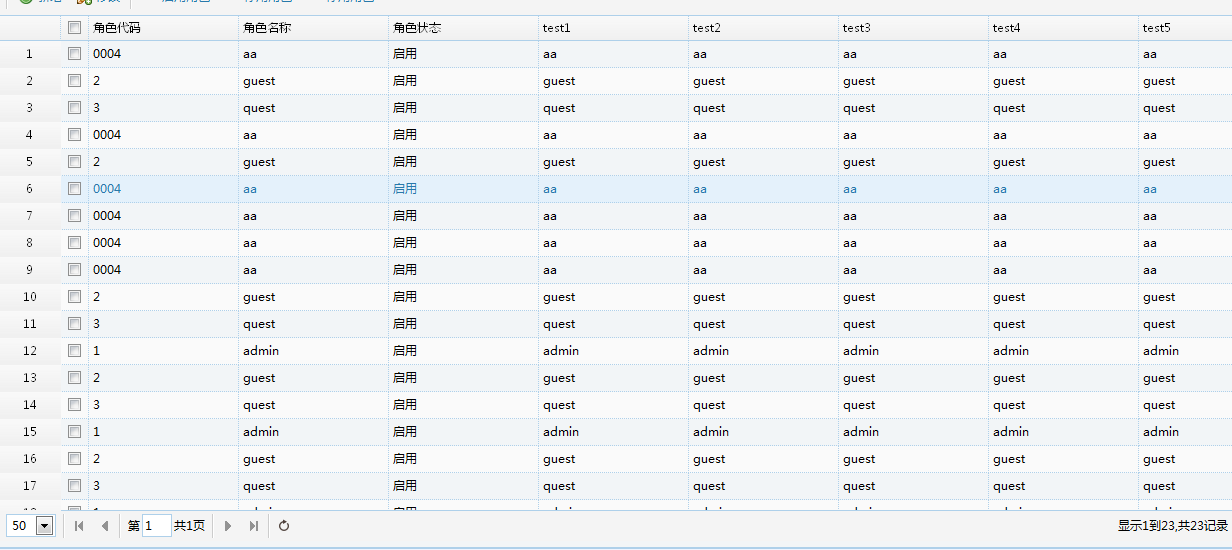
IE显示如下图,IE第一页只显示到17第二页正常

小弟新手一枚,还望诸位大神指点迷津,感激不尽

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




 这跟设置这些东西有关系么? 你这body设置的有什么区别? class引用easyui-layout 我引了,你自己定义了padding那些属性值 我这也有设置。亮点在哪?[/quote]
我只能说我闲的蛋疼
这跟设置这些东西有关系么? 你这body设置的有什么区别? class引用easyui-layout 我引了,你自己定义了padding那些属性值 我这也有设置。亮点在哪?[/quote]
我只能说我闲的蛋疼
 这跟设置这些东西有关系么? 你这body设置的有什么区别? class引用easyui-layout 我引了,你自己定义了padding那些属性值 我这也有设置。亮点在哪?
这跟设置这些东西有关系么? 你这body设置的有什么区别? class引用easyui-layout 我引了,你自己定义了padding那些属性值 我这也有设置。亮点在哪?