87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
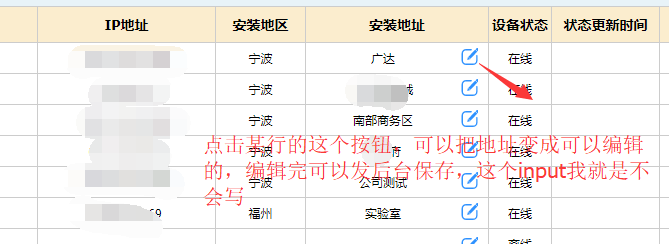
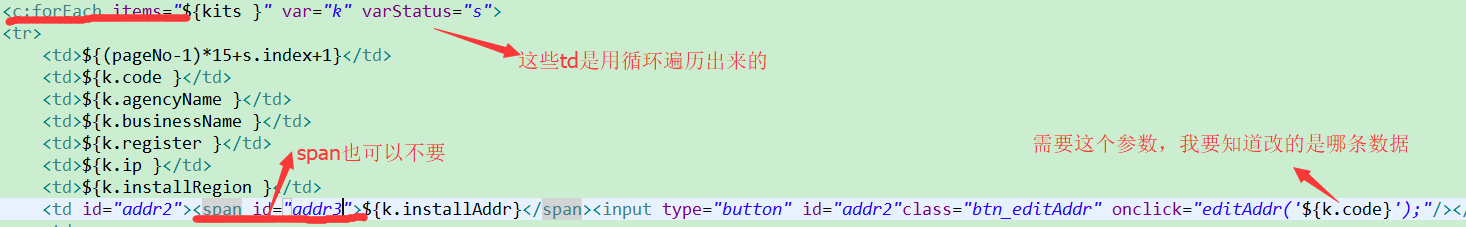
分享| 内容可以编辑保存发到后台? |


<script src="http://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<table>
<tr>
<td>dddd</td>
<td><span>原地址</span><input type='button' class='btn_editAddr' code='2222'></td>
<td></td>
</tr>
</table>
<script type="text/javascript">
var oldAddr = '';//保存原来的地址
$('td').on('click', '.btn_editAddr', function(){
var code = $(this).attr('code'),span = $(this).prev('span');
oldAddr = span.text();
span.html('<input type="text" class="ed" value="'+oldAddr+'"/>');
});
//回车
$('td').on('keyup', '.ed',function(e){
if(e.keyCode === 13){
//发送数据到后台
$(this).parent().html($(this).val());
}
});
//鼠标离开
$('td').on('blur', '.ed',function(e){
//发送数据到后台
$(this).parent().html($(this).val());
});
</script>function editAddr(code,btn){
var span=btn.previousSibling;
span.innerHTML='<input type="text" value="'+span.innerHTML.replace(/"/g,'"')+'" onblur="save(this,\''+code+'\')"/>'
span.firstChild.focus()
}
function save(el,code){
//...保存的代码,用ajax发送到code,el.value到服务器保存
el.parentNode.innerHTML=el.value.replace(/</g,'<').replace(/>/g,'>')
}