87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

var kv = {}
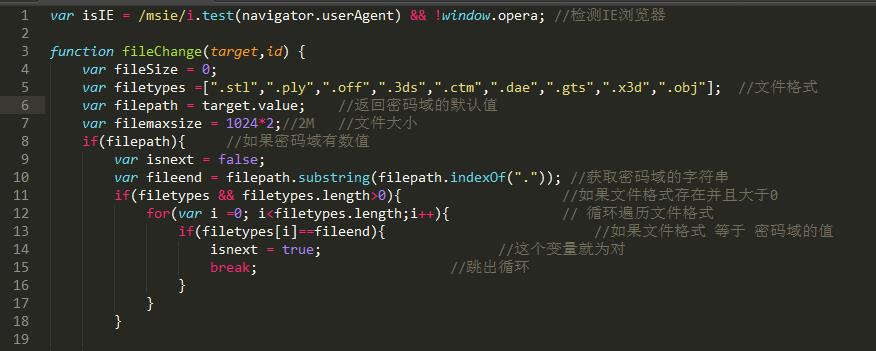
function filechnage(target, id) {
///.....原来的代码
var fileend.....
if(kv[fileend]){alert(fileend+'已经选择过');return false}
kv[fileend]=true;
if(....)//原来代码
}

 其实小生也有想过用数组键值 但是就是写不出来 求各位大爷教教小生怎么写
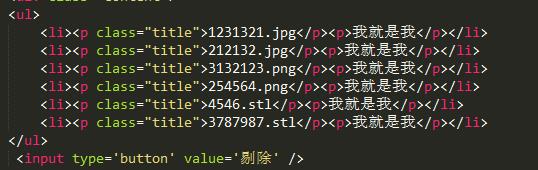
我现在有一个变量fileend 就是我每上传一个文件 他都返回这个文件的“.stl” 后缀名。
其实小生也有想过用数组键值 但是就是写不出来 求各位大爷教教小生怎么写
我现在有一个变量fileend 就是我每上传一个文件 他都返回这个文件的“.stl” 后缀名。