
想请叫一下各位 页面中 动态绑定数据后 实现 左滑删除效果 失败
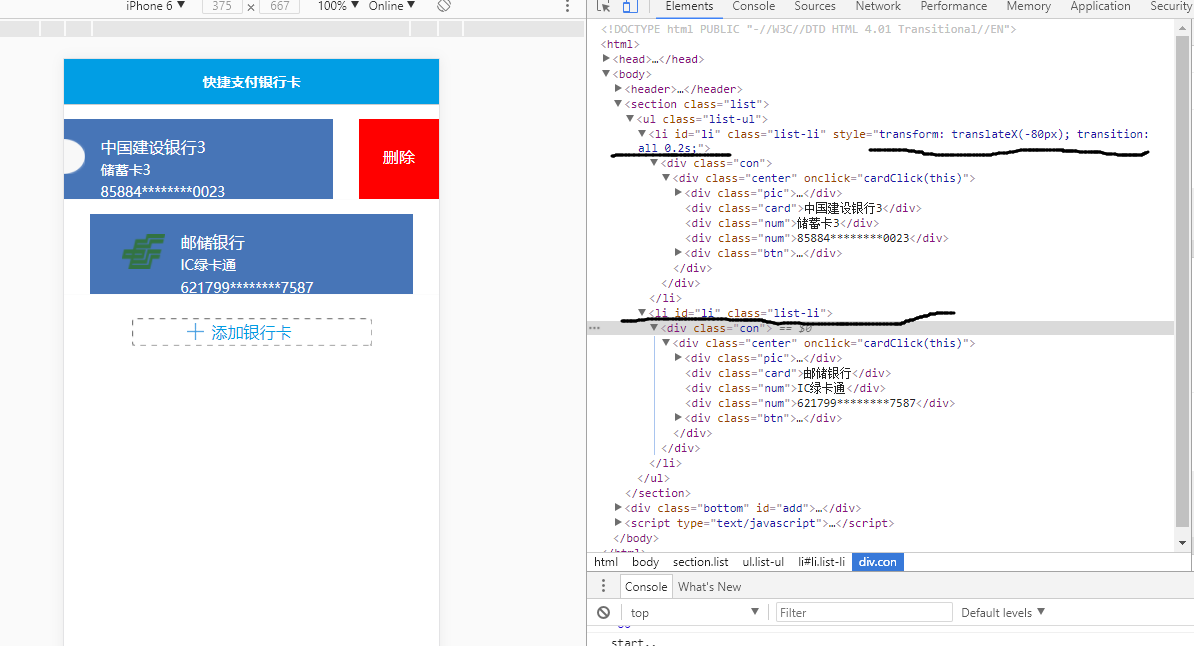
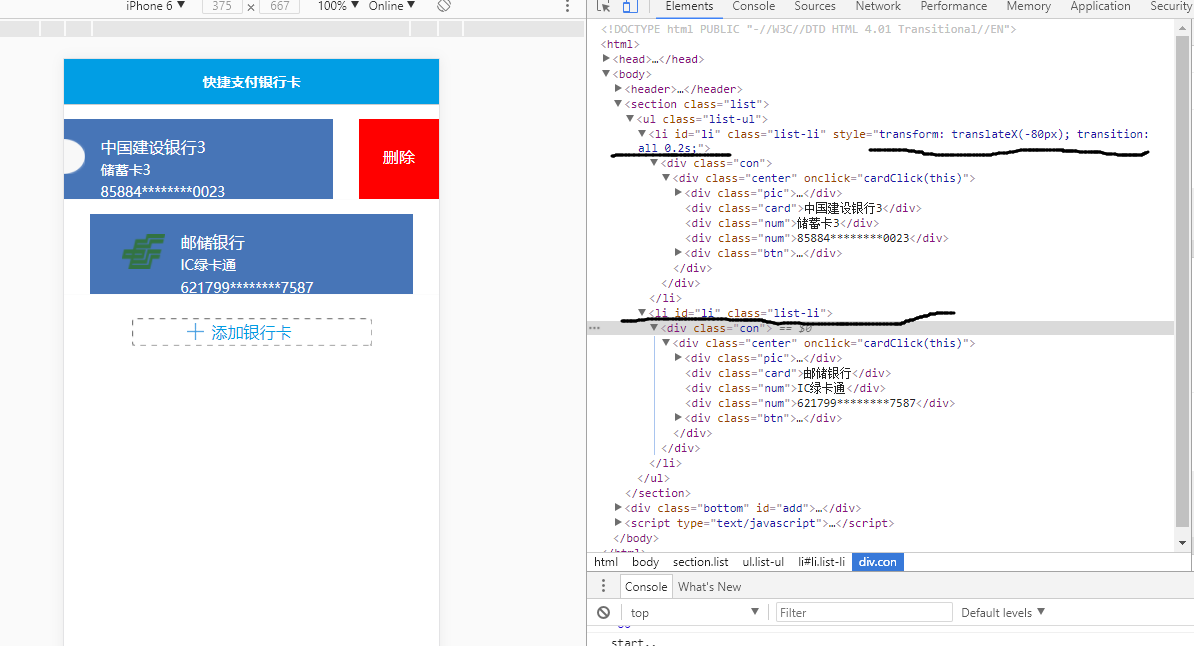
第一张是我 body中写的静态标签
第二涨是我调接口冬天绑定的的标签
第一张能左滑动 实现删除的特效但是 第二张就不能实现左滑动进行删除 这是什么原因 是因为不能动态个改变 样式吗,不应该啊 ~
下面是我的代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1 , minimum-scale=1.0,maximum-scale =1.0,user-scalable=no">
<head>
<base href="<%=basePath%>">
<title>快捷银行卡</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<style>
*{ padding:0; margin:0; list-style: none;}
header{ background: #019EE4; border-bottom: 1px solid #ccc}
header h2{ text-align: center; line-height: 45px; font-size: 14px; color: #fff}
.list-ul{ overflow: hidden}
.list-li{ line-height:55px; border-bottom: 1px solid #fcfcfc; position:relative;padding: 0 12px; color: #666;
background: #fff;
-webkit-transform: translateX(0px);
}
.btn{ position: absolute; top:0; right: -80px; text-align: center;height:80px; background: RED; color: #fff; width: 80px}
.btn div{margin-top: 10px;}
.center{ background-color:#4775B7;height:80px;;width: 92%;margin-top:4%;margin-left:4%;}
.pic img{padding-top:20px;position:absolute; margin-left: 5%;height:35px;width: 43px;}
.pic{position:relative;margin-left: 5%;}
.card{margin-left: 28%;color:#FFF;font-size: 16px;}
.num{margin-left: 28%;color: #FFF;margin-top: -10%;font-size: 14px;}
.all{width:100%; height:100%; }
.head{ height:5%; background-color:#019EE4; text-align: center; font-size: 14px; }
.return img{ padding-top:5%; }
.bank{ text-align: center; color: #FFF; font-size: 14px;padding-top: 8px; }
#change{margin-top: -21.5%;margin-left: 60%; color: #FFF;font-size: 16px }
.bottom{ text-align: center; }
.add{ margin-top: 6%; }
.add img{width: 240px;}
.jia{margin-top:-5%; color: #019ee4; }
.add1{margin-top:-6.5%;margin-left: -30%;}
</style>
<script type="text/javascript" src="http://apps.bdimg.com/libs/zepto/1.1.4/zepto.min.js"></script>
<script type="text/javascript" src="<%=basePath%>js/zepto.js"></script>
<%-- <script type="text/javascript" src="<%=basePath%>js/layer.js"></script> --%>
</head>
<script type="text/javascript">
$(function(){
//点击添加银行卡,调到添加页面
$("#add").click(function(){
var sign="1";
window.location.href="<%=basePath%>weixinHome/AddBankCard.jsp?sign="+sign;
});
var user=localStorage.getItem("user");
var param={
"txcode":"MPIF0009",
"user_phone":"15171980831"
}
var params=JSON.stringify(param);
alert(params);
$.ajax({
url:'https://zjheyin.com:30443/mpos/*',
dataType:'json',
async:true,
data:params,
type:'post',
success:function(data){
