61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录框</title>
<style type="text/css">
.loginbox {
width:350px;
height:320px;
background: rgba(255,255,255,0.5);
filter: alpha(opacity=50);
box-shadow: 0 0 30px black;
border-radius: 10px;
}
.title {
height:50px;
border-bottom:1px solid #cccccc;
background: rgba(245,245,245,0.9);
border-top-left-radius:10px;
border-top-right-radius:10px;
/*
top:40px;
position:relative;
*/
}
.dl {
float:left;
line-height:50px;
text-indent:10px;
}
.gb {
float:right;
font-size:16px;
font-weight:bold;
color: #ffffff;
margin-right:10px;
}
.gb:hover{
color: #000000;
cursor: pointer;
}
/*
以下设置格式就好像不行了
*/
.logininfo inputname {
width:65px;
height:34px;
}
.logininfo inputvalue {
width:220px;
height:34px;
}
#btn {
height:40px;
border-radius: 5px;
background: green;
border: none;
color: white;
font-size: 25px;
font-weight:400;
text-align: center;
}
</style>
</head>
<body>
<div class="loginbox" id="loginbox">
<div class="title" id="title">
<span><div class="dl" id="dl">用户登录</div></span>
<span><div class="gb" id="gb">x</div></span>
</div>
<div class="logininfo" id="logininfo">
<form action="" method="post">
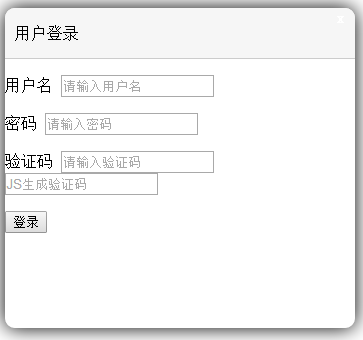
<p>
<span class="inputname" id="yhmname">用户名</span>
<span class="inputvalue" id="yhm"><input type="text" placeholder="请输入用户名"/> </span>
</p>
<p>
<span class="inputname" id="pwdname">密码</span>
<span class="inputvalue" id="pwd"><input type="password" placeholder="请输入密码"/> </span>
</p>
<p>
<span class="inputname" id="yzmname">验证码</span>
<span class="inputvalue" id="yzm"><input type="text" placeholder="请输入验证码" maxlength="4"/> </span>
<span id="jsyzm"><input type="text" placeholder="JS生成验证码"/> </span>
</p>
<p><span id="btn"><input type="button" value="登录" /></span></p>
</form>
</div>
</div>
</body>
</html>

 [/quote]
你#btn{}设置的是span的样式。不是input的样式。相当于
<p><span id="btn" style="。。。。。。。。。。。。。"><input type="button" value="登录" /></span></p>
#btn input {}的意思才是设置id等于btn的元素内部的input的样式
[/quote]
我不想再input 里面写style的原因就是这样写要重复写很多次,我直接把“用户名,密码,验证码”这几个汉字定义成一个类,input的几个框框定义成一个类,这样我只需要写一次style就好了,不用写很多次。
[/quote]
你#btn{}设置的是span的样式。不是input的样式。相当于
<p><span id="btn" style="。。。。。。。。。。。。。"><input type="button" value="登录" /></span></p>
#btn input {}的意思才是设置id等于btn的元素内部的input的样式
[/quote]
我不想再input 里面写style的原因就是这样写要重复写很多次,我直接把“用户名,密码,验证码”这几个汉字定义成一个类,input的几个框框定义成一个类,这样我只需要写一次style就好了,不用写很多次。 [/quote]
你#btn{}设置的是span的样式。不是input的样式。相当于
<p><span id="btn" style="。。。。。。。。。。。。。"><input type="button" value="登录" /></span></p>
#btn input {}的意思才是设置id等于btn的元素内部的input的样式
[/quote]
我理解的是span是input的父元素集,我对span设置自然就对input设置了。
[/quote]
你#btn{}设置的是span的样式。不是input的样式。相当于
<p><span id="btn" style="。。。。。。。。。。。。。"><input type="button" value="登录" /></span></p>
#btn input {}的意思才是设置id等于btn的元素内部的input的样式
[/quote]
我理解的是span是input的父元素集,我对span设置自然就对input设置了。 [/quote]
你#btn{}设置的是span的样式。不是input的样式。相当于
<p><span id="btn" style="。。。。。。。。。。。。。"><input type="button" value="登录" /></span></p>
#btn input {}的意思才是设置id等于btn的元素内部的input的样式
[/quote]
你#btn{}设置的是span的样式。不是input的样式。相当于
<p><span id="btn" style="。。。。。。。。。。。。。"><input type="button" value="登录" /></span></p>
#btn input {}的意思才是设置id等于btn的元素内部的input的样式