61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享* {
margin: 0px;
padding: 0px;
}
#out_div {
width: 890px;
height: 50px;
margin-left: 200px;
background: #F89400;
text-align: center;
}
#nav {
width: 820px;
height: 50px;
line-height: 50px;
position: absolute;
text-align: left;
}
ul {
width: 100%;
height: 100%;
overflow: hidden;
}
ul>li {
float: left;
list-style: none;
margin-left: 58px;
width: auto;
height: 100%;
line-height: 50px;
color: #000;
}
#nav ul>li a {
display: block;
width: 100%;
height: 100%;
text-decoration: none;
text-align: center;
color: #FCF0E0;
}
a:hover {
background: #FCB828;
}
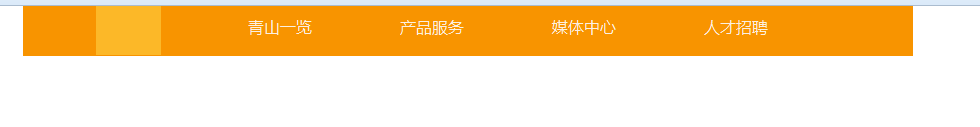
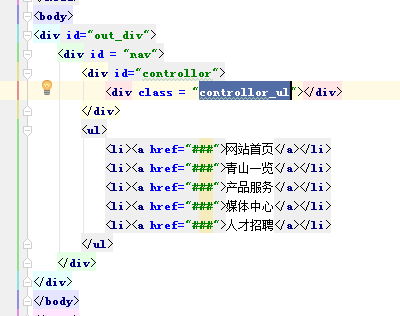
<div id="out_div" style="margin-top: 10px;">
<div id="nav">
<ul>
<li>
<a href="#">网站首页</a>
</li>
<li>
<a href="#">网站首页2</a>
</li>
<li>
<a href="#">网站首页3</a>
</li>
<li>
<a href="#">网站首页4</a>
</li>
<li>
<a href="#">网站首页5</a>
</li>
</ul>
</div>
</div>