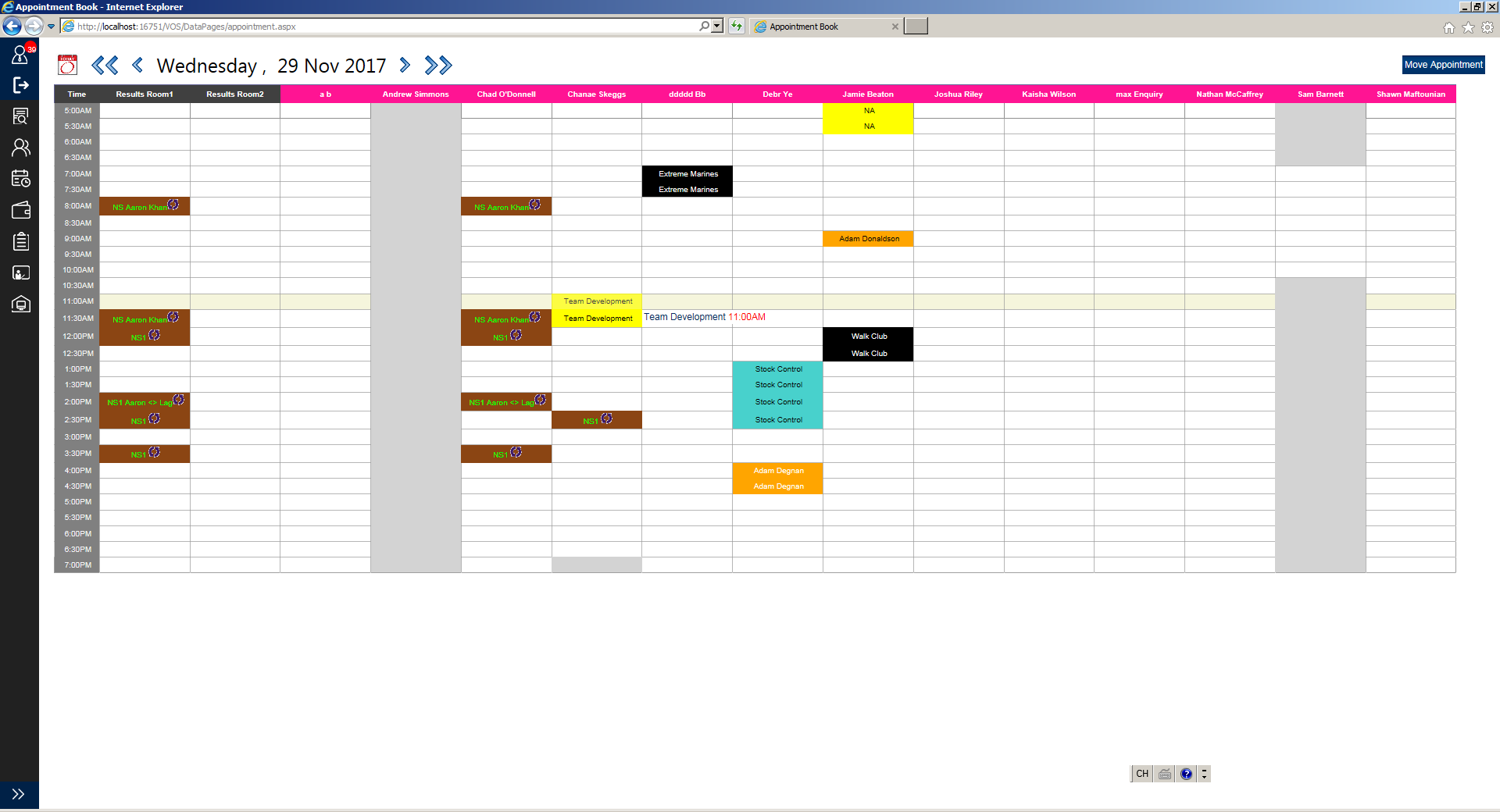
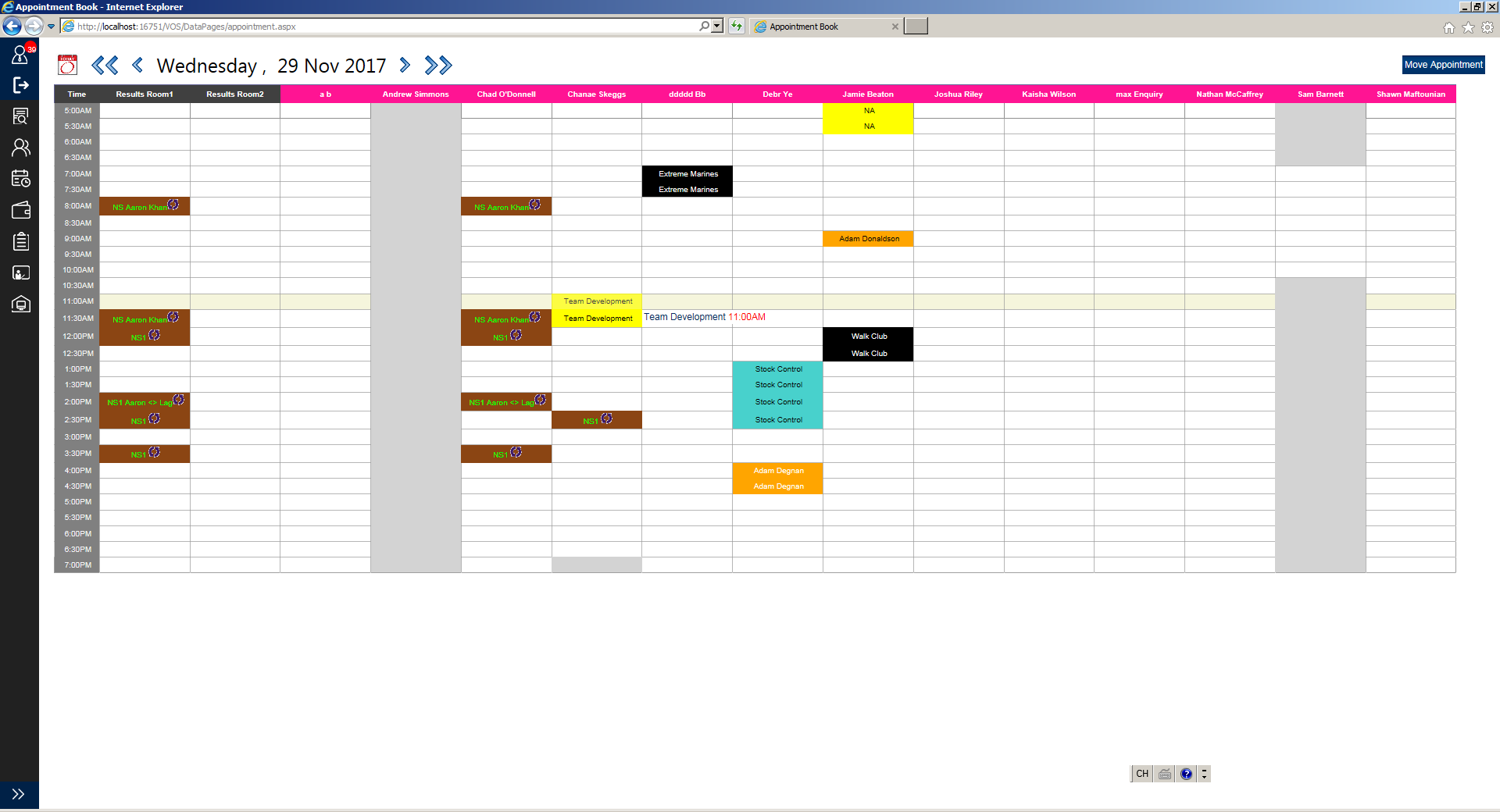
我用jquery-2.1.1.min.js 及网上资料, 做了个拖拉功能, 但现在是grid中每一个空格都能拖, 我希望有内容的才能拖, 空白的不能拖,
请教大家能不能做到 ?
我目前的方法部份代码
var td = $(gvAppointments).find("td")
td.draggable({
containment: gvAppointments,
cursor: 'crosshair',
snp: true,
snapMode: "inner",
snapTolerance: 1,
revert: true
});

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享