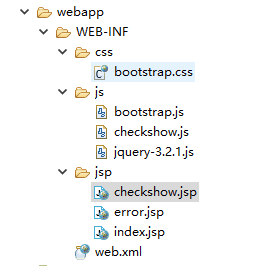
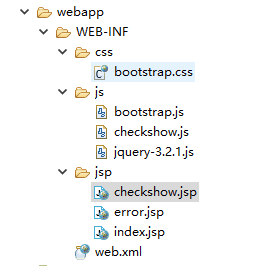
我这边jsp引入js和css路径一直写错,这是我的目录结构,

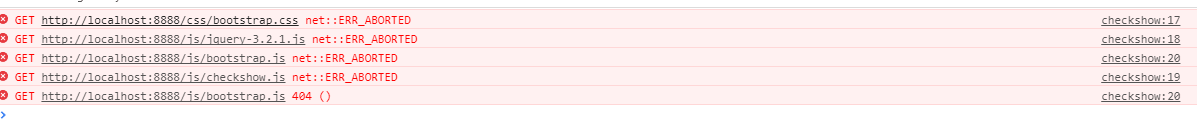
这四个一个都没引用上

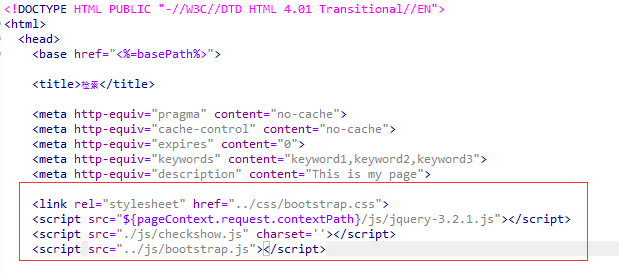
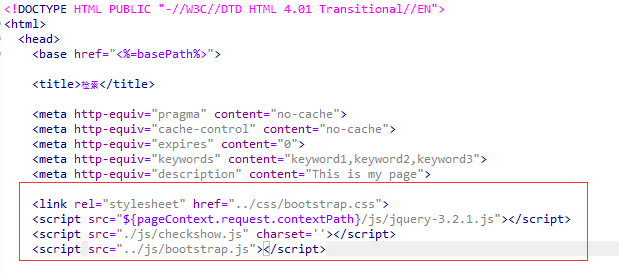
<head>
<base href="<%=basePath%>">
<title>检索</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.js"></script>
<script src="./js/checkshow.js" charset=''></script>
<script src="../js/bootstrap.js"></script>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享