52,785
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


$.ajax({
type: 'POST',
url: u,
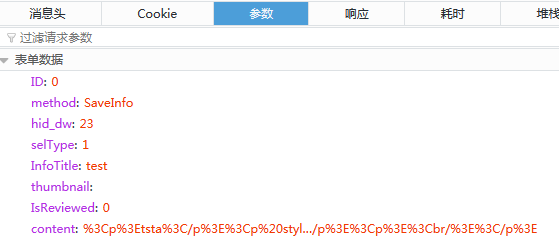
data: e,
dataType: "json",
success: function (d) {
layer.close(loadindex);
if (d) {
if (d.Code && d.Code == 200) {
layer.msg(unescape(d.Msg), {
time: 2000,
end: function () {
//关闭后返回到列表页
if (l.url) {
window.location.href = l.url;
}
else {
s.GoBack();
}
}
});
} else {
layer.msg(unescape(d.Msg));
}
}
else {
layer.msg("保存出现错误,请联系管理员!");
}
},
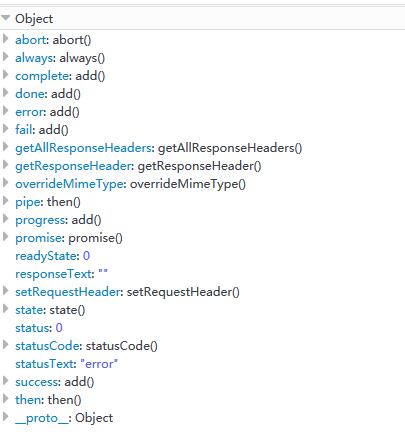
error: function (a, b, c) {
layer.close(loadindex);
layer.close(index);
layer.a = a;
layer.b = b;
layer.c = c;
layer.msg("网络异常,请刷新后重试!");
}
});