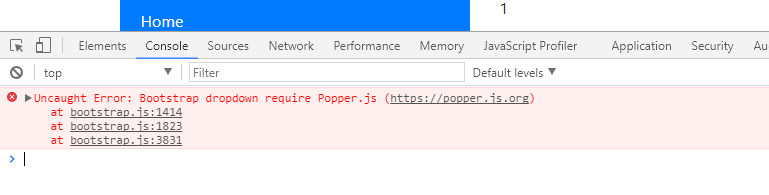
bootstrap中的modal无法正常使用
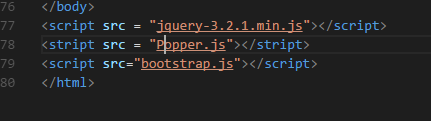
这个是引用(都是在一个html文件中)
<script src = "jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="bootstrap.css">
<stript src = "popper.min.js"></stript>
<script src="bootstrap.js"></script> (都是官网 上下的,不过是bootstrap4.0)
这是modal这部分的代码
<div class = "row">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
代码如上,但是用chrome浏览器打开html文件之后点击对应的button,没有反应呢?求大佬们解答!已经困惑了一个礼拜,还没搞好,有点急
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享