1.跳转地址
http://ha.lawyeredu.com/common/index.pl
这个地址是跳转不了的,无法访问,
有当时请求的服务器IP地址 120.25.253.197,
我们的IOS是这么做的 ,先请求 http://120.25.253.197/common/index.pl 然后拦截,添加请求头header host:ha.lawyeredu.com
他是成功的可以访问了
我负责做PC的前端,
我用postman 测试,也是可以,用生成代码放本地执行就出错了。
var settings = {
"async": true,
"crossDomain": true,
"url": "http://120.25.253.197/common/index.pl",
"method": "GET",
"headers": {
"host": "ha.lawyeredu.com",
"cache-control": "no-cache",
"postman-token": "3768ffcc-92ee-675f-7c14-ae97af1ef00f"
}
}
$.ajax(settings).done(function(response) {
console.log(response);
});
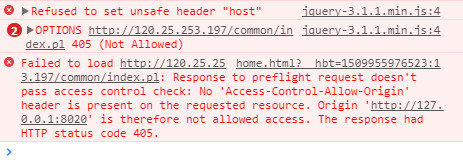
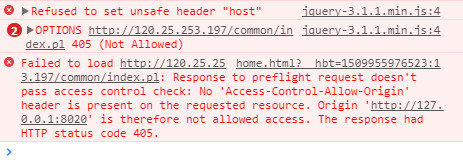
出现一下错误:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享