if(data.return_code=="000000"){
var datas=data.array;
if(datas!=""&&datas!=null){
for(var i=0,len=data.array.length;i<len;i++){//遍历data数组
var card_no;
if(datas[i].card_no.length<19){
card_no=datas[i].card_no.replace(/^(\d{6})\d{6}(\d+)/,"$1********$2");//掩码的卡号
}else{
card_no=datas[i].card_no.replace(/^(\d{6})\d{9}(\d+)/,"$1********$2");//掩码的卡号
};
$(".list-ul").append(
"<li id='li' class='list-li'>"+
"<div class='con'>"+
"<div class='center' onclick='cardClick(this)'>"+
"<div class='pic'><img src='"+datas[i].bank_logo+"'/></div>"+
"<div class='card'>"+datas[i].bank_name+"</div>"+
"<div class='num'>"+datas[i].card_name+"</div>"+
"<div class='num'>"+card_no+"</div>"+
"<div class='btn'><div>删除</div></div>"+
"</div>"+
"</div>"+
"</li>"
);
};
}else{
layer.open({
title:"温馨提示",
content: "亲~您暂时没有任何的支付卡,请先添加银行卡。"
});
};
}
}
});
});
</script>
<body>
<header>
<h2>快捷支付银行卡</h2>
</header>
<section class="list">
<ul class="list-ul">
<%-- <li id="li" class="list-li">
<div class="con">
<div class="center" onclick='cardClick(this)'>
<div class="pic"><img src="<%=basePath %>imgs/image/bank-bg.png"/></div>
<div class="card">中国建设银行1</div>
<div class="num">储蓄卡1</div>
<div class="num">85884********0021</div>
<div class="btn"><div>删除</div></div>
</div>
</div>
</li>
<li id="li" class="list-li">
<div class="con">
<div class="center" onclick='cardClick(this)'>
<div class="pic"><img src="<%=basePath %>imgs/image/bank-bg.png"/></div>
<div class="card">中国建设银行2</div>
<div class="num">储蓄卡2</div>
<div class="num">85884********0022</div>
<div class="btn"><div>删除</div></div>
</div>
</div>
</li> --%>
<li id="li" class="list-li">
<div class="con">
<div class="center" onclick='cardClick(this)'>
<div class="pic"><img src="<%=basePath %>imgs/image/bank-bg.png"/></div>
<div class="card">中国建设银行3</div>
<div class="num">储蓄卡3</div>
<div class="num">85884********0023</div>
<div class="btn"><div>删除</div></div>
</div>
</div>
</li>
</ul>
</section>
<div class="bottom" id="add">
<div class="add"><img src="<%=basePath %>imgs/image/button_add.png"/></div>
<div class="add1"><img src="<%=basePath %>imgs/image/icon_add1.png"/></div>
<div class="jia">添加银行卡</div>
</div>
<script type="text/javascript">
//银行卡的点击事件
function cardClick(div){
var divs=div.getElementsByTagName("div");
alert(divs[2].innerHTML);
};
$(function(){
/* 调用zepto.js的滑动事件 */
$('.list-li').touchWipe({itemDelete: '.btn'});
});
</script>
</body>
</html>
有人能帮忙看看吗 谢谢 我自己也在研究研究
更多 0
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享