个人开发的:照片查看器(RitchaLooker)
这是个我私人开发的照片查阅器,在windows10下开发,在win10\win7上测试。写得还不太好,可能还会有未知bug,有兴趣的可以拿去试试。
基本功能:
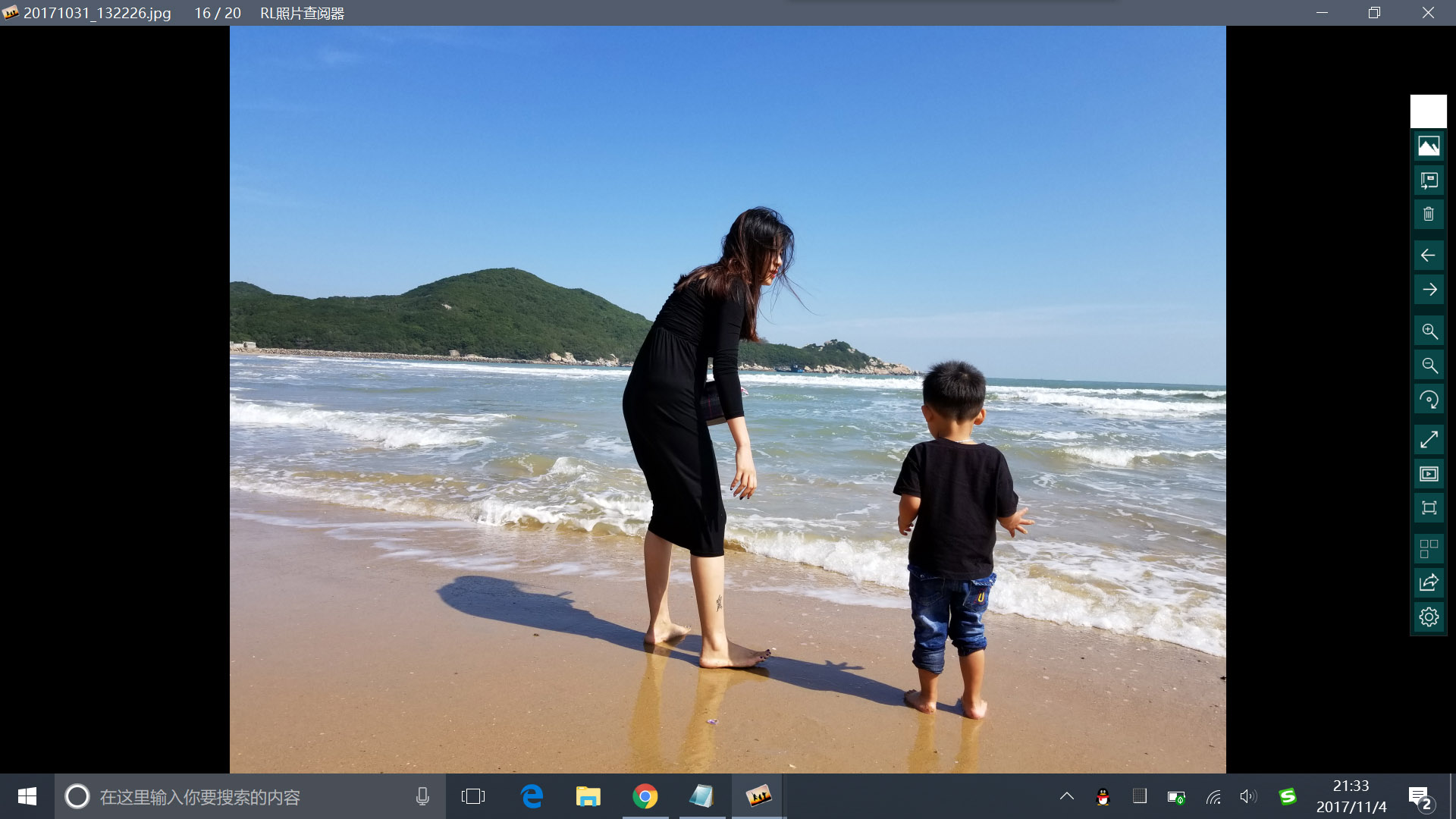
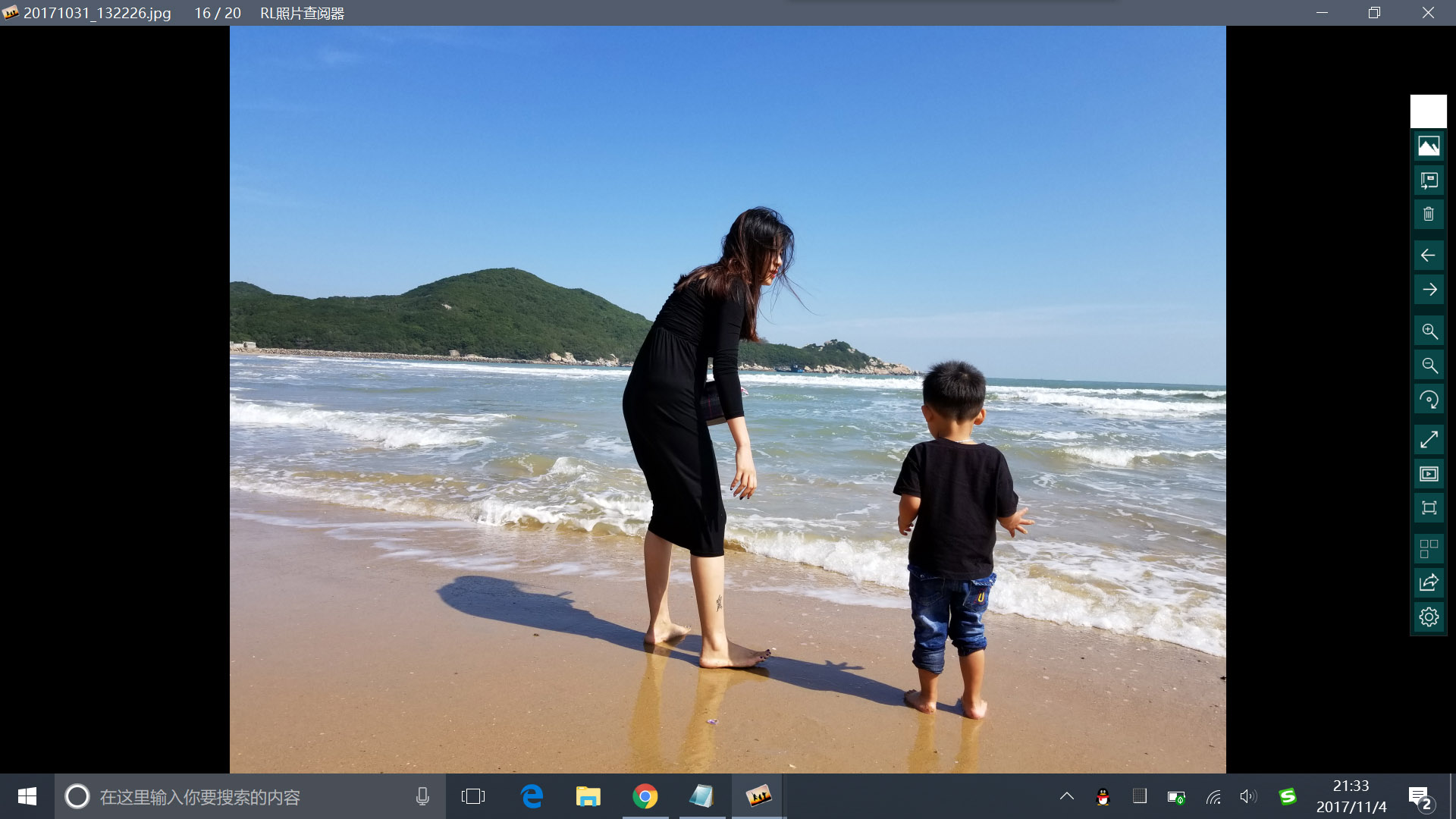
打开、保存、删除、上一张、下一张、放大缩小(支持鼠标滑轮定点缩放)、旋转、全屏、幻灯、自定义排序、原始尺寸、打印等。
特色功能:支持自定义排序。
注意事项:绿色安装,解压到您指定的目录,再双击打开EXE文件便可。


下载地址:
http://download.csdn.net/download/ritchalam/10104280# 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享