15,978
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
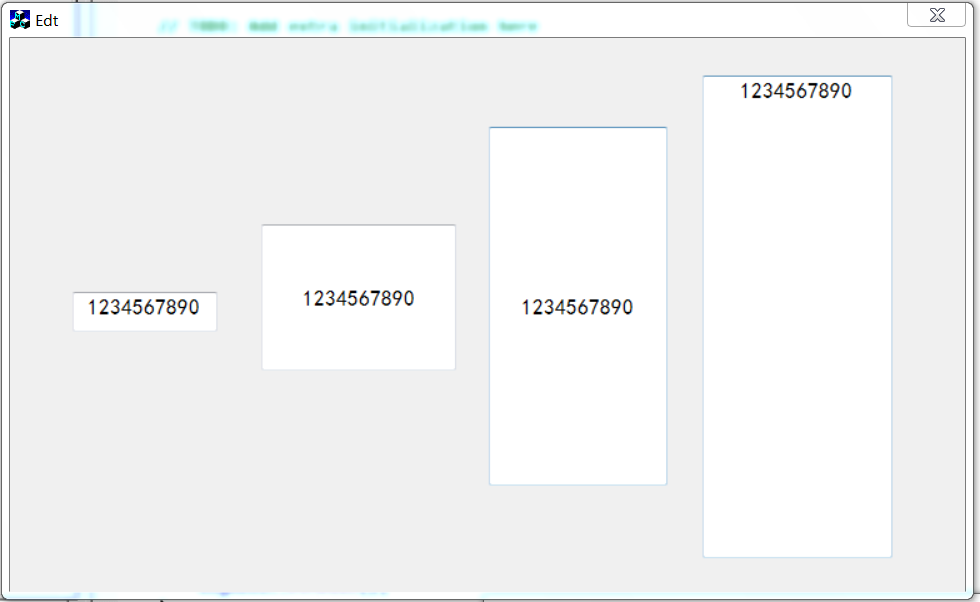
m_Edit.SetWindowText("1234567890");
m_Edit2.SetWindowText("1234567890");
m_Edit3.SetWindowText("1234567890");
m_Edit4.SetWindowText("1234567890");
m_Edit.SetFont(&m_font);
m_Edit2.SetFont(&m_font);
m_Edit3.SetFont(&m_font);
m_Edit4.SetFont(&m_font);
SetEdtTextCenter2(&m_Edit);
SetEdtTextCenter2(&m_Edit2);
SetEdtTextCenter2(&m_Edit3);
SetEdtTextCenter2(&m_Edit4);
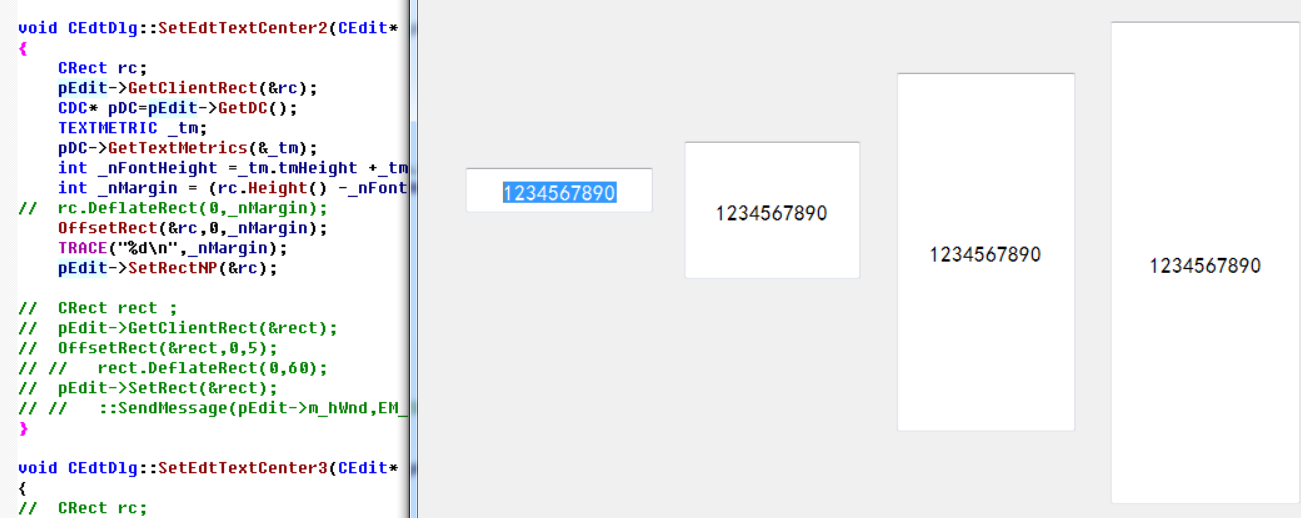
void CEdtDlg::SetEdtTextCenter2(CEdit* pEdit)
{
CRect rc;
pEdit->GetClientRect(&rc);
CDC* pDC=pEdit->GetDC();
TEXTMETRIC _tm;
pDC->GetTextMetrics(&_tm);
int _nFontHeight =_tm.tmHeight +_tm.tmExternalLeading;
int _nMargin = (rc.Height() -_nFontHeight)/2;
rc.DeflateRect(0,_nMargin);
pEdit->SetRectNP(&rc);
}


void CVertCenterEdit::SetEditVertCenter()
{
CRect rc;
GetClientRect(&rc);
CDC* pDC=GetDC();
HGDIOBJ hOld = pDC->SelectObject(&m_FontVertEdit);
//
// TEXTMETRIC _tm;
// pDC->GetTextMetrics(&_tm);
// int _nFontHeight =_tm.tmHeight +_tm.tmExternalLeading;
//
SIZE size;
GetTextExtentPoint32W (pDC->m_hDC, L"f", 1, &size) ;
int nFontHeight =size.cy;
pDC->SelectObject(hOld);
//
int nMargin = (rc.Height() - nFontHeight)/2;
rc.DeflateRect(0, nMargin);
SetRect(&rc);
}
void CVertCenterEdit::PreSubclassWindow()
{
// TODO: Add your specialized code here and/or call the base class
m_FontVertEdit.CreateFont(32, 0, 0, 0, FW_BOLD, FALSE, FALSE, FALSE
, ANSI_CHARSET, OUT_TT_PRECIS, CLIP_TT_ALWAYS, PROOF_QUALITY
, VARIABLE_PITCH | FF_SWISS, TEXT("SANS SERIF"));
SetFont(&m_FontVertEdit);
SetEditVertCenter();
CEdit::PreSubclassWindow();
} 我发现把DeflateRect改成OffsetRect就会有居中效果。以第一个为例,计算所得_nMargin为8,而实际设置成5才是正中心,所以看起来偏下了。这样不用自动计算,每次手动指定偏移,就可以字体移动中间了。这样写代码太蠢了,如果一个界面很复杂,启动又慢,还要改一下,在运行一下看下效果,在去上下调整。如果解决不了,就只能这样搞了。
我发现把DeflateRect改成OffsetRect就会有居中效果。以第一个为例,计算所得_nMargin为8,而实际设置成5才是正中心,所以看起来偏下了。这样不用自动计算,每次手动指定偏移,就可以字体移动中间了。这样写代码太蠢了,如果一个界面很复杂,启动又慢,还要改一下,在运行一下看下效果,在去上下调整。如果解决不了,就只能这样搞了。