我知道这代码有问题,我就是要做出这种功能,不知道如何实现?
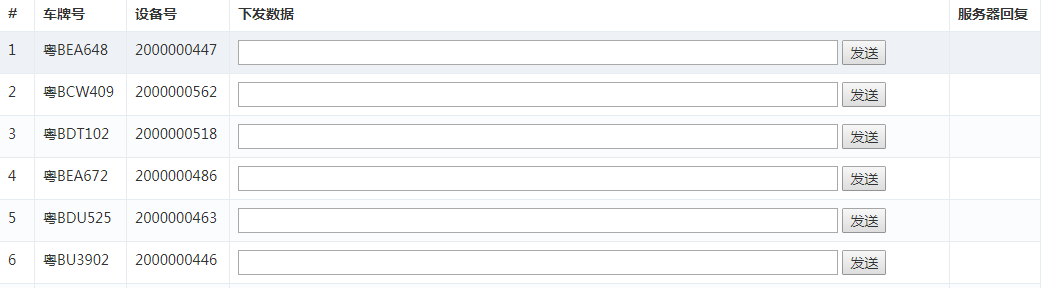
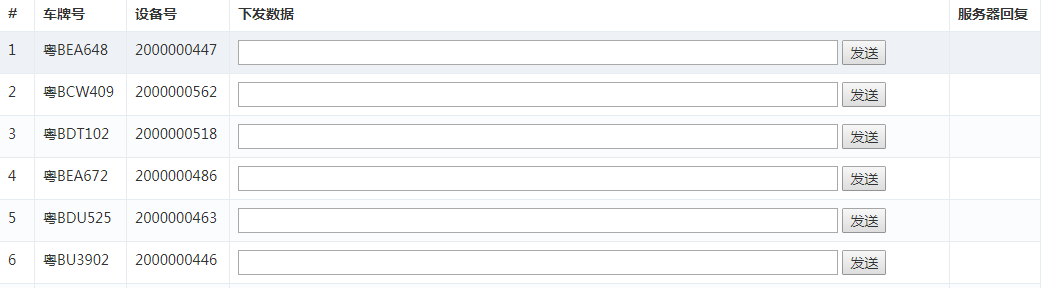
<tr v-for = "(item,index) in DataList" v-cloak>
<td>{{ index+1 }}</td>
<td>{{ item.VehicleNo }}</td>
<td>{{ item.GPSID }}</td>
<td>
<input style="width:600px" type="text" class="data" /> <input type="button" class="post" value="发送" />
</td>
<td>
<span id="msg"></span>
</td>
</tr>

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 数据绑定了,直接修改数据,页面会自动更新显示.的
数据绑定了,直接修改数据,页面会自动更新显示.的